标签:时间 err sel www. 加载 get post post header 技术
普通的 HTTP 调用并不需要用到 JsonpModule,不过稍后我们就会延演示对 JSONP 的支持,所以现在就加载它,免得再回来浪费时间。
注意:JSONP 在4版本以后已经被弃用了...
import { HttpClientJsonpModule, HttpClientModule } from ‘@angular/common/http‘;

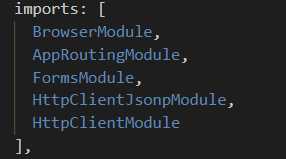
imports: [
BrowserModule,
AppRoutingModule,
FormsModule,
HttpClientJsonpModule,
HttpClientModule
],

import {HttpClient,JsonpClientBackend} from ‘@angular/common/http‘

constructor(private http:HttpClient,private jsonp:JsonpClientBackend) {
}

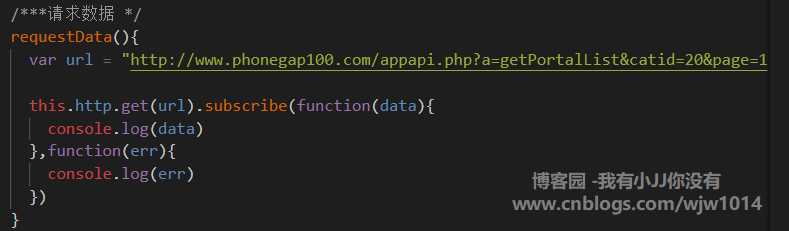
/***请求数据 */ requestData(){ var url = "http://www.phonegap100.com/appapi.php?a=getPortalList&catid=20&page=1" this.http.get(url).subscribe(function(data){ // 如果请求成功运行此代码 console.log(data) },function(err){ // 如果请求失败运行此代码 console.log(err) }) }


