标签:set logs 例子 页面 学习 tco exception step and
断点调试是作为一个开发的基本功,本文有不完善的地方会持续改进!

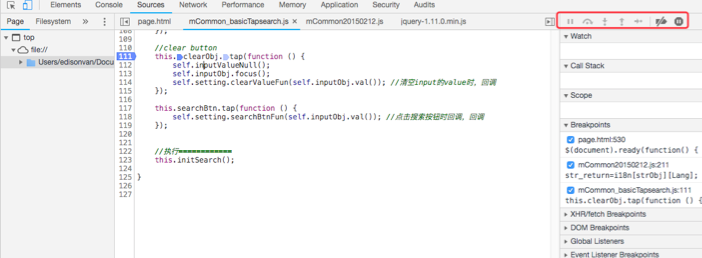
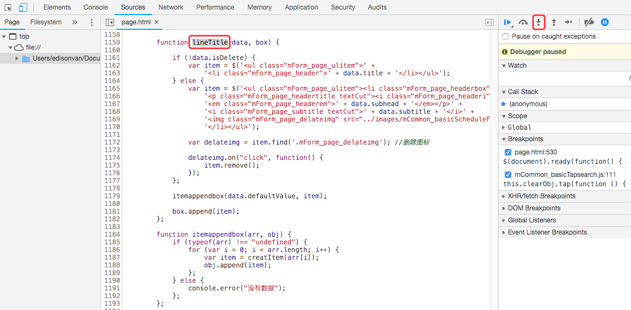
 Resume script execution恢复断点调试、常用在一个方法调用多个js文件(适用冗长js代码使用)、点击这个会直接跳转到下一个断点(逐过程执行)
Resume script execution恢复断点调试、常用在一个方法调用多个js文件(适用冗长js代码使用)、点击这个会直接跳转到下一个断点(逐过程执行)
 Pause script execution停止断点调试
Pause script execution停止断点调试
 step over next function call逐语句执行,每点击它一次,js语句就会往后执行一句,快捷键-F10
step over next function call逐语句执行,每点击它一次,js语句就会往后执行一句,快捷键-F10
 step into next function call进入函数内部、单步执行下一个函数调用
step into next function call进入函数内部、单步执行下一个函数调用
 step out of current function call跳出当前函数调用
step out of current function call跳出当前函数调用
 Step快捷F9
Step快捷F9
 停用断点Deactive breakpoints
停用断点Deactive breakpoints
 暂停断点Pause on exceptions
暂停断点Pause on exceptions
彩蛋:在控制台中输入$(this),即可得到我们所点击的对象——加载更多按钮元素。
注:进入jquery、vue这样的文件时,用 加速跳出,同时注意到最好慢点点击。不然出来之后点快了容易跳过要进入的函数。跳出来之后应继续使用进入函数按钮跳进函数内部看信息。

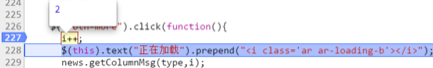
假设上图我只在227行打了个断点,然后一直点击逐语句执行”按钮到229行,这时如果再点击一次“逐语句执行”
则会进入下图的js里:

