标签:显示 class 重定向 依赖 red 初始化 strong height open
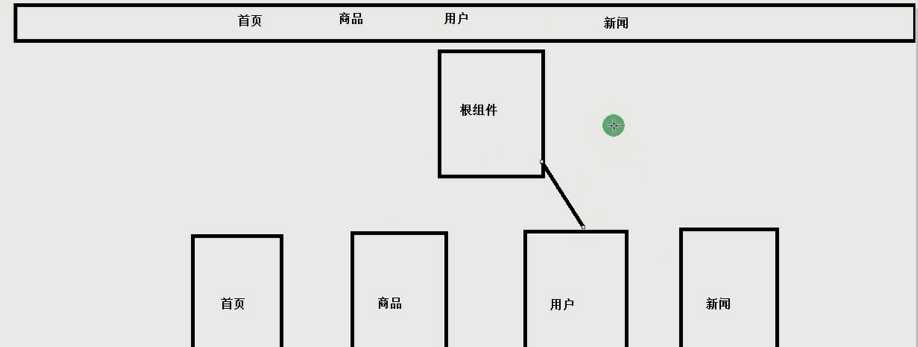
路由的目的是可以让根组件按照不同的需求动态加载不同的组件。
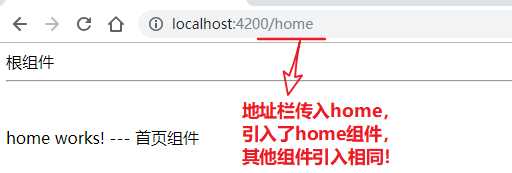
根据不同地址,加载不同组件,实现单页面应用。

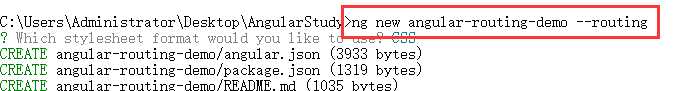
ng new demo02 --routing

npm install

ng serve --open


创建路由项目的文件比没有创建路由项目的文件多了一个 app-routing.module.ts 文件。

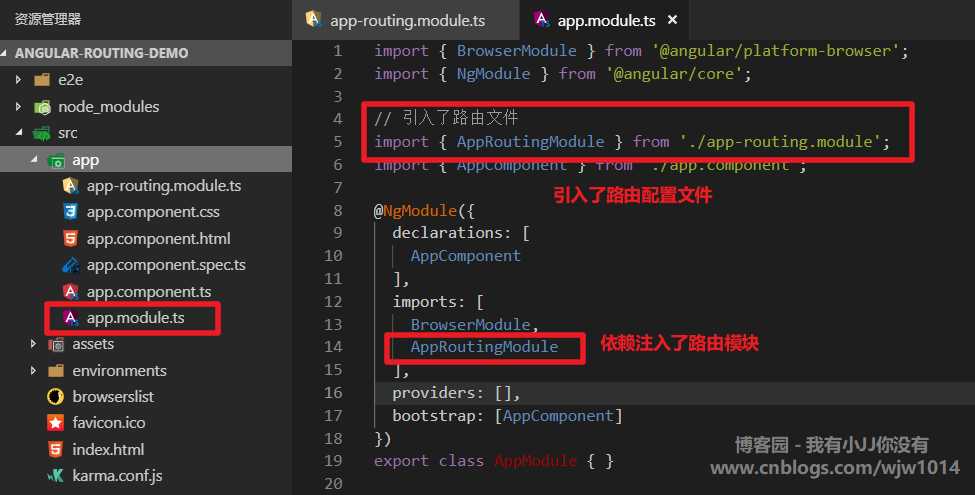
然后在 app.module.ts 文件中引入了路由文件。

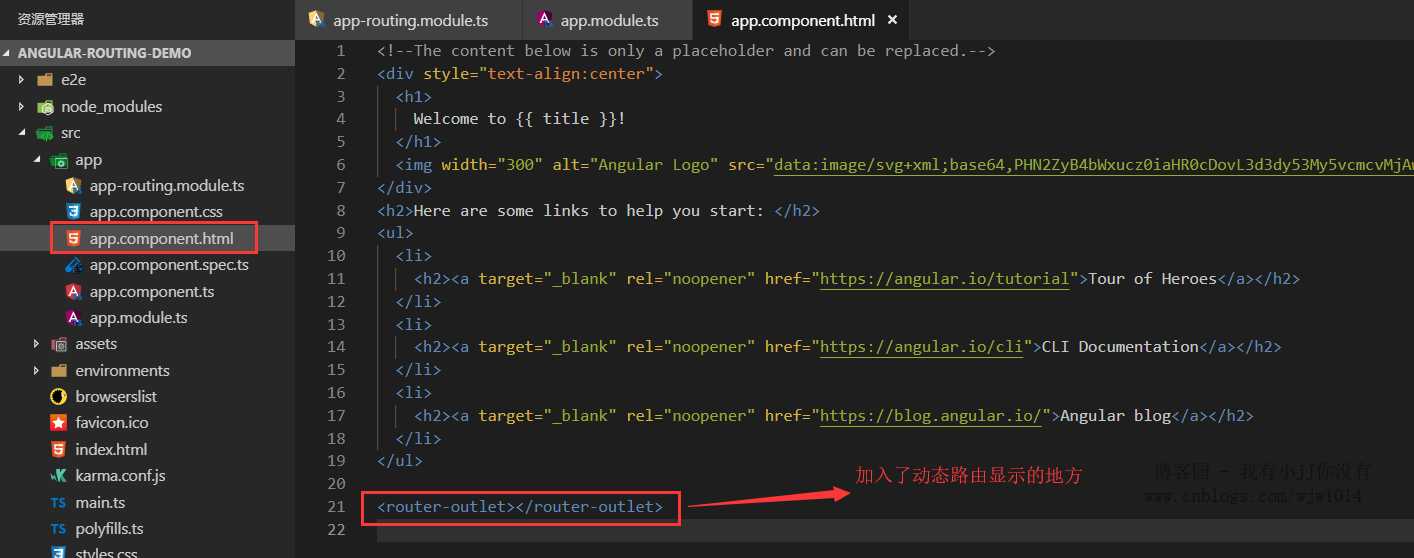
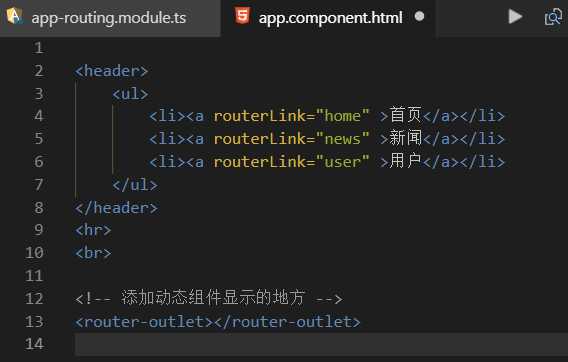
在 app.component.html 文件中加入了动态加载组件显示的地方。

