标签:style blog http color io ar for sp div
刚开始运行的时候的效果图:

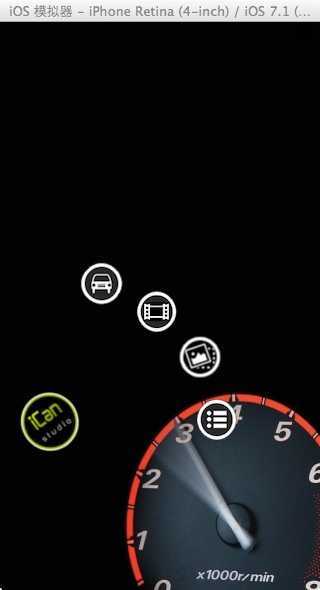
点击ican图标后的效果图:

RootViewController.h
#import <UIKit/UIKit.h> @interface RootViewController : UIViewController { UIImageView *iCanImageView; UIImageView *menu_carImageView; UIImageView *menu_movieImageView; UIImageView *menu_setImageView; UIImageView *menu_photoImageView; BOOL isRonating; int count; } @end
RootViewController.m
- (void)viewDidLoad { [super viewDidLoad]; // Do any additional setup after loading the view. //初始化背景图 [self initBackgroundView]; } #pragma -mark -functions -(void)initBackgroundView { //隐藏导航条 self.navigationController.navigationBarHidden=YES; //设置背景图片 UIImageView *bgImage = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"main_bg.png"]]; bgImage.frame = self.view.bounds; //背景图添加手势 UITapGestureRecognizer *bgTgr = [[UITapGestureRecognizer alloc] initWithTarget:self action:@selector(bgClick)]; [bgImage addGestureRecognizer:bgTgr]; bgImage.userInteractionEnabled = YES; [self.view addSubview:bgImage]; //背景图上的小图标 iCanImageView = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"ican.png"]]; iCanImageView.center = CGPointMake(50, 400); //小图标添加手势 UITapGestureRecognizer *iCanTgr = [[UITapGestureRecognizer alloc] initWithTarget:self action:@selector(iCanClick)]; [iCanImageView addGestureRecognizer:iCanTgr]; iCanImageView.userInteractionEnabled = YES; //弹出的4个设置的小图标 //车图标 menu_carImageView = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"menu_car.png"]]; menu_carImageView.tag = 3; menu_carImageView.center = iCanImageView.center; //视频的图标 menu_movieImageView = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"menu_movie.png"]]; menu_movieImageView.tag = 4; menu_movieImageView.center = iCanImageView.center; //图片的图标 menu_photoImageView = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"image.png"]]; menu_photoImageView.tag = 5; menu_photoImageView.center = iCanImageView.center; //设置的图标 menu_setImageView = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"menu_set.png"]]; menu_setImageView.tag = 6; menu_setImageView.center = iCanImageView.center; [self.view addSubview:menu_carImageView]; [self.view addSubview:menu_movieImageView]; [self.view addSubview:menu_photoImageView]; [self.view addSubview:menu_setImageView]; [self.view addSubview:iCanImageView]; // 将小图片都添加到数组,最后循环数组为每一个小图片添加点击手势 NSArray *imageViewArr = [[NSArray alloc] initWithObjects:menu_carImageView,menu_movieImageView,menu_photoImageView,menu_setImageView, nil]; for(UIImageView *view in imageViewArr) { UITapGestureRecognizer *jumpTo = [[UITapGestureRecognizer alloc] initWithTarget:self action:@selector(Jump:)]; view.userInteractionEnabled = YES; [view addGestureRecognizer:jumpTo]; } // 判断图标是否旋转,还有小图标是否飞出 isRonating = NO; // 用于计数小图片旋转的时间 count = 0; } #pragma -mark -doClickActions //点击iCan图标,弹出图标 -(void)iCanClick { CGAffineTransform trans = iCanImageView.transform; if(isRonating == NO) { CGAffineTransform newTrans = CGAffineTransformRotate(trans, -2*M_1_PI); [UIView animateWithDuration:0.3 animations:^{ iCanImageView.transform = newTrans; [NSTimer scheduledTimerWithTimeInterval:0.1 target:self selector:@selector(GoOut:) userInfo:nil repeats:YES]; }]; isRonating = YES; } else { CGAffineTransform newTrans = CGAffineTransformRotate(trans, 2*M_1_PI); [UIView animateWithDuration:0.3 animations:^{ iCanImageView.transform = newTrans; [NSTimer scheduledTimerWithTimeInterval:0.1 target:self selector:@selector(Back:) userInfo:nil repeats:YES]; }]; isRonating = NO; } } //点击背景图,图标旋转回原位 -(void)bgClick { if(isRonating == YES) { CGAffineTransform trans = iCanImageView.transform; CGAffineTransform newTrans = CGAffineTransformRotate(trans, 2*M_1_PI); [UIView animateWithDuration:0.3 animations:^{ iCanImageView.transform = newTrans; [NSTimer scheduledTimerWithTimeInterval:0.1 target:self selector:@selector(Back:) userInfo:nil repeats:YES]; }]; isRonating = NO; } } //弹出的动作 -(void)GoOut:(id)sender { NSTimer *tiemr = (NSTimer *)sender; count++; [UIView animateWithDuration:0.2 animations:^{ menu_carImageView.center = [self location:CGPointMake(-10, 128)]; }]; if(count>2) [UIView animateWithDuration:0.2 animations:^{ menu_movieImageView.center = [self location:CGPointMake(45, 100)]; }]; if(count>3) [UIView animateWithDuration:0.2 animations:^{ menu_photoImageView.center = [self location:CGPointMake(88, 55)]; }]; if(count>4) [UIView animateWithDuration:0.2 animations:^{ menu_setImageView.center = [self location:CGPointMake(105, -8)]; }]; if(count>5) { count = 0; [tiemr