标签:out 传参数 详情 products row 详细介绍 ram 参数 margin
有个功能:

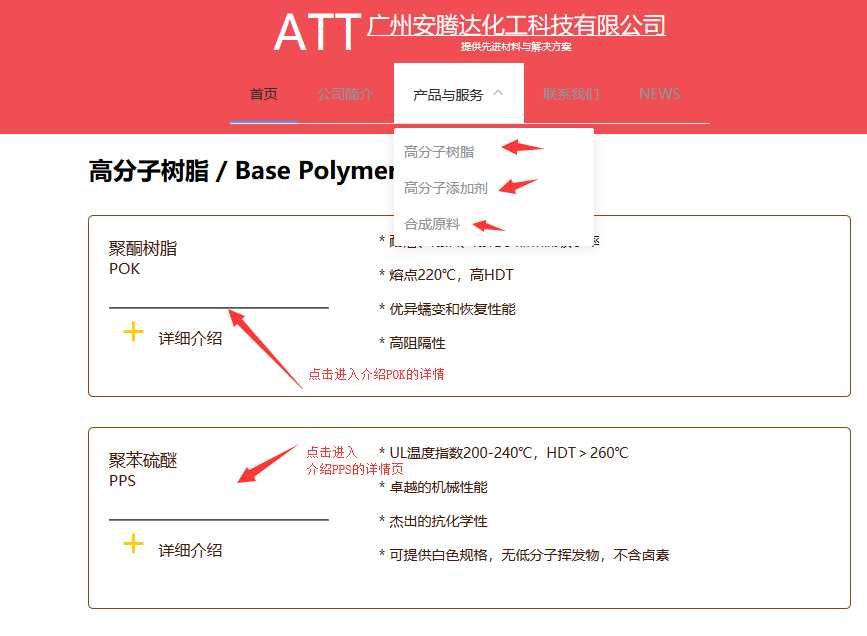
依据传入值,跳到产品详情页,但是详情页的内容依据传入值来相应变化。
如果使用点击事件@clic来实现,则有三个重复的跳转代码。
避免多次定义重复函数,可以使用router-link 传参数来函数该功能。
带参数跳转:
<div style="width: 40%;height: 180px;border: 1px saddlebrown solid;margin: 30px auto;border-radius:5px;" v-for="pro in Products">
<router-link :to="{name:‘Detail‘,params:{‘nameCN‘:pro.nameCN}}">
<div style="float: left;width: 220px;height:116px;margin:20px 50px 20px 20px " >
<p class="font_7" style="font-size: 17px">{{pro.nameCN}}</p>
<p class="font_7" style="font-size: 15px">{{pro.nameEN}}</p>
<br>
<hr>
<div style="margin-top: -15px">
<span class="font_4" style="margin: 0 10px 20px 10px;">
<span style="color: rgb(255, 204, 0);font-size: 40px;">+</span><span style="margin: 0 0 20px 10px;display: inline-block">详细介绍</span>
</span>
</div>
</div>
<div v-if="pro.specs.length > 0" v-for="spec in pro.specs" style="margin-top: 15px;">
<p class="font_8" style="font-size: 14px;">{{spec}}</p>
</div>
</router-link>
</div>
到达Detail页获取参数:
let name = this.$route.params.nameCN;
标签:out 传参数 详情 products row 详细介绍 ram 参数 margin
原文地址:https://www.cnblogs.com/wayneliu007/p/10360732.html