标签:bind port 登录对话框 控件 对话 信息 简单 现在 nbsp
按照helloword的创建过程 创建一个新的项目(项目名:window)
之后进行多窗口的实现过程:
|
三、添加登录对话框
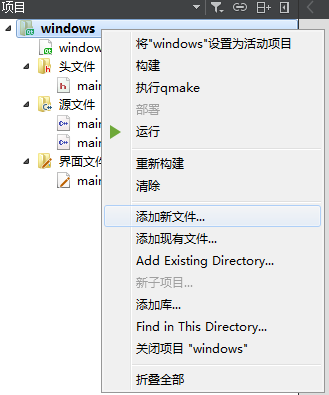
1.往项目中添加新文件,这里可以在编辑模式左侧的项目目录上右击,然后选择添加新文件菜单,如下图所示。当然也可以在文件菜单中进行添加。
<ignore_js_op>
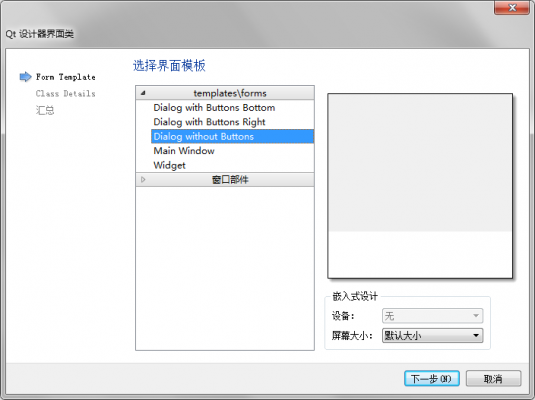
 2.模板选择Qt分类中的Qt设计师界面类,然后界面模板选择Dialog withoutButtons,如下图所示。
<ignore_js_op>
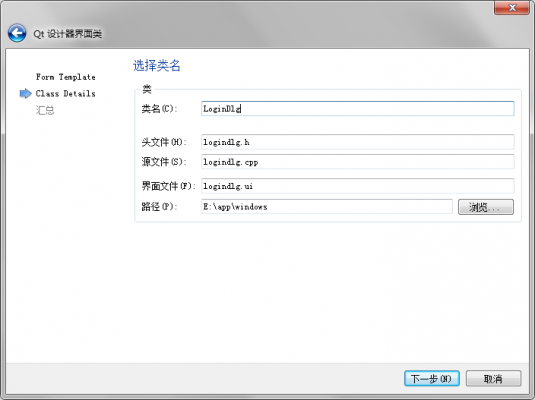
 3.单击下一步进入类信息界面,这里将类名更改为LoginDlg(注意类名首字母一般大写)。如下图所示,下面的相关文件会自动改名。
<ignore_js_op>
 4.当完成后会自动跳转到设计模式,可以对新添加的对话框进行设计。我们向界面上拖入一个Push Button,然后更改显示文本为“登录到主界面”。为了实现点击这个按钮后可以关闭该对话框并显示主窗口,我们需要设置信号和槽的关联。点击设计模式上方的 <ignore_js_op>
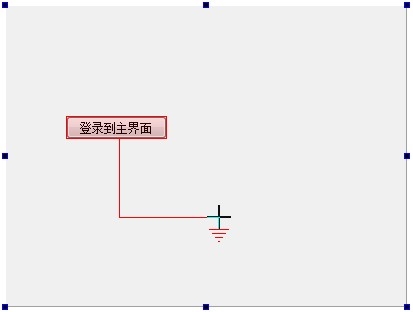
 图标,或者按下F4,便进入了信号和槽编辑模式。按着鼠标左键,从按钮上拖向界面,如下图所示。 图标,或者按下F4,便进入了信号和槽编辑模式。按着鼠标左键,从按钮上拖向界面,如下图所示。<ignore_js_op>
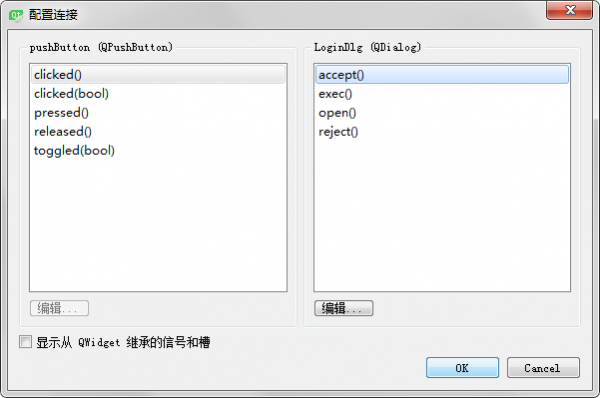
 当放开鼠标后,会弹出配置连接对话框,这里我们选择pushButton的clicked()信号和LoginDlg的accept()槽并按下确定按钮。如下图所示。
<ignore_js_op>
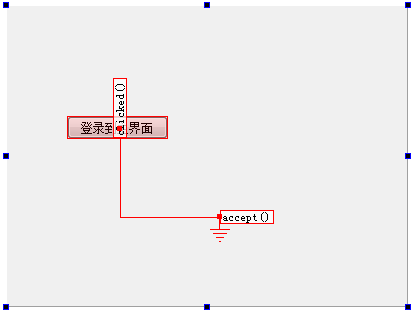
 设置好信号和槽的关联后,界面如下图所示。
<ignore_js_op>
