标签:style blog http color io ar strong sp div
html
<div class="left"> <div class="channel clearfix"> <span>品牌营销</span> <div class="content"> <a>品牌曝光</a> <a>品牌互动</a> <a>品牌辨析</a> <a>决策工具</a> </div> </div> <div class="channel clearfix"> <span>效果营销</span> <div class="content"> <a>知心推广</a> <a>搜索推广</a> <a>移动搜索推广</a> </div> </div> <div class="channel clearfix"> <span>展示推广</span> <div class="content"> <a>网盟推广</a> <a>移动网盟</a> <a>创意专家</a> </div> </div> ... </div> <div class="right"> <div class="channel clearfix"> <span>品牌营销</span> <div class="content"> <a>品牌曝光</a> <a>品牌互动</a> <a>品牌辨析</a> <a>决策工具</a> </div> </div> <div class="channel clearfix"> <span>效果营销</span> <div class="content"> <a>知心推广</a> <a>搜索推广</a> <a>移动搜索推广</a> </div> </div> <div class="channel clearfix"> <span>展示推广</span> <div class="content"> <a>网盟推广</a> <a>移动网盟</a> <a>创意专家</a> </div> </div> ... </div>
css
.wrap .left { float: left; width: 360px; margin: 0 10px 30px 30px; } .wrap .right { float: right; margin: 0 30px 30px 0; } .wrap .channel { padding: 20px 10px 0 10px; font-size: 15px; } .channel span { float: left; width: 100px; vertical-align: top; } .channel a { white-space: nowrap; //若没有此css,会出现奇怪的折行现象 float: left; color: #999; text-decoration: none; font-size: 12px; margin: 3px 5px 3px; }
折行效果

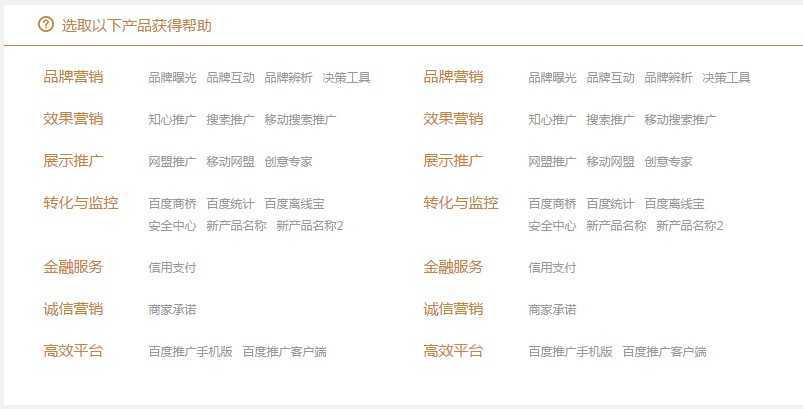
期待效果

解决方案:给float的<a>(或者float的li,span等都一样) 加white-space:nowrap
标签:style blog http color io ar strong sp div
原文地址:http://www.cnblogs.com/cjy1993/p/4030479.html