标签:tool pre 复制 点击 shift 动手 逻辑 第一时间 .net
改页面、看源码一定记得debugger,在debugger的过程一个个函数跳进去看,然后看每跳过一个每个函数对应页面效果的变化,这样才能快速看懂不同函数的功能。

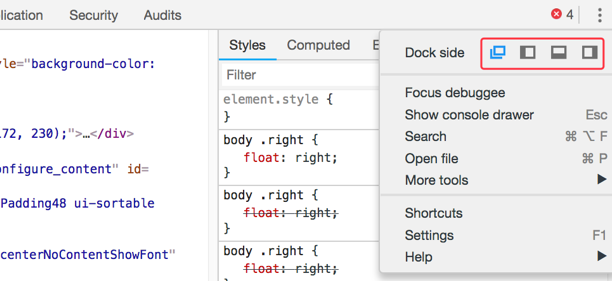
双屏模式下秒用控制台窗口,第一个会把控制台和页面分成2个页面,双屏很方便。

通过断点调试判断自己想看的功能对应的函数对不对,有没有运行。

如函数内部还嵌套了函数,那就去IDEA中找到对应内部函数

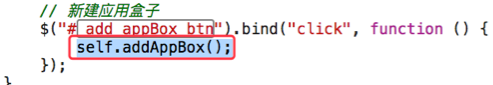
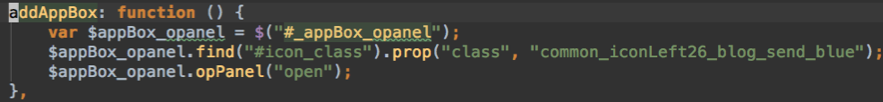
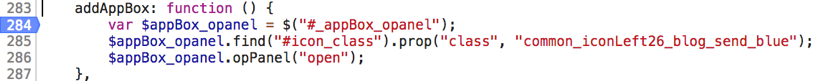
command+鼠标点进这个addAppBox()函数中,看这个函数内部的方法。

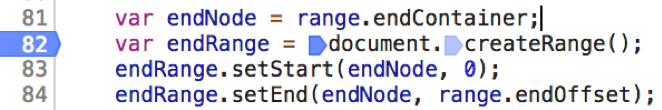
点进去后再去浏览器打断点看更深层次的信息。

注意:浏览器全局搜索command+alt+F
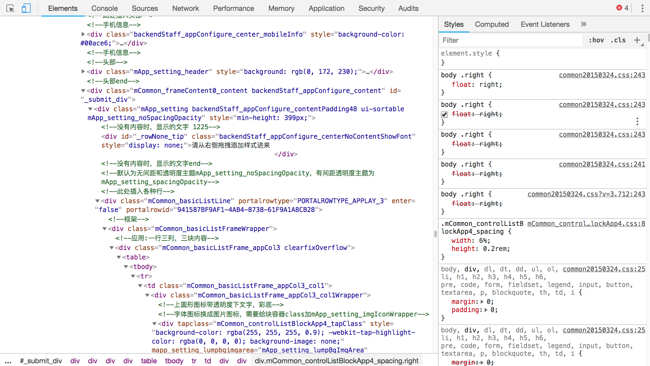
看源码之前先跑项目,看项目在页面中的效果。从布局最外层先找起,定位代码片段,只看对自己有用或者感兴趣的代码、避免一次看过多代码影响思路。
1.代码尽可能的在网页开发者模式中看,敲DEMO再使用编译器。
2.如果整个页面都看,尤其是公司大型页面,嵌套太多css或js一时半会看不完的,也不好分离。切记只看自己想学的或者急用的功能。
3.改公司页面之前,先把相似功能的源码看懂了再去要修改的页面中去编辑。(效率第一,思路理清了再编码)
4.平时多看公司常用组件内容,弄懂组件代码,再能快速阅读要维护的网页源码。
5.花更少时间看懂源码部分功能,重点是自己动手实现。
6.分块看:把功能分开,从一次看2个功能一直到一次看全部功能去完善自己的逻辑思维能力,每个功能都要做到自己会写才算学会。
7.快速看:保证理解掌握了代码写法,一天看1个网页肯定学的很慢,会被前端要求的快速学习能力给淘汰。
8.保持时刻的危机感!多学多思多问!
9.源码阅读过程关键代码黏贴到word上保存起来,日后做相应功能可以拿出来看。但是好看每个函数直接的关系时还是把黏贴的代码再扔到编译器上看。因为编译器的选取查找、切换上一个下一个也好理清思路。

写之后在页面刷新,点击页面上对应事件的位置。如一个button按钮,如果我们的断点位置打对了,那么刷新页面进入断点调试模式后,再去页面点击对应位置控制台的source就会跳转到对应的debugger位置开启断点调试模式。

注:有些函数是我们进入断点调试模式后再去页面点击一些地方,或拖拉等手动方式才触发的效果。
通过这些办法我们可以知道自己看的函数是不是自己在页面上想看的位置。
1.js是否成功的执行进来;
2.js是否存在逻辑问题,变量问题,参数问题等;
3.如果上述都没有问题,请仔细查看各种符号。
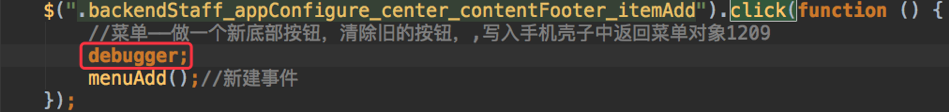
在文件中找到入口函数,在入口函数里打断点或手写debugger;

大项目的代码冗长,最好每更改一个地方都标记一下,最后跑项目调试成功之后再删除注释。
/*Sf Change Start*/ /*Sf Change End*/
/*Sf Commit Start*/ /*Sf Commit End*/在实际情况下,我们应养成拿到问题的第一时间,自行在脑海中排查问题,找到最有可能出现问题的点,如没法迅速排查出最重要的点,那就使用最麻烦但是很靠谱的方法,用 按钮将整个和问题相关的js依次去执行一遍,执行的过程中,自己跟着理清思路,同时注意下每个变量的值以及选择器选中的元素是否正确,这样做一遍下来,bug都解决的差不多了!
大四实习中,如果写错的地方请大家留言指出,万分感谢。转载请注明出处。
标签:tool pre 复制 点击 shift 动手 逻辑 第一时间 .net
原文地址:https://www.cnblogs.com/EdisonVan/p/10362784.html