标签:下载 错误 代码片段 列表 snippet 当前目录 java adobe 前后端分离
做了几年的 .Net 项目开发,后来公司转 Java 语言开发,Java 做了还没一年,公司准备前后端分离开发,而我被分到前端!
Brackets是一款基于web(html+css+js)开发的web前端编辑器。它有许多普通编辑器难以实现的功能,是web前端开发者的神器。
Brackets官网下载:http://brackets.io/
其功能如下:
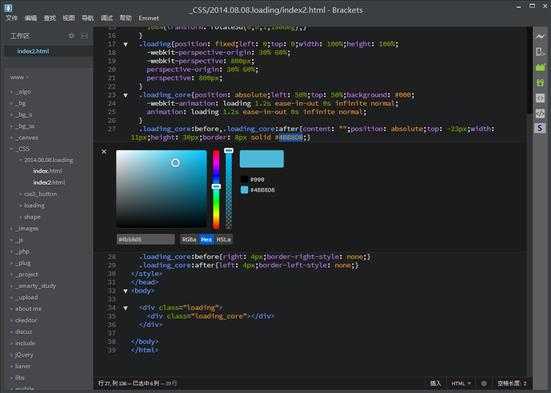
1、快速编辑
将光标定在颜色上,按下快捷键Ctrl+E即可编辑颜色。
将光标定在标签或者class或者id上,Brackets就会搜索整个目录下的css,列出匹配的项,快速编辑样式,再也不用到处找样式啦!

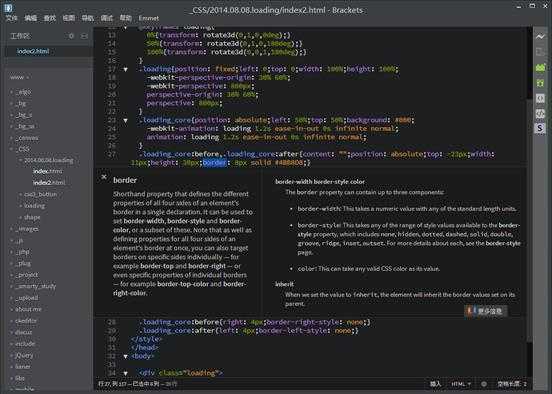
2、快速文档
文档是英文的,快捷键是Ctrl+K,简单测试得出,可以提示css属性的用法

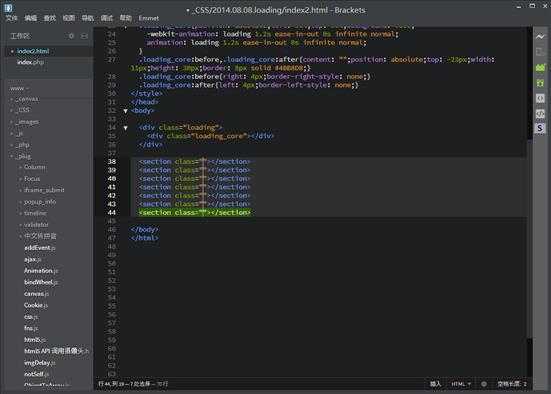
3、多点编辑
选中一串字符,按Ctrl+B可以连续选择相同的字符一起编辑。或者可以通过按住Ctrl+鼠标左键点击来设定多个编辑点。

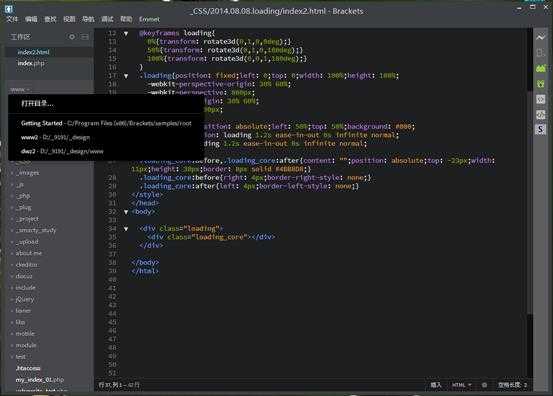
4、目录管理
侧边栏分为两块,上面一块工作区,显示当前打开的文档,下面一块是当前目录的文件列表,点击目录名称可以添加新的目录或者切到其它目录(Brackets里叫目录,不叫项目,其实一样)。工作区右边两个按钮,一个是设置排序按钮,一个是分屏按钮,可以将屏幕横切或竖切成两块。

