标签:sele 根据 node url 这一 dom uri png grid
实现点击不同树节点打开不同tab页展示不同datagrid表数据设计
by:授客 QQ:1033553122
测试环境
jquery-easyui-1.5.3
需求描述

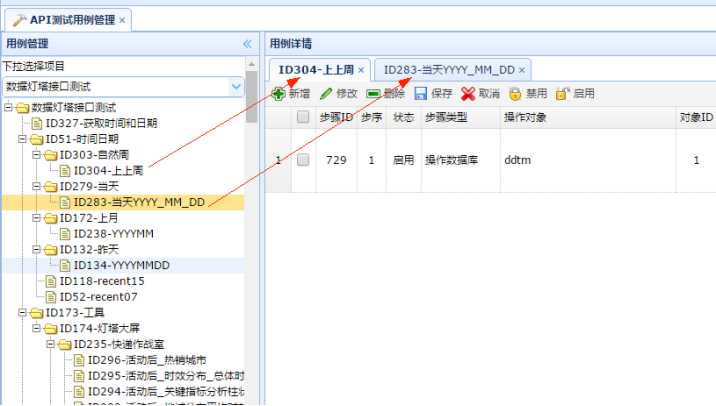
如上图,
1、点击左侧树,叶子节点,打开不同的tab页,加载与节点对应的表数据
2、在上述打开页面中,进行新增,编辑,复制等操作,确保新增、复制等操作生成的数据只在该页面可见。
涉及思路与关键代码
1、单击左侧树时,叶子节点时,新增、激活一个tab页,打开、激活之前,设置tab页id属性值为树节点的ID,设置title属性为节点名称
// 请求用例树
$(‘#tree‘).tree({
url:‘nodeTree?treeType=APICaseTree&projectID=‘ + projectID,
onClick: function(node){
var rootNodeId = $(this).tree(‘getRoot‘).id; //方法 getRoot 获取根节点,返回节点对象
if (node.id != rootNodeId) { // 非根节点
// 取消上次延时未执行的方法
clearTimeout(id_of_settimeout);
//执行延时
id_of_settimeout = setTimeout(function(){
// 方法:isLeaf target 判断指定的节点是否为叶节点,target 参数表示节点的 DOM 对象。
// 如果为叶节点,即无子节点,则为该节点添加对应的tab页,tab标题命名为节点名称,tabID则设置为 项目ID-节点ID
if ($(this).tree(‘isLeaf‘, node.target)) {
var tabID = node.id;
addTab(node.text, tabID);
}
}, 300);
}
}
});
// 点击用例树,叶节点,打开对应tab页的函数实现
function addTab(title, tabID){
var url = ‘/action/APICaseTreeNodePage‘;
if($(‘#tabs‘).tabs(‘exists‘, title)){ // 如果tab已存在,则选中、激活tab
$(‘#tabs‘).tabs(‘select‘, title);
} else{ //否则,添加tab
var iframe=‘<iframe scrolling="auto" frameborder="0" src="‘+url+‘" style="width:100%;height:100%;"></iframe>‘;
$(‘#tabs‘).tabs(‘add‘,{
id: tabID,
title: title,
content: iframe,
closable: true
});
}
}
2、定义datagrid时,不设置url,或者设置url为‘‘,然后表格加载数据之前,修改请求数据的url(主要是修改请求参数,请求参数设计为节点ID,通过父子页面关系,获取tab ID来获取,后台服务器根据传递的url参数进行数据的筛选并返回)
<table class="easyui-datagrid" rownumbers="true" pagination="true" id="API_test_case_step"
data-options="border:false,
method: ‘get‘,
onEndEdit:onEndEdit,
onBeforeLoad:onBeforeLoad,
……
">
<thead>
……
</thead>
</table>
// 加载数据之前修改url值,以保持页面数据和用例的对应关系
function onBeforeLoad(param){
// 获取当前页面所在父页面(tab页)的ID,即用例树节点ID
var currentTab = window.parent.$(‘#tabs‘).tabs(‘getSelected‘);
var tabID = currentTab.panel(‘options‘).id;
var nodeID = tabID;
$(‘#API_test_case_step‘).datagrid(‘options‘).url = ‘/action/loadAPICaseSteps?nodeID=‘ + nodeID;
}
到这一步已经实现了树节点和请求页面数据的对应关系。
3、新增,复制数据时也可以按上述第2点的设计思路来进行,先通过父子页面关系获取相关id,然后和其它数据一起发送给服务器
Easyui 实现点击不同树节点打开不同tab页展示不同datagrid表数据设计
标签:sele 根据 node url 这一 dom uri png grid
原文地址:https://www.cnblogs.com/shouke/p/10363652.html