标签:str 效果 ima rtp dimens 3.3 直线 f11 路径
[LinearGradientBrush-- 使用线性渐变绘制区域](https://msdn.microsoft.com/zh-cn/library/system.windows.media.lineargradientbrush(v=vs.95).aspx)
主要属性:
StartPoint 获取或设置线性渐变的二维起始坐标。
EndPoint 获取或设置线性渐变的二维终止坐标。
[GradientStop- 描述渐变中过渡点的位置和颜色](https://msdn.microsoft.com/zh-cn/library/system.windows.media.gradientstop(v=vs.95).aspx)
主要属性:
Color 获取或设置渐变停止点的颜色。
Offset 获取渐变停止点在渐变向量中的位置。(一般设置可见区域 0-1)
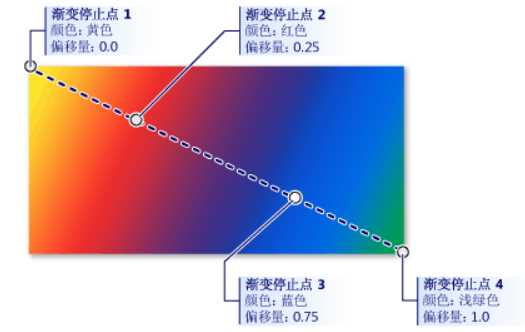
效果图1:


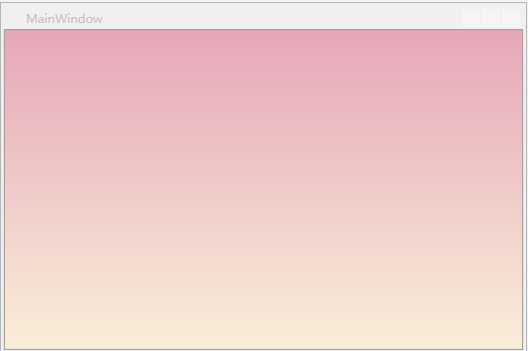
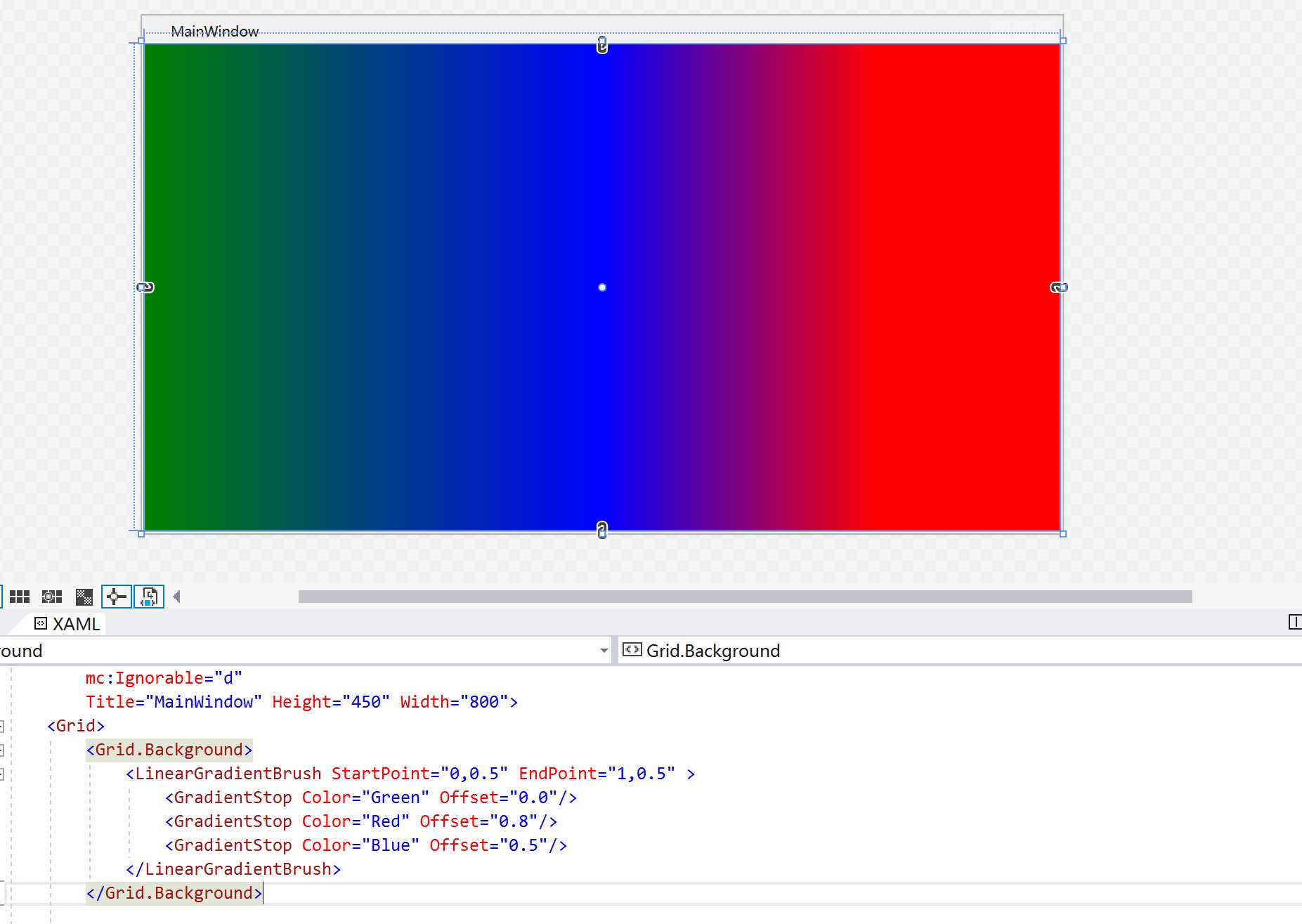
效果图2:


