标签:也有 附加 因此 工作 交互 映射 bsp 相同 图片
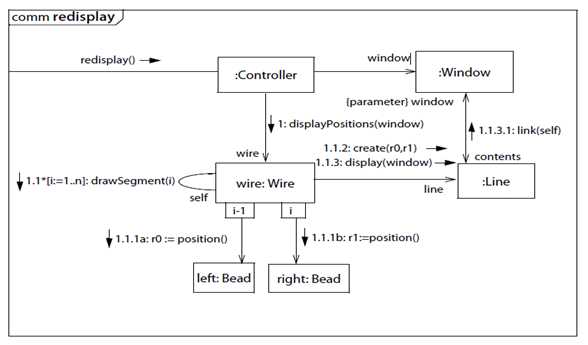
通信图的概念:通信图(协作图)是表现对象交互关系的图,它展现了多个对象在协同工作达成共同目标的过程中互相通信的情况,通过对象和对象之间的链、发送的消息来显示参与交互的对象。
首先通信图一样是一种交互图,它描述的是对象和对象之间的关系,即一个类操作的实现。简而言之就是,对象和对象之间的调用关系,体现的是一种组织关系。
通信图中的元素主要有对象、消息和链三种。对象和链分别作为通信图中的类元角色和关联角色出现,链上可以有消息在对象间传递
从结构方面来看,通信图包含了一个对象的集合并且定义了它们之间的行为方面的关系,表达了一些系统的静态内容。
从行为方面来看,通信图包含了在各个对象之间进行传递交换的一系列的消息集合,以完成协作的目的。
通信图是一种描述协作在某一语境下的空间组织结构的图形化方式,在使用其进行建模时,主要具有以下三个作用。
1)通过描绘对象之间消息的传递情况来反映具体使用语境的逻辑表达。
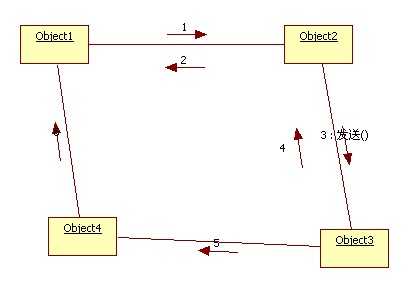
2)显示对象及其交互关系的空间组织结构。
3)表达一个操作的实现。


通信图的组成元素: 对象、链、消息
对象
通信图中的对象与顺序图中对象的概念相同,都是表示类的实例。
通信图只关注相互有交互作用的对象和对象关系,而忽略其他对象。
由于通信图中不表示对象的创建与销毁,因此,对象在通信图中的位置没有限制。
与顺序图中对象的表示法不同的是,通信图中的无法显示对象的生命线。
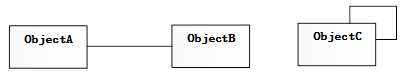
链
通信图中的链与对象图中的链在语义以及表示法上都相同,都是两个(或多个)对象之间的独立连接,是关联的实例。链同时也是通信图中关联角色的实例,其生命受限于协作的生命。
链连接的两个对象之间允许在交互执行过程中进行消息传递和交互。UML也允许对象自身与自身之间建立一条链。链可以通过对自己命名来进行区分和说明,也可以仅仅做连接而不进行命名。

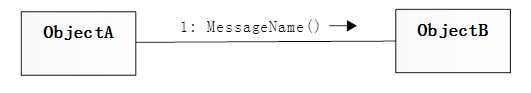
消息
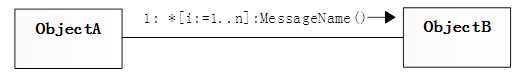
通信图的消息需要附加在对象之间的链上,链用于传输或实现消息的传递。
通信图中的消息通过在链的上方或下方添加一个短箭头来表示,通常需要使用阿拉伯数字作为序号来表示通信图中发送消息的顺序。


通信图与顺序图的异同点:
通信图与顺序图的共同点主要有如下3点:
1)主要元素相同。两种图中的主要元素都是对象与消息,且都支持所有的消息类型。
2)表达语义相同。两种图都是对系统中的交互建模,描述了系统中某个用例或操作的执行过程,二者的语义是等价的。
3)对象责任相同。两种图中的对象都担任了发送者与接收者的角色并承担了发送与接收消息的责任。通过对象之间消息的传递来实现系统的功能。
两种图之间的不同点也有如下3点:
1)通信图偏重于将对象的交互映射到连接它们的链上,这有助于验证类图中对应的类之间关联关系的正确性或建立新的关联关系的必要性。然而顺序图偏重描述交互中消息传递的逻辑顺序。因此通信图更适用于展示系统中的对象结构,而顺序图则擅长表现交互中消息的顺序。
2)顺序图可以显式地表现出对象创建与撤销的过程,而在通信图中,只能通过消息的描述隐式地表现这一点。
3)顺序图还可以表示对象的激活情况,而对于通信图来说,由于缺少表示时间的信息,除了对消息进行解释,无法清晰地表示对象的激活情况。
通信图与顺序图对比

