标签:overflow exports img 工程 mod run map 属性 install
问题描述:
利用vue-cli搭建了一个demo工程,在选项里选择了单元测试跟jest框架,npm install完成,npm run dev 也OK,但是npm run unit,报错了

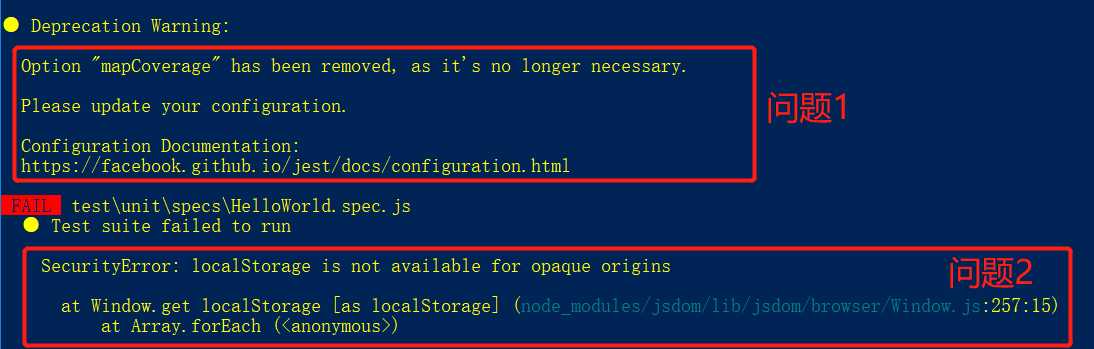
问题1: Option "mapCoverage" has been removed, as it‘s no longer necessary.
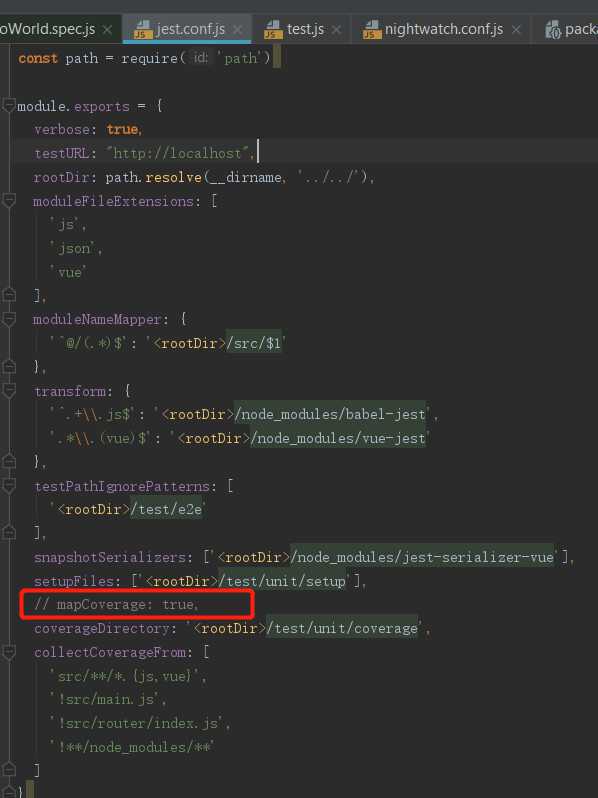
解决:此属性已移除,详细可以见 https://jestjs.io/docs/en/configuration 官方公布的属性,在test/unit/jest.conf.js找到并删除该属性

问题2:localStorage is not available for opaque origins
解决:在jest.config.js里,增加这两个属性定义
module.exports = {
verbose: true,
testURL: "http://localhost/",
...
}
可参考https://stackoverflow.com/questions/51554366/jest-securityerror-localstorage-is-not-available-for-opaque-origins#标签:overflow exports img 工程 mod run map 属性 install
原文地址:https://www.cnblogs.com/qpnets/p/10368998.html