LinearGradientBrush 类:使用线性渐变绘制区域。



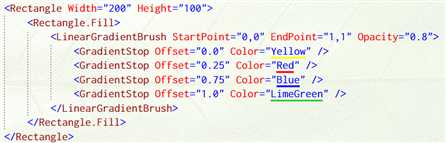
<!-- This rectangle is painted with a diagonal linear gradient. -->
<Rectangle Width="200" Height="100">
<Rectangle.Fill>
<LinearGradientBrush StartPoint="0,0" EndPoint="1,1">
<GradientStop Color="Yellow" Offset="0.0" />
<GradientStop Color="Red" Offset="0.25" />
<GradientStop Color="Blue" Offset="0.75" />
<GradientStop Color="LimeGreen" Offset="1.0" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
Rectangle diagonalFillRectangle = new Rectangle();
diagonalFillRectangle.Width = 200;
diagonalFillRectangle.Height = 100;
// Create a diagonal linear gradient with four stops.
LinearGradientBrush myLinearGradientBrush =
new LinearGradientBrush();
myLinearGradientBrush.StartPoint = new Point(0,0);
myLinearGradientBrush.EndPoint = new Point(1,1);
myLinearGradientBrush.GradientStops.Add(
new GradientStop(Colors.Yellow, 0.0));
myLinearGradientBrush.GradientStops.Add(
new GradientStop(Colors.Red, 0.25));
myLinearGradientBrush.GradientStops.Add(
new GradientStop(Colors.Blue, 0.75));
myLinearGradientBrush.GradientStops.Add(
new GradientStop(Colors.LimeGreen, 1.0));
// Use the brush to paint the rectangle.
diagonalFillRectangle.Fill = myLinearGradientBrush;

标签:str 效果 ima rtp dimens 3.3 直线 f11 路径
原文地址:https://www.cnblogs.com/riversouth/p/10344816.html