标签:scm size github class sys 目录 uri 右键 img
VScode之初始设置
git clone库)git clone https://github.com/用户名/库
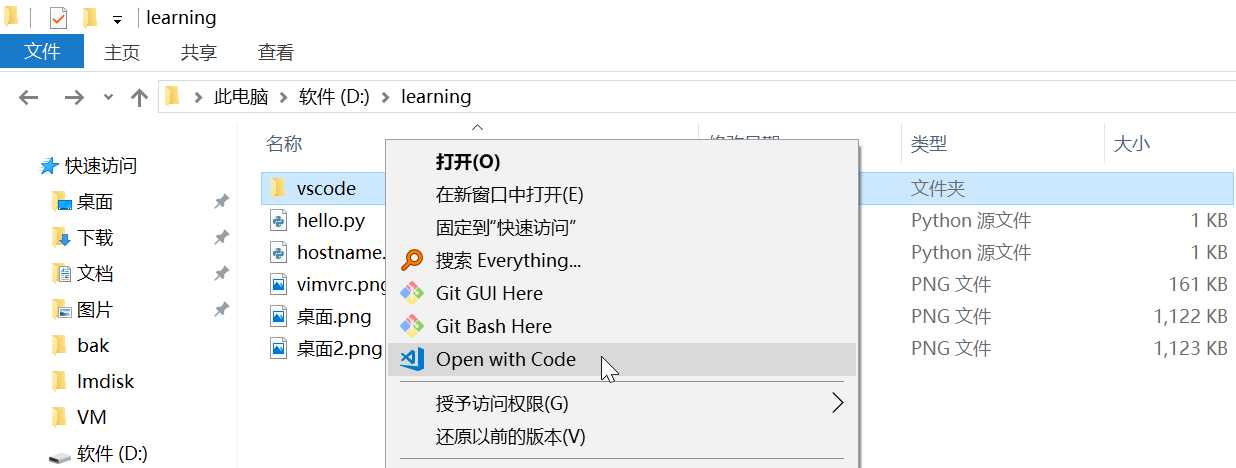
得到"vscode"文件夹,右键"Open with Code"打开

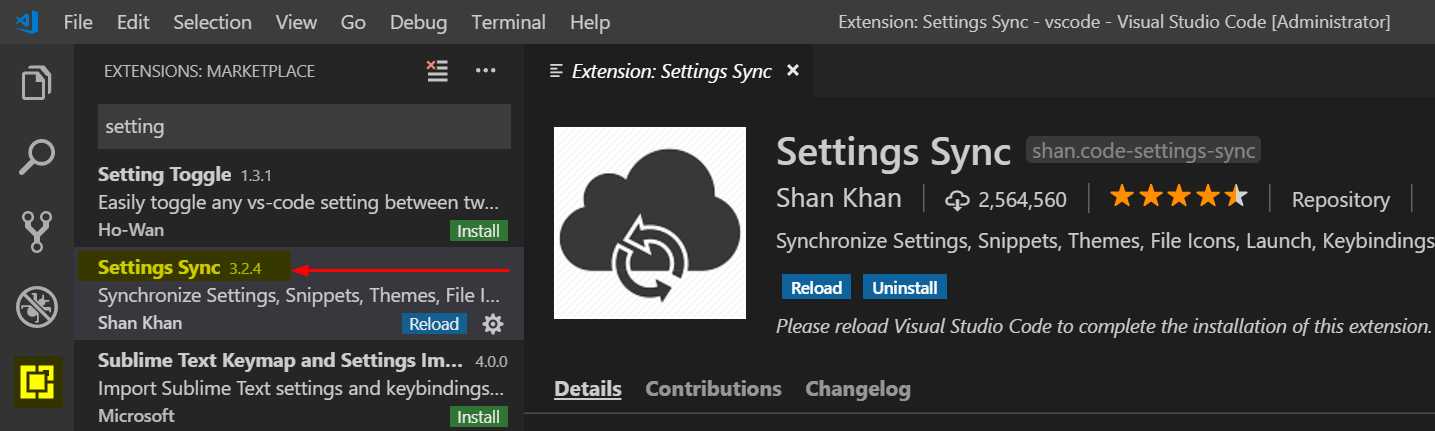
Setting Sync安装(用来同步其他机子上的插件和配置---要用到Gist ID!)
Download Key : Shift + Alt + D输入:GitHub Token/GitHub Gist