我们不可能一直使用“逐语句执行”按钮,这样你会发现你按了大半天还在库文件里面绕,那就该用“逐过程执行”按钮。

我除了在227行打了一个断点,同时还在237行打了一个断点,当我们运行到229行时,直接单击“逐过程执行”按钮, js直接跳过了库文件,运行到了237行。
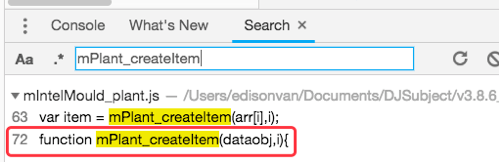
1.在谷歌浏览器中用Command+option+F打开全局搜索,然后搜索对应页面/事件。
技巧:要看某个函数首先找到这个函数的入口,最好先找入口事件,从页面最初渲染的函数进去才好一步步往下走。打断点时在函数内部打,不要在外部打断点!
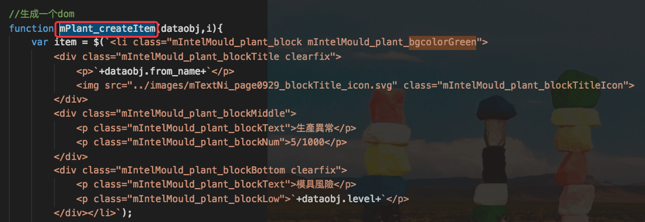
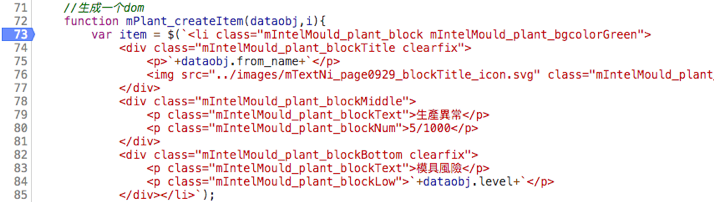
初始化函数常为生成一个DOM...

全局搜索对应函数之后,直接点进去

2.在合适的地方打断点后,即可刷新页面了。注意是 状态下

3.1会自动跳到函数内部,然后通过 按钮不断按函数顺序执行,每次执行函数之后都能看到相应函数的含义,直到函数执行结束。
3.2有时候刷新无效,本质是断点没有触发事件,那个事件可以是鼠标移入移出点击或点击事件等,所有要在界面中进行对应操作就会跳入断点调试阶段。当然也可能上一个函数有错误,导致程序不能执行到断点位置。
4.执行到最底层时:执行栏显示为灰色无法点击


法一
1.在227行打上断点
2.点击加载更多按钮
3.单击一次“逐语句执行“按钮,js代码执行到228行
4.用鼠标选中i++
5.选中以后,鼠标悬浮在目标上方,你就看到上图的结果。

法二、在控制台输出i的值
1.按照第一种方法执行到第三步
2.打开和sources同一级栏目的console
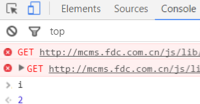
3.在console下方的输入栏里输入i
4.按enter回车键即可
1.没打断点的情况下,点击入口函数,再点击 按钮进入了函数内部。
2.通过 按钮不断按函数顺序执行,每次执行函数之后都能看到相应函数的含义,直到函数执行结束。

1.没打断点时在console输入i,i只是一个局部变量,浏览器会把所有的js全部解析完成,console并不能访问到局部变量,只能访问到全局变量,所以console会报错i未定义。
2.当js打上断点时,console解析到了局部变量i所在的函数内,这时i能够被访问。
小程序断点调试实例(重点介绍--打断点的思路)
1.首先看动态效果图、发现一个规律:第一次点击的新闻详情没问题,控制台正常输出对应的index,但是点击的第二个却会报错
。VM207:1 Setting data field "collected" to undefined is invalid.
2.全局搜索找到collected相关的代码片段
3.通过打断点找问题的方法很重要

4.分别在三处不同地点打断点看效果
第一处:页面初始化onLoad函数中(制作步骤效果、分析效果)

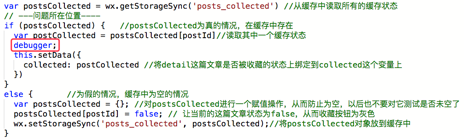
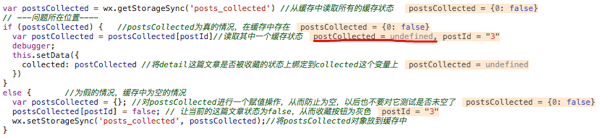
第二处:(制作步骤效果、分析效果)

