标签:this 滚动事件 滚动 事件 off img png top 技术
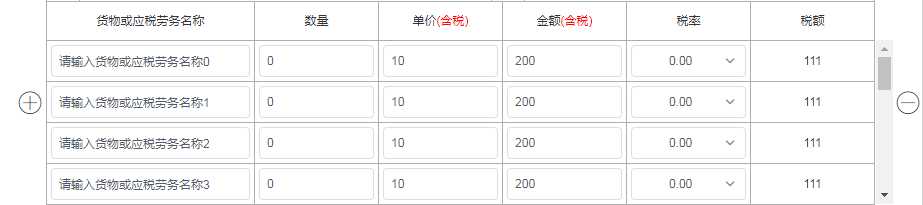
效果图如下:

目的:
为了让 + 号与 - 号跟随在当前 tr 的前边
第一步:
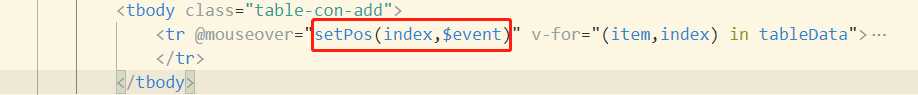
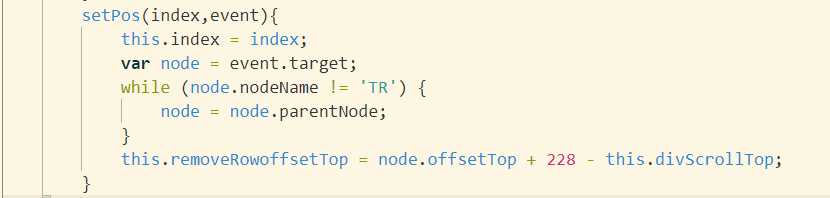
当tr指针经过时获取tr的相对位置
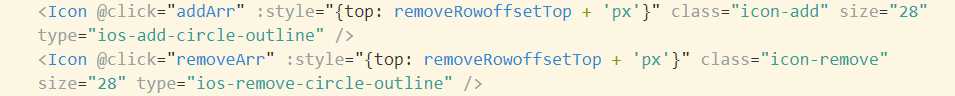
HTML

JS

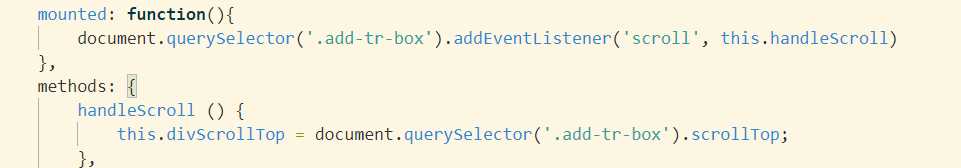
第二步:给滚动的div元素添加滚动事件获取滚动的高度

最后:设置ICON的位置

ICON的位置 = 当前tr的位置 + tr父元素的相对位置 - div的滚动高度
标签:this 滚动事件 滚动 事件 off img png top 技术
原文地址:https://www.cnblogs.com/hzx-5/p/10369066.html