标签:dev pen lis cto 直接 next ESS The 方便
一般我们都是使用nodejs 自身的npm 或者yarn进行 npm 包的开发(包括构建),但是随着强类型的开发模式
在实际web 的开发中越来越重要,大家一般都会选择使用typescript 等js 的超集语言进行web 开发。
pack 就是一款方便我们进行npm 包构建同时帮助我们生成typescript 类型定义
yarn init -ynpm install -g @pika/pack
or
yarn global add @pika/pack* 添加pack基本配置
根目录的package.json
```code
{
"@pika/pack": {
"pipeline": [
[
"@pika/plugin-standard-pkg"
],
[
"@pika/plugin-build-node"
],
[
"@pika/plugin-build-web"
]
]
},
"name": "first",
"version": "1.0.0",
"main": "index.js",
"license": "MIT",
"devDependencies": {
"@pika/plugin-build-node": "^0.3.9",
"@pika/plugin-build-web": "^0.3.9",
"@pika/plugin-standard-pkg": "^0.3.9",
"pack": "^2.2.0"
},
"scripts": {
"build": "pack build"
}
}
class PaltformLogin {
constructor(name,age){
this.name=name;
this.age=age;
}
printName(){
return this.name;
}
}
var user = {
name: "dalongdemo",
age:333
}
export {PaltformLogin,user}
export default useryarn build效果
yarn build
yarn run v1.10.1
$ pack build
@pika/pack build v0.3.1
[1/6] Validating source...
[2/6] Preparing pipeline...
?? pkg/
[3/6] Running @pika/plugin-standard-pkg...
?? pkg/dist-src/index.js [esnext]
» Linting with standard-pkg...
[4/6] Running @pika/plugin-build-node...
?? pkg/dist-node/index.js [main]
[5/6] Running @pika/plugin-build-web...
?? pkg/dist-web/index.js [module]
[6/6] Finalizing package...
?? pkg/package.json
?? pkg/
? Done in 0.58s.
? Done in 0.90s.pkg
├── dist-node
│ └── index.js
├── dist-src
│ └── index.js
├── dist-web
│ └── index.js
└── package.json
src
└── index.js‘use strict‘;
Object.defineProperty(exports, ‘__esModule‘, { value: true });
class PaltformLogin {
constructor(name, age) {
this.name = name;
this.age = age;
}
printName() {
return this.name;
}
}
var user = {
name: "dalongdemo",
age: 333
};
exports.PaltformLogin = PaltformLogin;
exports.user = user;
exports.default = user;
yarn add @pika/plugin-build-types --dev "@pika/pack": {
"pipeline": [
[
"@pika/plugin-standard-pkg"
],
[
"@pika/plugin-build-node"
],
[
"@pika/plugin-build-web"
],
[
+ "@pika/plugin-build-types"
]
]
},yarn run v1.10.1
$ pack build
@pika/pack build v0.3.1
[1/7] Validating source...
[2/7] Preparing pipeline...
?? pkg/
[3/7] Running @pika/plugin-standard-pkg...
?? pkg/dist-src/index.js [esnext]
» Linting with standard-pkg...
[4/7] Running @pika/plugin-build-node...
?? pkg/dist-node/index.js [main]
[5/7] Running @pika/plugin-build-web...
?? pkg/dist-web/index.js [module]
[6/7] Running @pika/plugin-build-types...
