标签:body pre alt ons image div npm nbsp 中间件
利用中间件生成token
1.安装中间件
npm install jsonwebtoken
2. 使用
Sign() 里面有3个参数,第一个是token里面传递的数据 ,第二个是 key ,第三个是过期s时间
const payload = { id: user.id, name: user.name, avatar: user.avatar };
const token = jwt.sign(payload, keys.secretOrKey, { expiresIn: 3600 });
3.返回token
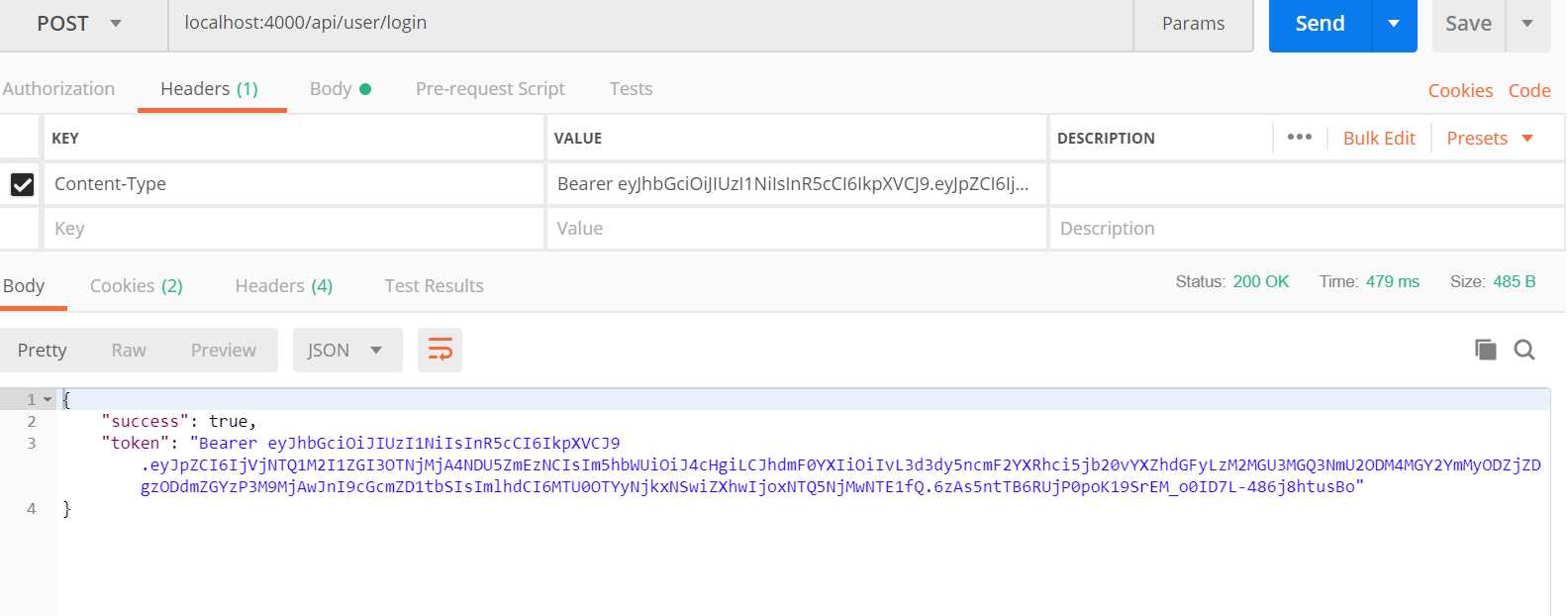
ctx.body = { success: true, token: ‘Bearer ‘ + token };
效果:

标签:body pre alt ons image div npm nbsp 中间件
原文地址:https://www.cnblogs.com/guangzhou11/p/10356659.html