标签:color stack ocs rom 一个 shift 五步 没有 href
npm install -g yo generator-code vsce
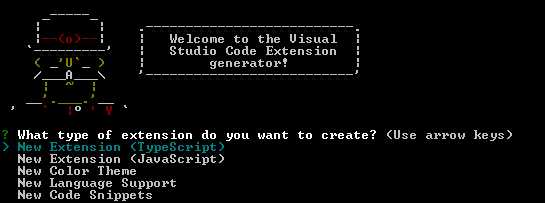
yo code


图来自 CN-VScode-Docs 网站
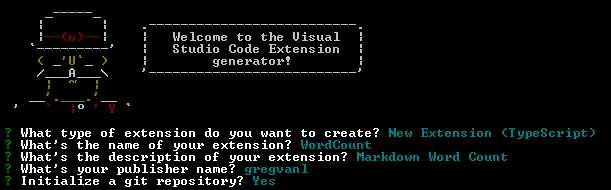
按提示, 输入扩展名, ID, 描述 等信息, 然后等待安装完成~

图来自 CN-VScode-Docs 网站
vsce package 记得 修改 README.md 文件, 不然会提示没有准备好 README.md
执行此命令没有报错的情况下, 会生成一个 .vsix 的文件, 这个就可以发给别的同学体验了, 当然你还可以使用其他命令将扩展打包发布到微软 VSCode 市场~
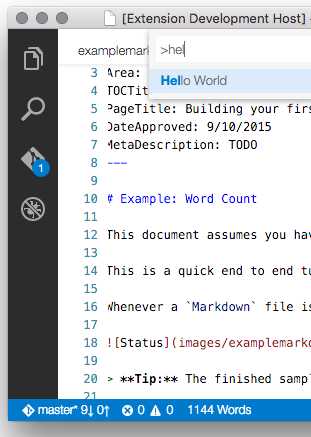
在 VS Code 中 按下 Shift + Ctrl + P (Mac OS ??P),输入命令 Install from VSIX 选择本地的 .vsix 文件, 提示安装成功, 重新加载一次, 即可生效~
参考
标签:color stack ocs rom 一个 shift 五步 没有 href
原文地址:https://www.cnblogs.com/linr/p/10348117.html