invalidate]; } } //回归原位的动作 -(void)Back:(id)sender; { NSTimer *timer = (NSTimer *)sender; count ++; [UIView animateWithDuration:0.2 animations:^{ [self Ronate:menu_setImageView]; }]; if(count>3) [UIView animateWithDuration:0.2 animations:^{ [self Ronate:menu_photoImageView]; }]; if(count>6) [UIView animateWithDuration:0.2 animations:^{ menu_setImageView.center = iCanImageView.center; }]; if(count>8) [UIView animateWithDuration:0.2 animations:^{ menu_photoImageView.center = iCanImageView.center; }]; if(count>5) [UIView animateWithDuration:0.2 animations:^{ [self Ronate:menu_movieImageView]; }]; if(count>9) [UIView animateWithDuration:0.2 animations:^{ menu_movieImageView.center = iCanImageView.center; }]; if(count >7) [UIView animateWithDuration:0.2 animations:^{ [self Ronate:menu_carImageView]; }]; if(count>10) [UIView animateWithDuration:0.2 animations:^{ menu_carImageView.center = iCanImageView.center; }]; if(count>11) { menu_carImageView.transform = CGAffineTransformMakeRotation(0); menu_movieImageView.transform = CGAffineTransformMakeRotation(0); menu_photoImageView.transform = CGAffineTransformMakeRotation(0); menu_setImageView.transform = CGAffineTransformMakeRotation(0); count = 0; [timer invalidate]; } } -(CGPoint)location:(CGPoint)p { CGFloat x = CGRectGetMaxX(iCanImageView.frame); CGFloat y = iCanImageView.center.y; CGPoint pp = CGPointMake(x+p.x+20, y-p.y-10); return pp; } -(void)Ronate:(UIImageView *)view { view.transform = CGAffineTransformMakeRotation(360.0f*count); } // 界面跳转 -(void)Jump:(id)sender { UIGestureRecognizer *t = (UIGestureRecognizer *)sender; UIImageView *view = (UIImageView *)t.view; UIEdgeInsets set; set.top = 5.0f; set.bottom = 5.0f; set.left = 5.0f; set.right = 5.0f; if(view.tag == 3) { [self Scale:view]; } else if(view.tag == 4) { [self Scale:view]; } else if(view.tag == 5) { [self Scale:view]; } else { [self Scale:view]; } } // 放大和缩小图片 -(void)Scale:(UIImageView *)view { if(view.tag == 3) { CGFloat scale = 1.5; CGAffineTransform trans = view.transform; [UIImageView animateWithDuration:0.5 animations:^{ CGAffineTransform newTrans = CGAffineTransformScale(trans, scale, scale); CGAffineTransform newTrans1 = CGAffineTransformScale(trans, 0.5, 0.5); view.transform = newTrans; menu_movieImageView.transform = newTrans1; menu_photoImageView.transform = newTrans1; menu_setImageView.transform = newTrans1; view.alpha = 0.1; menu_movieImageView.alpha = 0.1; menu_photoImageView.alpha = 0.1; menu_setImageView.alpha = 0.1; } completion:^(BOOL finished) { NSLog(@"--跳转到第一个图标的页面---"); }]; } else if(view.tag == 4) { CGFloat scale = 1.5; CGAffineTransform trans = view.transform; [UIImageView animateWithDuration:0.5 animations:^{ CGAffineTransform newTrans = CGAffineTransformScale(trans, scale, scale); CGAffineTransform newTrans1 = CGAffineTransformScale(trans, 0.5, 0.5); view.transform = newTrans; menu_carImageView.transform = newTrans1; menu_photoImageView.transform = newTrans1; menu_setImageView.transform = newTrans1; view.alpha = 0.1; menu_carImageView.alpha = 0.1; menu_photoImageView.alpha = 0.1; menu_setImageView.alpha = 0.1; } completion:^(BOOL finished) { NSLog(@"--跳转到第二个图标的页面---"); }]; } else if(view.tag == 5) { CGFloat scale = 1.5; CGAffineTransform trans = view.transform; [UIImageView animateWithDuration:0.5 animations:^{ CGAffineTransform newTrans = CGAffineTransformScale(trans, scale, scale); CGAffineTransform newTrans1 = CGAffineTransformScale(trans, 0.5, 0.5); view.transform = newTrans; menu_movieImageView.transform = newTrans1; menu_carImageView.transform = newTrans1; menu_setImageView.transform = newTrans1; view.alpha = 0.1; menu_movieImageView.alpha = 0.1; menu_carImageView.alpha = 0.1; menu_setImageView.alpha = 0.1; } completion:^(BOOL finished) { NSLog(@"--跳转到第三个图标的页面---"); }]; } else { CGFloat scale = 1.5; CGAffineTransform trans = view.transform; [UIImageView animateWithDuration:0.5 animations:^{ CGAffineTransform newTrans = CGAffineTransformScale(trans, scale, scale); CGAffineTransform newTrans1 = CGAffineTransformScale(trans, 0.5, 0.5); view.transform = newTrans; menu_movieImageView.transform = newTrans1; menu_photoImageView.transform = newTrans1; menu_carImageView.transform = newTrans1; view.alpha = 0.1; menu_movieImageView.alpha = 0.1; menu_photoImageView.alpha = 0.1; menu_carImageView.alpha = 0.1; } completion:^(BOOL finished) { NSLog(@"--跳转到第四个图标的页面---"); }]; } }
模仿汽车大全的点击一个按钮,会弹出多个按钮,同时,点击背景图,多个按钮动画返回的效果
标签:style blog http color io ar for sp div
原文地址:http://www.cnblogs.com/yang-guang-girl/p/4030454.html