 这里简单介绍一下信号和槽:大家可以把它们都看做是函数,比如这里,当单击了按钮以后就会发射单击信号,即clicked();然后对话框接收到信号就会执行相应的操作,即执行accept()槽。一般情况下,我们只需要修改槽函数即可,不过,这里的accept()已经实现了默认的功能,它会将对话框关闭并返回QDialog::Accepted标识,所以无需再做更改。下面我们要使用返回的QDialog::Accepted标识来判断是否按下了登录按钮。
完成后,可以按下 <ignore_js_op>
 图标或者F3键来返回控件编辑模式。 图标或者F3键来返回控件编辑模式。
四、使用自定义的对话框类
1.按下Ctrl+2返回代码编辑模式,在这里打开main.cpp文件,添加代码:
在这里,我们先创建了LoginDlg类的对象dlg,然后让dlg运行,即执行exec()函数,这样会显示对话框窗口,然后判断exec()的返回值,如果用户按下了登录按钮,那么返回值应该是Accepted,这时就显示主窗口,并正常执行程序;如果没有按下登录按钮,那么就结束程序。
现在大家可以运行程序,测试一下效果。
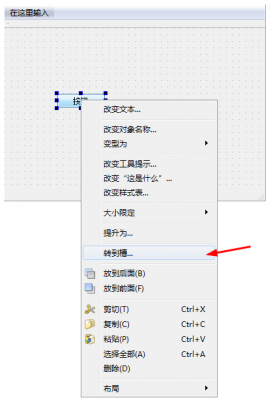
2.上面讲述了一种显示对话框的情况,下面再来讲述一种情况。我们打开mainwindow.ui文件进入设计模式,然后在“按钮”部件上右击并选择转到槽菜单,如下图所示。
<ignore_js_op>

在弹出的转到槽对话框中选择第一个clicked()信号并按下确定按钮。这时会跳转到编辑模式mainwindow.cpp文件的on_pushButton_clicked()函数处,这个就是自动生成的槽,已经自动在mainwindow.h文件中进行了声明。我们只需要更改函数体即可。这里更改为:
我们创建了一个对话框对象,然后让其显示,创建时指定的this参数表明这个对话框的父窗口是MainWindow。注意还需要在mainwindow.cpp文件的开头添加#include 头文件包含。有的童鞋可能会问,如果多次按下按钮,那么每次都会生成一个对话框,是否会造成内存泄露或者内存耗尽?这里简单说明一下,Qt的对象树机制保证了不会造成内存泄露,而且不用写delete语句,因为指明了对话框的父部件,所以当主窗口MainWindow销毁时会自动销毁创建的对话框。当然,严谨的童鞋也可以在mainwindow.h文件中先定义一个对话框对象,并在构造函数中进行创建,然后再到这里使用。最后大家可以运行一下程序,查看效果。
|
标签:bind port 登录对话框 控件 对话 信息 简单 现在 nbsp
原文地址:https://www.cnblogs.com/kekexxr/p/10366280.html