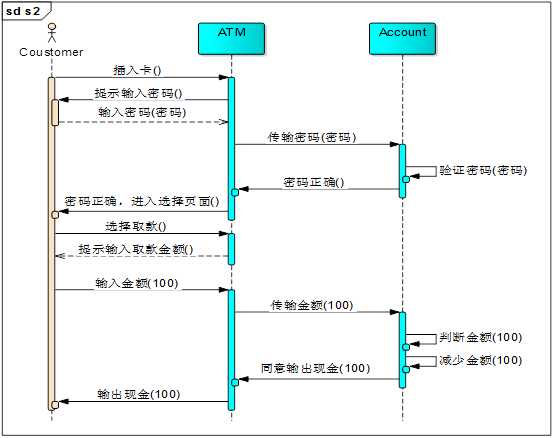
时序图

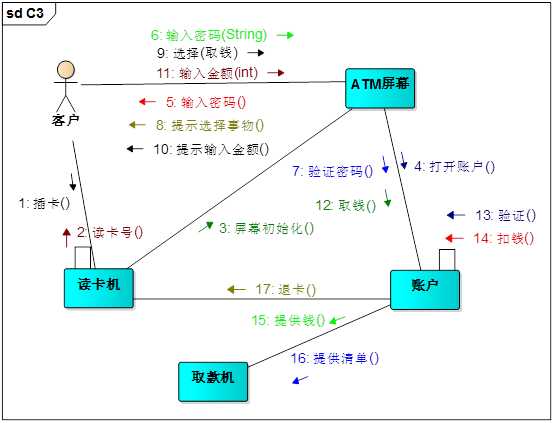
通信图
通信图建模技术
按组织对控制流建模
识别交互的语境,即交互所处的环境。
识别出图中应该存在的对象。
识别可能有消息传递的对象并设置链。
设置对象间的消息。
如果需要更多约束,如时间或空间的约束,可以使用其他的约束来修饰这些消息。
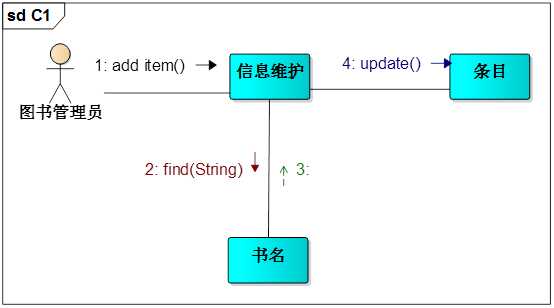
案例(1)添加新书

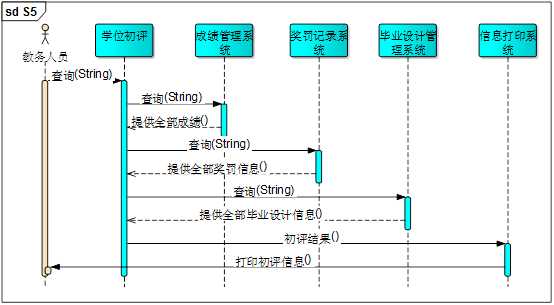
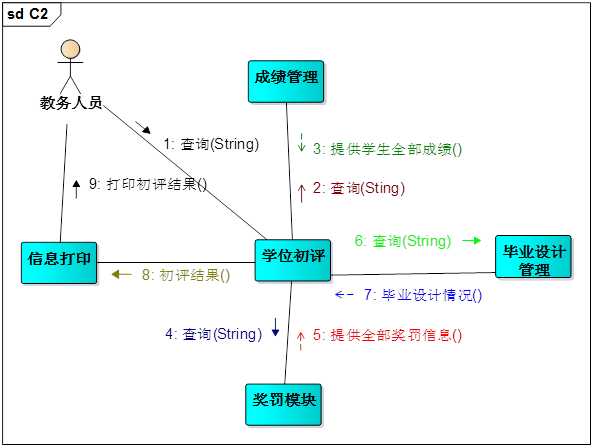
案例(2)学位初评
教务人员通过学号在学位初评系统查询学生的初评情况。学位初评系统分别在成绩管理系统、奖罚管理系统、毕业设计管理系统查询成绩、奖罚、毕业设计情况。并根据情况生成学位初评结果,通过信息打印模块打印初评情况。


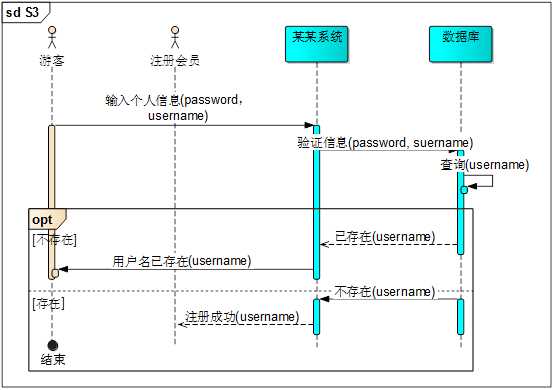
案例(3)登录系统

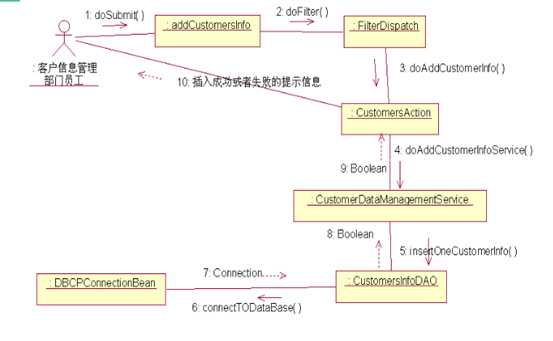
案例(4)添加用户信息

标签:也有 附加 因此 工作 交互 映射 bsp 相同 图片
原文地址:https://www.cnblogs.com/gd-luojialin/p/10356733.html