标签:his mamicode ima col NPU sage str image imp


在主组件引用 news 组件,在news组件添加 newsheader 组件。
设置newsheader组件的内容,添加一个class属性
<h2 class="header">这是一个头部组件</h2>
如果需要全局设置,则在 style.css 中设置。

如果单独设置自己的,则在自己组件的css中设置。

此项目案例设置全局的。
/* You can add global styles to this file, and also import other style files */ .header{ height: 44px; line-height: 44px; text-align: center; background-color: #000; color: #fff; text-align: center; }

首先在新闻界组件定义一个数据(在父组件定义一个数据)
在父组件中创建一个变量,用于传递给子组件:
public message = "这是新闻组件的MSG"

这个 message 属性属于新闻组件(父组件),我们可以在新闻组件上打印出来。
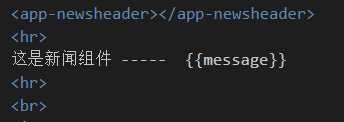
<app-newsheader></app-newsheader> <hr> 这是新闻组件 ----- {{message}} <hr> <br>


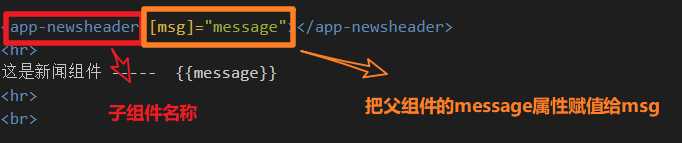
在头部组件(子组件)中并没有定义 message 属性,我们在头部(子组件)是拿不到数据的,他们数据不能共享,因此我们需要通过父组件把需要的值(message)传给子组件。
<app-newsheader [msg]="message"></app-newsheader>

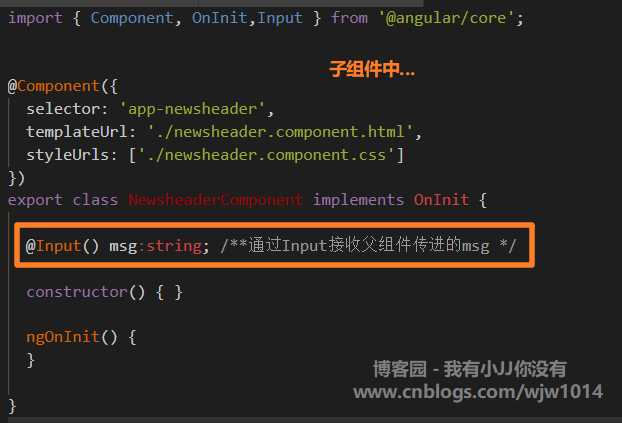
import { Component, OnInit,Input } from ‘@angular/core‘;

@Input() msg:string; /**通过Input接收父组件传进的msg */

<h2 class="header">这是一个头部组件 -- {{msg}}</h2>


假如 父组件 ts 文件有两个属性需要传给子组件

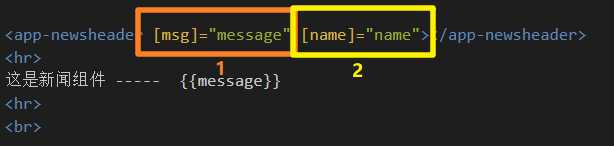
父组件调用子组件的HTML代码也传入两个属性

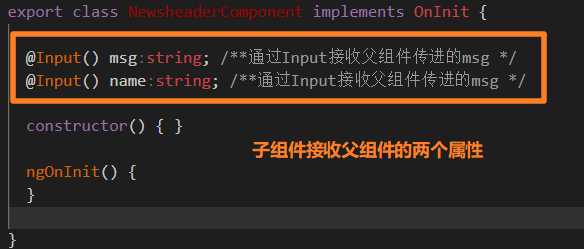
子组件在去接收父组件传进的两个值

子组件就可以使用了


标签:his mamicode ima col NPU sage str image imp
原文地址:https://www.cnblogs.com/wjw1014/p/10351759.html