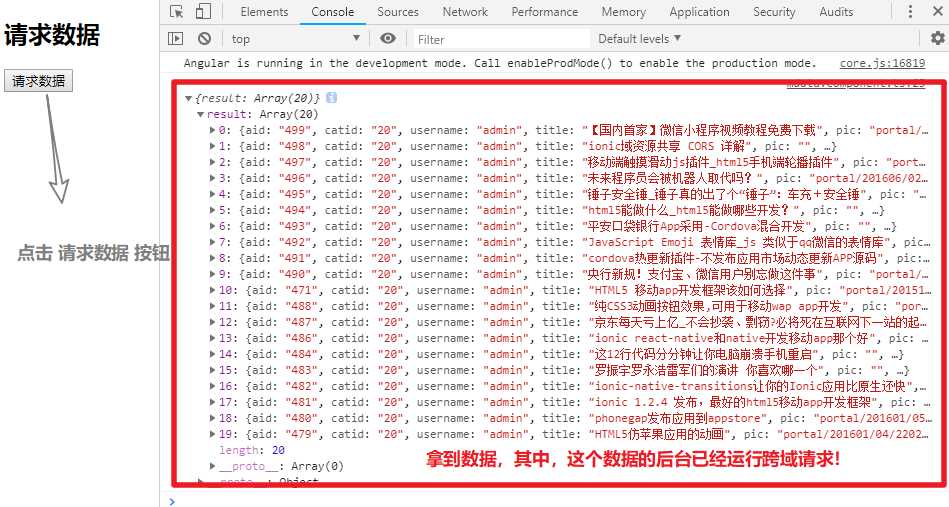
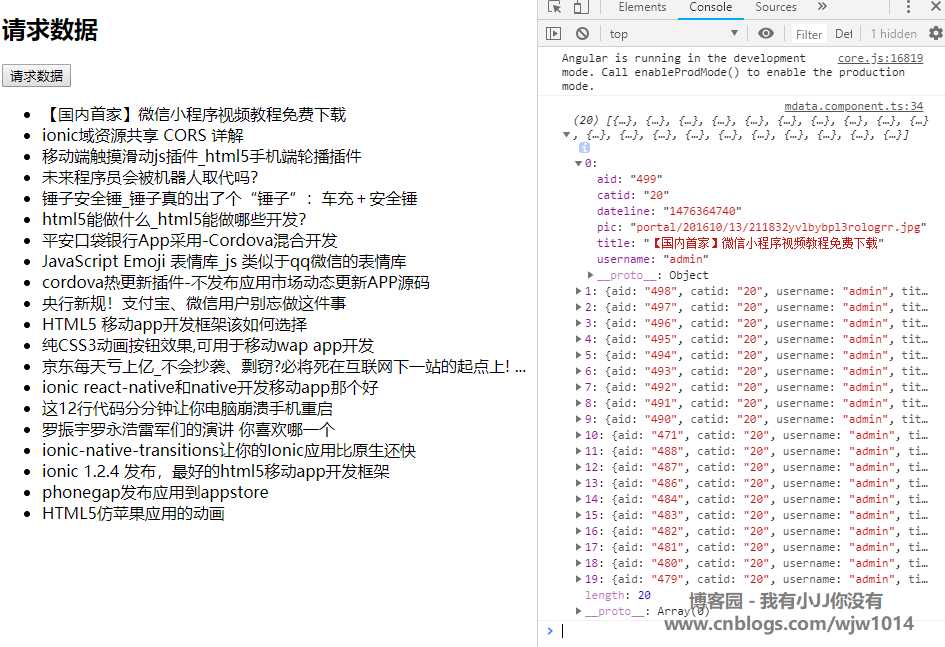
返回的数据格式为 json 字符串。
ts 文件
import { Component, OnInit } from ‘@angular/core‘;
import { HttpClient, JsonpClientBackend } from ‘@angular/common/http‘
@Component({
selector: ‘app-mdata‘,
templateUrl: ‘./mdata.component.html‘,
styleUrls: [‘./mdata.component.css‘]
})
export class MdataComponent implements OnInit {
public list: any;
constructor(private http: HttpClient, private jsonp: JsonpClientBackend) {
}
ngOnInit() {
}
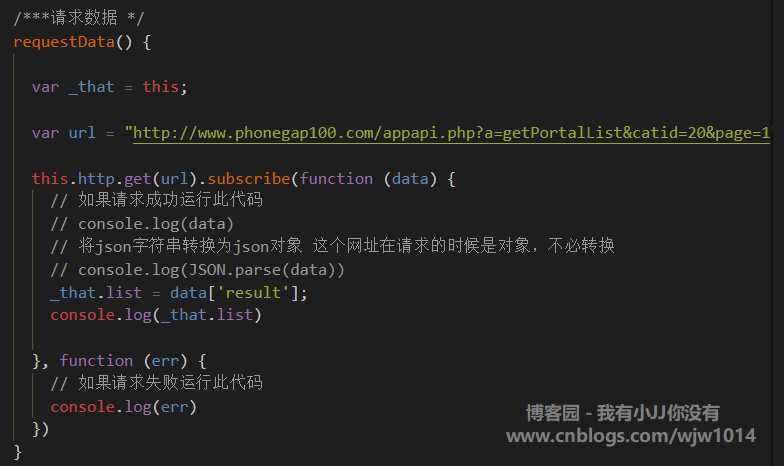
/***请求数据 */
requestData() {
var _that = this;
var url = "http://www.phonegap100.com/appapi.php?a=getPortalList&catid=20&page=1"
this.http.get(url).subscribe(function (data) {
// 如果请求成功运行此代码
// console.log(data)
// 将json字符串转换为json对象 这个网址在请求的时候是对象,不必转换
// console.log(JSON.parse(data))
_that.list = data[‘result‘];
console.log(_that.list)
}, function (err) {
// 如果请求失败运行此代码
console.log(err)
})
}
}

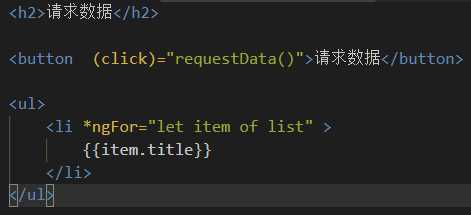
html 文件
<h2>请求数据</h2>
<button (click)="requestData()">请求数据</button>
<ul>
<li *ngFor="let item of list" >
{{item.title}}
</li>
</ul>


和GET请求一样,引入模块等一系列操作...
import { HttpClient, HttpHeaders } from ‘@angular/common/http‘

private headers = new Headers({‘Content-Type‘: ‘application/json‘});

已经被 angular 弃用了....
标签:时间 err sel www. 加载 get post post header 技术
原文地址:https://www.cnblogs.com/wjw1014/p/10350260.html