创建几个组件,首先创建一个 components 文件夹存放将要创建的组件。
创建home组件
ng g component components/home

创建news组件
ng g component components/news

创建user组件
ng g component components/user

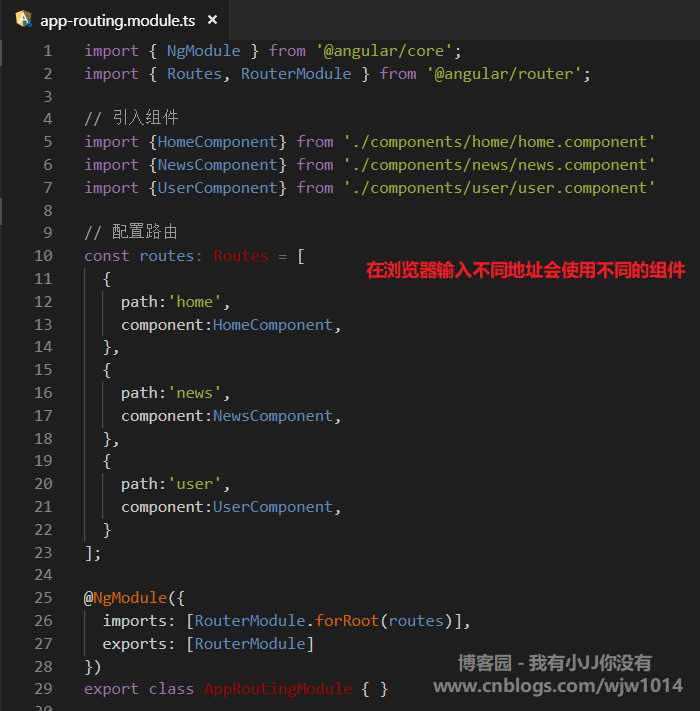
在 app-routing.module.ts 中配置路由。
首先引入组件
// 引入组件 import {HomeComponent} from ‘./components/home/home.component‘ import {NewsComponent} from ‘./components/news/news.component‘ import {UserComponent} from ‘./components/user/user.component‘
配置路由
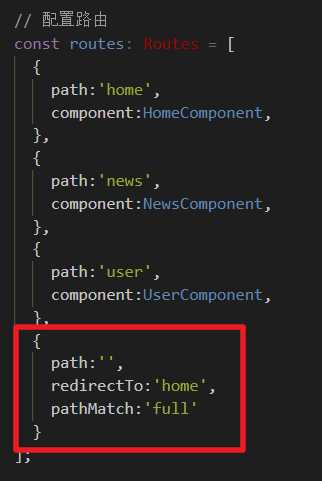
// 配置路由 const routes: Routes = [ { path:‘home‘, component:HomeComponent, }, { path:‘news‘, component:NewsComponent, }, { path:‘user‘, component:UserComponent, } ];


添加导航按钮
在根组件 app.component.html 文件中添加导航。
<header> <ul> <li><a routerLink="home" >首页</a></li> <li><a routerLink="news" >新闻</a></li> <li><a routerLink="user" >用户</a></li> </ul> </header>


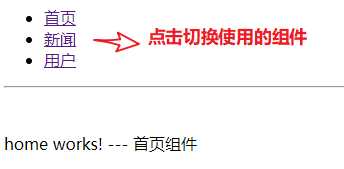
我们最简单的路由写完了!!!
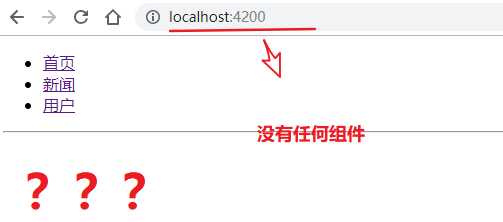
但是我们发现一个问题,当我们初始化整个项目的时候,默认是没有组件的

我们如果想一进来就加载首页组件,就涉及到默认的跳转路由!
默认加载组件(空路由)
{ path:‘‘, // 空路由 redirectTo:‘home‘, // 重定向到 pathMatch:‘full‘ }

如果路由输入错误,还是跳回首页(也可以匹配空路由)
// 匹配不到路由时候加载的组件 { path:‘**‘, // 任意路由 component:HomeComponent }

标签:显示 class 重定向 依赖 red 初始化 strong height open
原文地址:https://www.cnblogs.com/wjw1014/p/10354482.html