标签:项目构建 初始化 整理 静态资源 node down 安装完成 uil www.
进入要创建项目目录的工作区,比如选择桌面来存放新建的项目:cd desktop
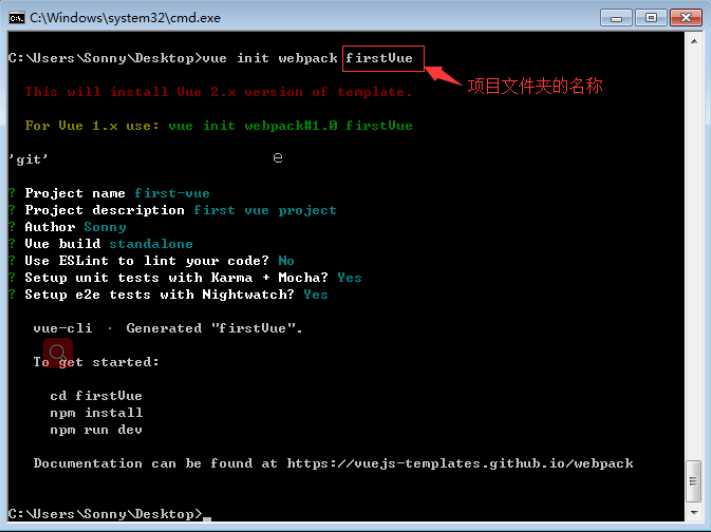
在命令行中运行命令 vue init webpack firstVue。解释一下这个命令,这个命令的意思是初始化一个项目,其中webpack是构建工具,也就是整个项目是基于webpack的。其中firstVue是整个项目文件夹的名称,这个文件夹会自动生成在你指定的目录中(我的实例中,会在桌面生成该文件夹),运行初始化命令的时候回让用户输入几个基本的选项,如项目名称,描述,作者等信息,如果不想填直接回车默认就好。

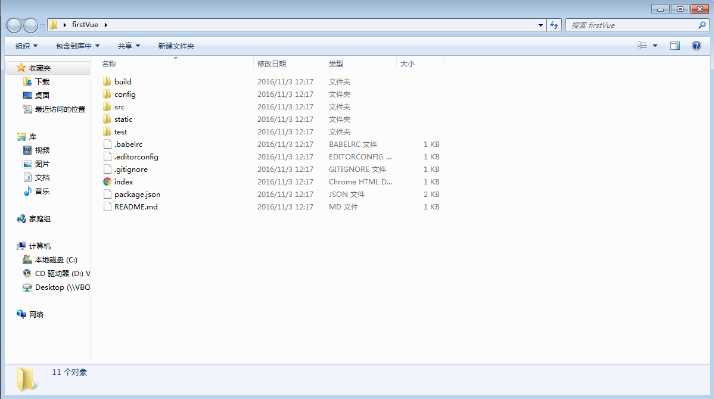
打开firstVue文件夹,项目文件如下所示,这就是脚手架的作用,搭建工作平台。(目录介绍)

(1) Build:项目构建(webpack)相关代码;
(2) config:配置目录,包括端口号等。
(3) node_modules:npm加载的项目依赖模块
(4) src:这个目录当中的内容包含了我们基本上要做的事情,这里包含了几个文件:
assets:存放图片
components:存放组件文件
App.vue:项目入口文件,组件也可以直接写在这里不适用components
main.js:核心文件
(5) static:静态资源目录
(6) test:初始测试目录
(7) .xxxx:配置文件,包括git配置和语法配置等
(8) index.html:首页
(9) package.json:项目配置文件
(10) README.md:说明文档
这个项目现在还只是一个结构框架,整个项目需要的依赖资源都还没有安装,依赖的资源在package.json文件(package.json文件可以手工编写,也可以使用npm init命令自动生成)中有列出来。
要安装依赖包,首先cd到项目文件夹(firstVue文件夹),然后运行命令 cnpm install ,等待安装。
安装完成之后,会在我们的项目目录firstVue文件夹中多出一个node_modules文件夹,这里边就是我们项目需要的依赖包资源。
在项目目录中,运行命令 npm run dev ,会用热加载的方式运行我们的应用,热加载可以让我们在修改完代码后不用手动刷新浏览器就能实时看到修改后的效果。
这里简单介绍下 npm run dev 命令,其中的“run”对应的是package.json文件中,scripts字段中的dev,也就是 node build/dev-server.js命令的一个快捷方式。
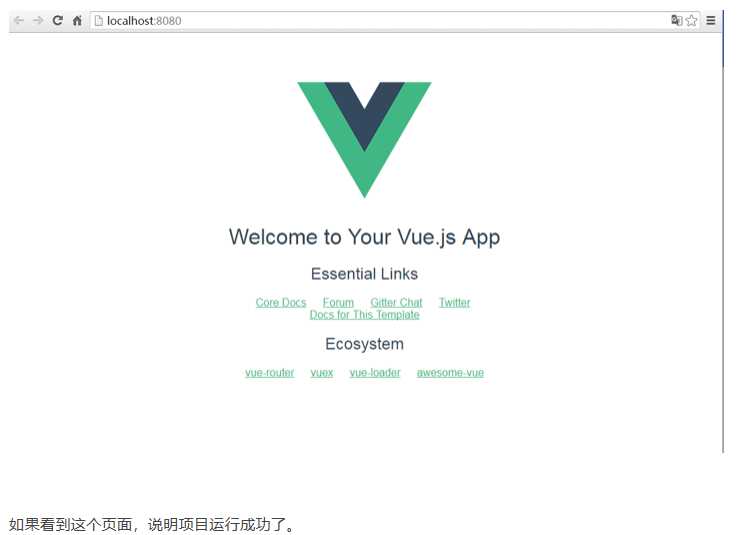
项目运行成功后,浏览器会自动打开localhost:8080(如果浏览器没有自动打开,可以手动输入)。

整理自:如何运行vue项目
标签:项目构建 初始化 整理 静态资源 node down 安装完成 uil www.
原文地址:https://www.cnblogs.com/yaoyao-sun/p/10319618.html