标签:源码下载 users host 标题 mes file spin als div
项目源码下载:http://download.vhosts.cn
一、 xadmin 后台配置注册信息
1. 在apps 的blogs 和 users 两个app中添加adminx.py文件
vim apps\users\adminx.py
#!/usr/bin/env python
# -*- coding:utf-8 -*-
__author__ = ‘cpy‘
import xadmin
from .models import EmailVerifyRecode, UserProfile
from xadmin import views
# 设置主题
class BaseSettings(object):
enable_themes = True # 启用主题
use_bootswatch = True # 启用多主题风格,如果主题不能多变可以跟踪源码看http://bootswatch.com/api/3.json是否能访问
xadmin.site.register(views.BaseAdminView, BaseSettings) # 向xadmin注册配置的内容,如果不注册则配置无效
class GlobalSettings(object):
site_title = u‘博客后台‘ # 替换默认的Django Xadmin 标题
site_footer = u‘2017 池偏一 | 赣ICP备 17014207号‘ # 替换底部@
menu_style = u‘accordion‘ # 设置菜单缩放
xadmin.site.register(views.CommAdminView, GlobalSettings)
class EmailVerifyRecodeAdmin(object):
list_display = [‘code‘, ‘email‘, ‘sendtype‘, ‘createtime‘] # 展示列表
search_fields = [‘code‘, ‘email‘, ‘sendtype‘, ‘updatetime‘] # 搜索使用的字段域
list_filter = [‘code‘, ‘updatetime‘, ‘sendtype‘, ‘createtime‘] # 过滤使用的字段域
model_icon = ‘fa fa-envelope-o‘ # 当前菜单图标
class UserProfileAdmin(object):
list_display = [‘username‘, ‘gender‘, ‘mobile‘, ‘first_name‘, ‘createtime‘]
search_fields = [‘username‘, ‘gender‘, ‘mobile‘, ‘photo‘, ‘createtime‘]
list_filter = [‘username‘, ‘gender‘, ‘mobile‘, ‘createtime‘]
model_icon = ‘fa fa-user‘
xadmin.site.register(EmailVerifyRecode, EmailVerifyRecodeAdmin)
xadmin.site.unregister(UserProfile)
xadmin.site.register(UserProfile, UserProfileAdmin)
vim apps\blogs\adminx.py
#!/usr/bin/env python
# -*- coding:utf-8 -*-
__author__ = ‘cpy‘
import xadmin
from .models import Catagroy, Tags, Artical, Comments
from xadmin import views
class CatagroyAdmin(object):
list_display = [‘name‘, ‘parent‘, ‘createtime‘]
search_fields = [‘name‘, ‘createtime‘]
list_filter = [‘name‘, ‘createtime‘]
model_icon = ‘fa fa-list‘
class TagsAdmin(object):
list_display = [‘name‘]
search_fields = [‘name‘, ‘updatetime‘]
list_filter = [‘name‘, ‘updatetime‘]
model_icon = ‘fa fa-tags‘
class ArticalAdmin(object):
list_display = [‘title‘, ‘author‘, ‘click_num‘, ‘createtime‘]
search_fields = [‘title‘, ‘author‘, ‘content‘, ‘click_num‘, ‘createtime‘]
list_filter = [‘title‘, ‘author‘, ‘content‘, ‘click_num‘, ‘createtime‘]
list_per_page = 10 # 设置xadmin后台展示数据,每页10条
list_eitable = [‘content‘] # 设置可编辑字段
ordering = [‘-updatetime‘] # 排序
style_fields = {‘content‘: ‘ueditor‘} # 设置content 字段使用ueditor 字段类型,xadmin与ueditor 集成后生效
model_icon = ‘fa fa-book‘
class CommentsAdmin(object):
list_display = [‘username‘, ‘email‘, ‘content‘, ‘createtime‘]
search_fields = [‘username‘, ‘email‘, ‘content‘, ‘createtime‘]
list_filter = [‘username‘, ‘email‘, ‘content‘, ‘createtime‘]
model_icon = ‘fa fa-cog fa-spin‘
xadmin.site.register(Catagroy, CatagroyAdmin)
xadmin.site.register(Tags, TagsAdmin)
xadmin.site.register(Artical, ArticalAdmin)
xadmin.site.register(Comments, CommentsAdmin)
2. 将blogs 和 users 两个app中的__ini__.py 改成如下内容,指定app默认使用的配置文件
vim apps\users\__ini__.py
default_app_config = ‘users.apps.UsersConfig‘
vim apps\blogs\__ini__.py
default_app_config = ‘blogs.apps.BlogsConfig‘
上述配置完成后,基本后台样式和数据展示就配置完成了,但是模块菜单显示为英文的表名,是因为指定的app 默认配置为:
class <modelname>Config(AppConfig):
name="<modelsname>"
所以如果希望模块菜单显示为中文只需要在每个app 的apps.py 中加入
verbose_name = u‘menu_name‘ 即可
如:
vim cpyblog\apps\users\apps.py
# -*- coding: utf-8 -*-
from __future__ import unicode_literals
from django.apps import AppConfig
class UsersConfig(AppConfig):
name = ‘users‘
verbose_name = u‘用户管理‘
vim cpyblog\apps\blogs\apps.py
# -*- coding: utf-8 -*-
from __future__ import unicode_literals
from django.apps import AppConfig
class BlogsConfig(AppConfig):
name = ‘blogs‘
verbose_name = u‘博客管理‘
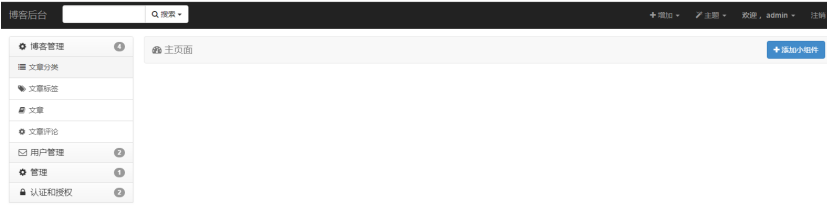
配置完成后,xadmin后台将变成如下样式,但此时ueditor编辑器并未集成到xadmin后台中,此时看到的UEditorField字段在xadmin 中显示为空白无样式状态。

标签:源码下载 users host 标题 mes file spin als div
原文地址:https://www.cnblogs.com/cpy-devops/p/10368365.html