进入调试发现postCollected=undefined,这就是问题所在。

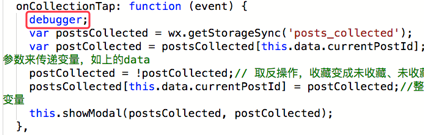
第三处:收藏按钮函数中(制作步骤效果、分析效果)

4.分析问题:
postsCollected是一个缓存数组,其中每一个新闻的index数据在缓存状态中是独立的
使用if(postsCollected)会导致第一次点击后缓存里面就被加入一个index的数值了,那么点击另外一条新闻之前postsCollected就已经为真了,那么
本博客主要用于个人学习记录,断点调试章节部分参考文档:https://www.cnblogs.com/mqfblog/p/5397282.html
如有侵权请联系删除!
复现Bug
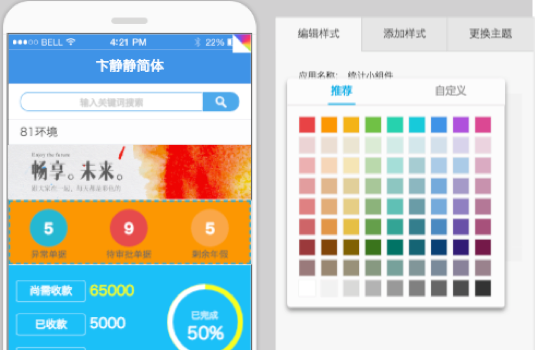
配置界面,添加数值统计样式,然后点击背景颜色更换。观察DOM结构变化。
定位Bug对应的函数方法
1.问同事这个功能写的对应页面,页面有功能注释的话就搜索这个功能的注释,这里通过搜索“数值统计”找到了相应功能的函数。
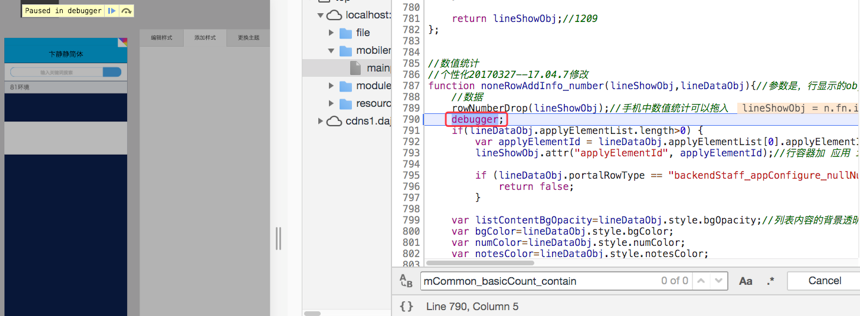
2.没人知道页面的情况看这个页面结构,通过每一步操作页面结构的HTML变化来判断这个功能的触发引起了哪些页面结构的变化,通过变化产生或固有的id和class在项目中全局搜索,看到相关函数功能就在这个函数内部debugger;
3.如果不在项目中全局搜索id和class,在开发者模式-Source-JS文件夹下的每一个JS文件中找功能函数
4.debugger之后点击触发这个界面上功能的位置,看debugger会不会跳进去,不能跳进去就在另外一个有可能的功能函数中debugger;
补充:实在没有头绪时在开发者模式-Source-JS文件夹下的每一个JS文件中搜索相应函数做判断,找到关键函数就在其内部打断点,看是否有效果。
看代码在开发者模式中看会快很多,也方便做笔记。

注意:
debugger后点击对应样式,如果样式在界面没出来,就点击 为 复原界面样式
在页面中先点出对应面貌

再进入控制台,点击对应debugger的功能位置就会跳入debugger;
比如这个例子中是点击对应的背景颜色更改才触发这个功能;

大四实习中,如果写错的地方请大家留言指出,万分感谢。转载请注明出处。
标签:set logs 例子 页面 学习 tco exception step and
原文地址:https://www.cnblogs.com/EdisonVan/p/10346720.html