标签:doc 服务 监听文件 出现 命令行 nodejs blank 修改 git
参考地址: https://v2.angular.cn/docs/ts/latest/cli-quickstart.html
Angular CLI是一个命令行界面工具,它可以创建项目、添加文件以及执行一大堆开发任务,比如测试、打包和发布。
1. 请先在终端/控制台窗口中运行命令 node -v 和 npm -v, 如下图,没有安装的去安装NodeJS(https://nodejs.org/en/).

2. 然后全局安装 Angular CLI , 会下载一些东西,需要等一段的时间, 最后如果看见Success, 就说明下载成功了.

3. 创建项目,要下载很多的东西, 等一会, 出现Successfully, 说明下载成功.

![]()
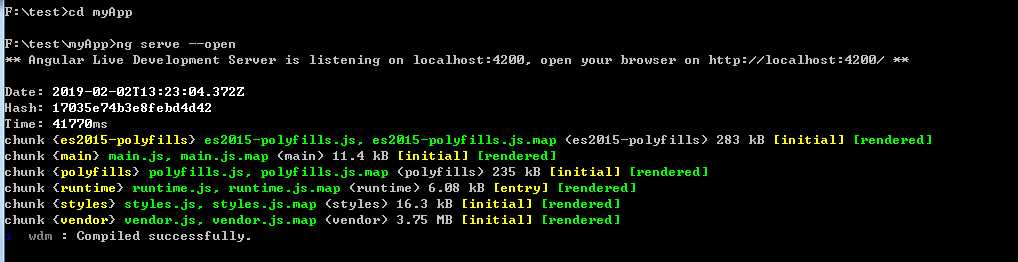
4. 进入项目, 并启动server, 出现Complied successfully, 说明成功, 并且自动用默认的浏览器打开http://localhost:4200/ 页面
ng serve命令会启动开发服务器, 监听文件变化, 并在修改这些文件时重新构建此应用


标签:doc 服务 监听文件 出现 命令行 nodejs blank 修改 git
原文地址:https://www.cnblogs.com/xumBlog/p/10349168.html