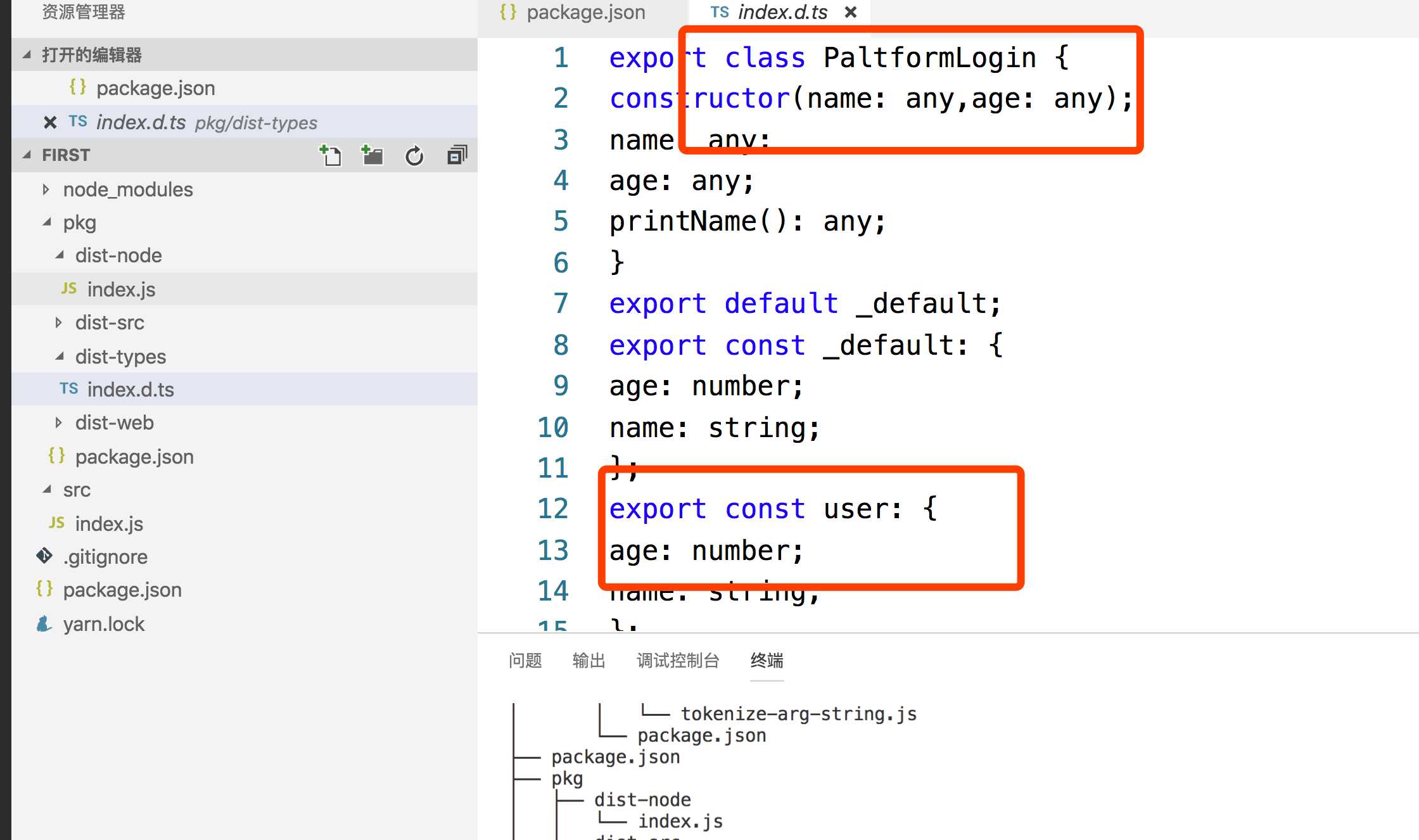
» no type definitions found, auto-generating...
?? pkg/dist-types/index.d.ts [types]
[7/7] Finalizing package...
?? pkg/package.json
?? pkg/
? Done in 0.90s.
? Done in 1.22s.
pack 已经集成了publish的功能,我们可以直接使用命令,方便的进行发布
命令为:
pack publishpack 使用起来还是很简单的,同时也比较方便,简化可我们好多的开发
https://www.pikapkg.com/blog/introducing-pika-pack/ (建议看看)
https://github.com/pikapkg/pack
https://github.com/FredKSchott/slackey
https://github.com/matthewp/custom-attributes
https://github.com/rongfengliang/pack-npm-package-build-demo
标签:dev pen lis cto 直接 next ESS The 方便
原文地址:https://www.cnblogs.com/rongfengliang/p/10356151.html