标签:9.png 尺寸 art png img minus segment image visit
// 0. > 试用于CocosCreator1.x及以下版本
// > 会强制设置挂载该脚本的节点的anchor为(0.5, 0.5),方便触摸位置转换
// > 可以在该节点上添加cc.Sprite组件当背景色,不加则为背景透明
// > 画板尺寸和挂载该脚本的节点size一致
// 1.setPen(event, param) 直接设置画笔功能 (带参数:原色画笔功能 不带参数:橡皮擦功能)
// 2.setPenColor(event, r, g, b, a) 画笔颜色
// 传值举例: object, 2, 255, 0, 255 5个参数,后4个分别对应r,g,b,a
// object, "2,255,0,255" 2个参数,后1个字符串对应“r,g,b,a”,用英式‘,‘分割的字符串
// 注意:a对应的透明度alpha值为0时,为橡皮檫功能
// 3.setPenRadius(event, r) 画笔线粗(画笔半径)
cc.Class({
extends: cc.Component,
properties: {
penRadius: {
default: 10,
displayName: "画笔线粗",
tooltip: "画板尺寸和挂载该脚本的节点size一致",
min: 1,
},
penColor: {
default: new cc.Color(0, 0, 0, 255),
displayName: "画笔颜色",
tooltip: "a值为0则为橡皮擦功能,否则为画笔功能\n也可以通过setPen方法[带参数|不带参数]来切换橡皮和画笔功能"
},
},
// LIFE-CYCLE CALLBACKS:
// use this for initialization
// onLoad () { },
start () {
this.node.anchorX = 0.5;
this.node.anchorY = 0.5;
this.lastPenColor = this.penColor;
// 画板
this.render = cc.RenderTexture.create(this.node.width, this.node.height);
this.node._sgNode.addChild(this.render);
// 纯色填充
this.render.clear(255, 0, 0, 255)
// // 纯色填充
// this.render.begin();
// this.bgDrawNode = new cc.DrawNode();
// this.bgDrawNode.setDrawColor(new cc.Color(0, 100, 0, 255));
// this.bgDrawNode.drawRect(cc.v2(0, 0), cc.v2(1920, 1080), new cc.Color(50, 200, 50, 255), 100);
// this.bgDrawNode.visit();
// this.render.end();
// this.bgDrawNode.release();
// 画笔
this.penDrawNode = new cc.DrawNode();
//触摸擦除
this.node.on(cc.Node.EventType.TOUCH_MOVE, (touch) => {
let previousLocation = this.node.convertToNodeSpace(touch.getPreviousLocation());
let currentLocation = this.node.convertToNodeSpace(touch.getLocation());
let tempColor = this.penColor;
// 橡皮功能
if (tempColor.a == 0) {
tempColor = new cc.Color(255, 255, 255, 255); // 如果画笔颜色的alpha为0.没有什么效果
this.penDrawNode.setBlendFunc(cc.macro.ZERO, cc.macro.ONE_MINUS_SRC_ALPHA);
}
// 画笔功能
else {
this.penDrawNode.setBlendFunc(cc.macro.SRC_ALPHA, cc.macro.ONE_MINUS_SRC_ALPHA);
}
//清除下DrawNode,否则会使DrawVert数目暴增
this.penDrawNode.clear();
// 上个位置到当前位置的线段
this.penDrawNode.drawSegment(
previousLocation, // 前一位置
currentLocation, // 当前位置
this.penRadius, // 半径
tempColor // 颜色
);
// 当前位置的点 (实际测试下来发现:这个点不用也行)
// this.penDrawNode.drawDot(
// currentLocation,
// this.penRadius,
// tempColor
// );
this.render.begin();
this.penDrawNode.visit();
this.render.end();
}, this);
},
setPen(event, param) {
if (param != undefined) {
// 画笔功能
this.penColor = this.lastPenColor;
} else {
// 橡皮功能
if (this.penColor.a != 0) {
this.lastPenColor = this.penColor;
}
this.penColor = new cc.Color(255, 255, 255, 0);
}
},
setPenColor(event, r, g, b, a) {
let newColor = undefined;
if (r != undefined) {
if (g != undefined && b != undefined && a != undefined) {
newColor = new cc.Color(r, g, b, a);
} else {
let rgba = r.split(",");
if (rgba.length >= 4) {
newColor = new cc.Color(rgba[0], rgba[1], rgba[2], rgba[3]);
}
}
}
if (newColor) {
this.penColor = newColor;
}
},
setPenRadius(event, r) {
if (r != undefined && parseFloat(r) > 1) {
this.penRadius = parseFloat(r);
}
}
// update (dt) {},
});
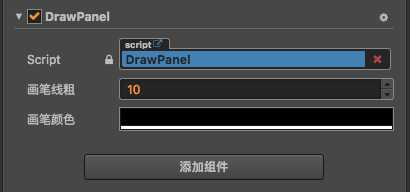
拖到节点上之后效果是这样子的:

运行出来是这样子的,画板范围就是节点的size:

标签:9.png 尺寸 art png img minus segment image visit
原文地址:https://www.cnblogs.com/lyonwu/p/10368823.html