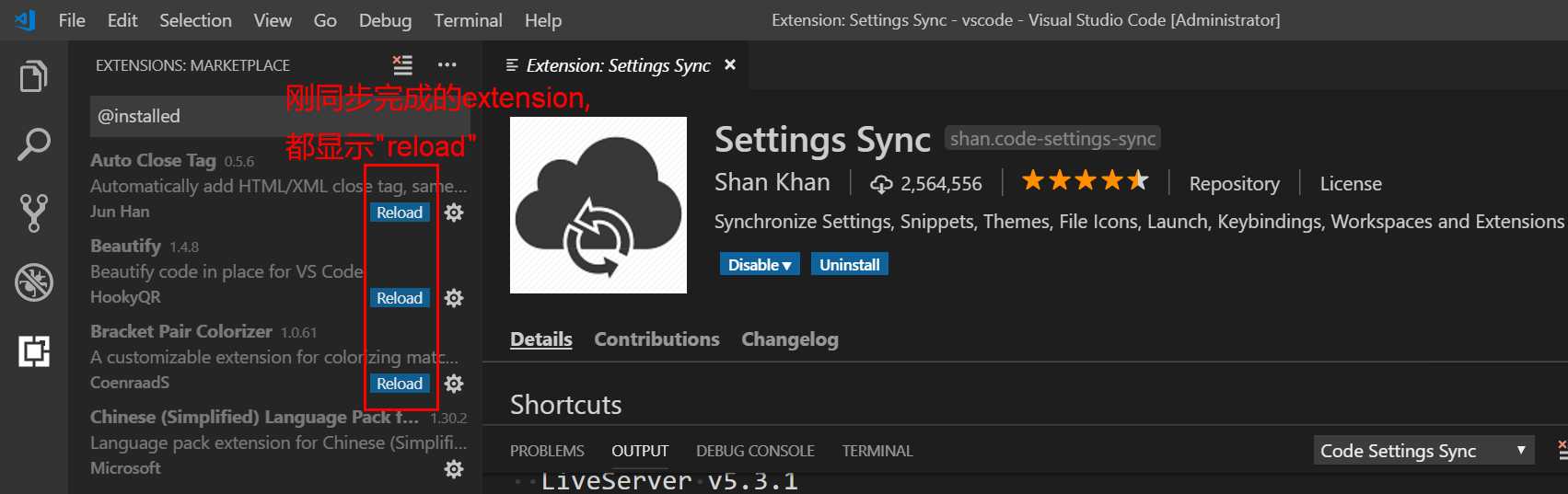
reload,重启VScode即可不在插件商店的插件, 则可以放置到用户目录下的 .vscode/extensions 文件夹中~ 重启 VS Code 即可生效.python安装了没有?版本和安装路径各个机子可能不同VScode安装版本的问题:

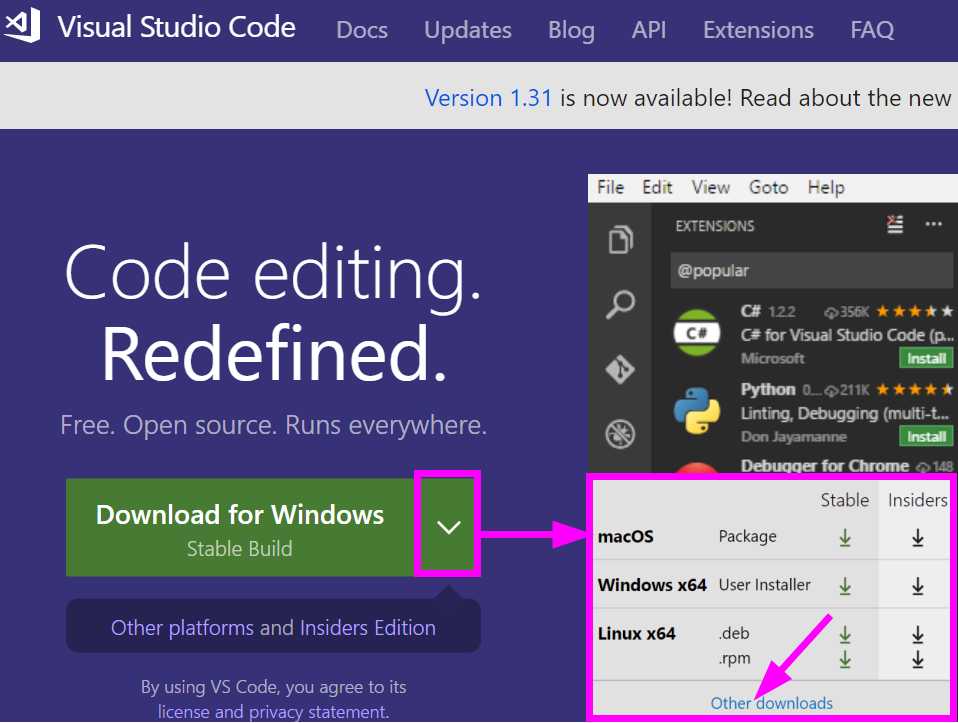
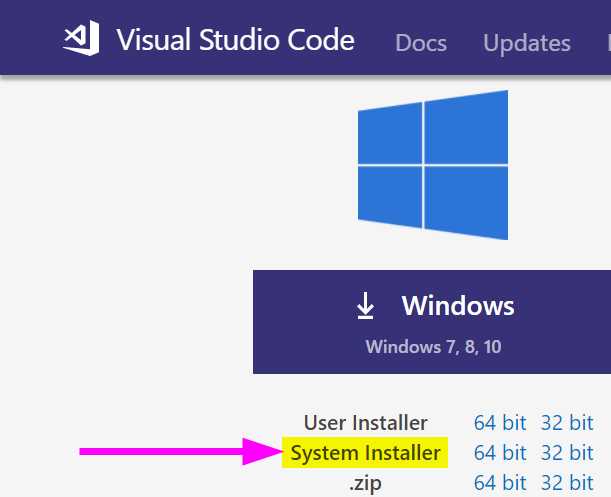
按绿色下载区域的"向下箭头",
注意先不要选User Installer版本,继续按下方Other downloads选System Installer才是正解!
据说System版本比User版本好用

标签:scm size github class sys 目录 uri 右键 img
原文地址:https://www.cnblogs.com/gitwow/p/10360676.html