标签:dem 控制台 nav col bsp 服务 show pat footer
1、<router-link to=‘‘>主要实现跳转链接功能,属性to=‘/‘即是跳转到path为‘/‘的路径.
2、v-bind动态绑定指令,格式为:v-bind:你要动态变化的值="表达式"
3、v-for列表渲染 例: <tr v-for="item in peoples"> <td> {{item.name}} </td> </tr>
4、v-show指令与v-if指令的区别就在于,前者一开始就加载,更适用于频繁的切换,后者需首先判断布尔值,为true才加载渲染
5、v-model指令是双向绑定,一般用于表单组件
6、单文件组件的引用,import [命名] from [相对路径]
7、自定义标签:驼峰法定义的组件FooterNav需在使用时用短横线连接<footer-nav>
8、在<style>标签上添加scoped,声明作用域,样式效果只在该页面内生效,不污染全局。
9、CSS中class可以指定多个值,用空格隔开就可以了。 比如:<div class="exp1 exp2 exp3">这个是范例</div>
10 v-if v-else v-ifelse 作为页面进行判断的,
vue.js是基于node.js和npm的,所以首先需要安装node.js环境来进行开发的,安装node.js源码包都是下一步下一步的进行操作的,并没有其他内容:
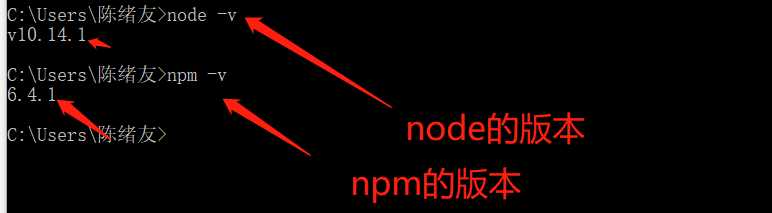
安装完成之后配置环境:然后在控制台输入:

因为npm是国外的镜像,所以需要进行需要安装淘宝进行,使用cnpm的命令进行安装依赖库,国外服务器速度是比较慢的,
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
前面那个$是代表当前登录使用用户不是root用,后面才是关键:
命令行执行 : npm install -g vue-cli // 加-g是安装到全局
安装完成以后 可以输入命令 :vue 回车,可以看到针对vue的命令行;
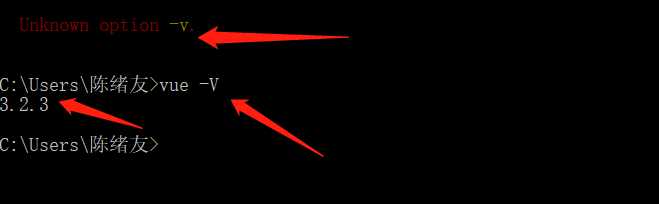
安装完成之后执行: vue -V 注意这个v是大写的哦哦

然后就是创建项目:

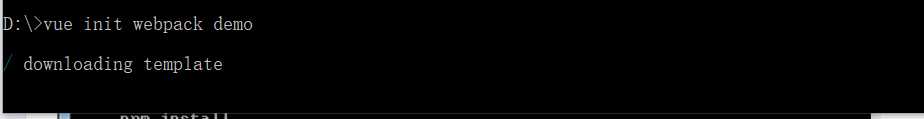
执行vue init webpack demo命令 后面是你需要创建项目的名字 webpack代表是使用webpack进行打包;

直接enter进入:

是否使用router 选择y

可以根据自己需要进行安装

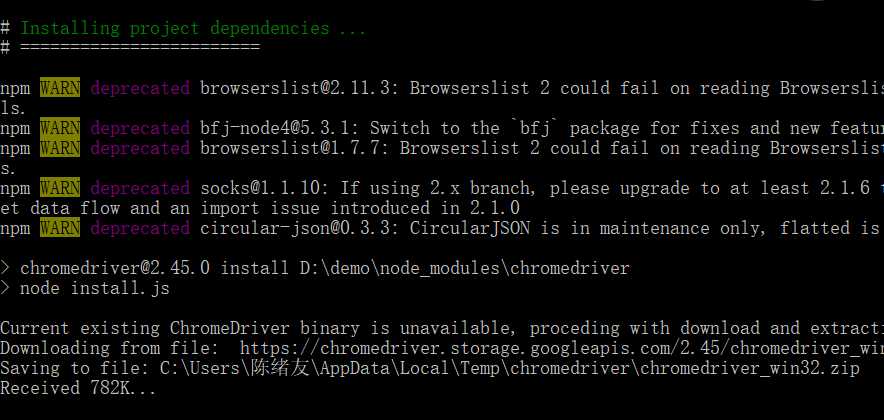
依赖库的安装:
如果依赖库没有安装完成,那么可以进行暂停,进行项目所在目录执行 cnpm install 就会从淘宝镜像中安装依赖库,这样速度会比国外的要快
再进入安装目录执行 npm run dev
webpack就会进行打包编译数据:

然后在浏览器中输入:localhost:8080

由于我设置了调式模式: 将web调用为手机的

到此vue.js的项目就跑起来安装完成了
标签:dem 控制台 nav col bsp 服务 show pat footer
原文地址:https://www.cnblogs.com/xiufengchen/p/10349239.html