5、实时预览
实时预览,你懂的。用过Sublime Text的应该知道Emmet LiveStyle,但是有许多问题。而Brackets的实时预览是编辑器本身就整合的,使用起来要好的多。点击右侧扩展里的第一个闪电图标打开实时预览。
第二个图标是同步手机端实时预览,手机端需要安装Edge CC。
其实Brackets还有另外一个名字Adobe Edge Code CC,他们的功能几乎一模一样,至于到底什么关系,就等英语学的好的大神们去窥探了。

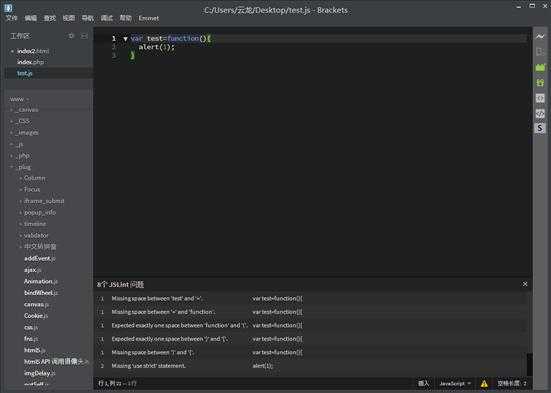
6、JSLint语法检查
对js文件,内置JSLint语法检查器,它可以检查出一些难以用肉眼发觉的错误,吐槽一下,少个空格你也算个问题?一个alert函数你报了8个问题。。。

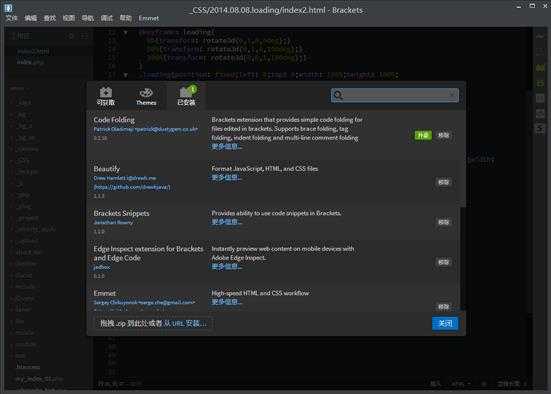
7、扩展插件
Brackets也支持插件,点击右侧工具箱的图标,可以打开扩展管理,当然,有时候会被墙一下。
推荐几个常用插件:
Emmet
Minifier
Beautify(代码美化,格式化)
Brackets Snippets(代码片段)

总结
Brackets用着漂亮的UI,还有许多特色功能,它是一款基于web语言开发的编辑器,在编辑器中按F12会在Chrome浏览器中打开控制台,可以看到Brackets的“内脏”。
本人使用的是Sublime Text,由于熟悉了ST的快捷键,自定义了许多代码片段,宏命令等,转到Brackets实在不舍。
目前我发现它也有一些缺点,如下:
1、快速样式编辑因为要搜索整个目录,所以速度会很慢,要用它得配个SSD才行。。。
2、目前没有发现宏功能,不过对宏的需求不是很大。
3、代码片段没有ST好用,快捷键需要设置组合键,其他键按了不是没反应就是触发默认功能了。
4、没有ST那么随心所欲,ST甚至可以修改Tab键、Enter的默认功能,触发顺序等,非常强大。
但对于新手来说,我比较推荐这款编辑器,毕竟除去了习惯的问题,它还是有许多地方做的比Sublime Text要好。
标签:下载 错误 代码片段 列表 snippet 当前目录 java adobe 前后端分离
原文地址:https://www.cnblogs.com/xiaxue168/p/10359965.html