标签:auto ima 集中 rom user 地址 地址栏 mis dom
先看代码 用jquery 实现视频的自动播放
$(function () {
var vList = [‘video/zykj.mp4‘]; // 初始化播放列表 var
vLen = vList.length; // 播放列表的长度
var curr = 0; // 当前播放的视频
var video = document.getElementById("myvideo");
video.addEventListener(‘ended‘, play1);//监听
play1();
function play1() {
var video = document.getElementById("myvideo");
video.load(); //如果短的话,可以加载完成之后再播放,监听 canplaythrough 事件即可
video.src = vList[curr];
video.play();
//video.paused ? video.play() : (video.pause(), video.play());
curr++;
if (curr >= vLen)
curr = 0; // 播放完了,重新播放
}
})
注:这个代码在其他浏览器上都好使,唯独在Chrome浏览器上报 Uncaught (in promise) DOMException 这个错误
解释下:
Chrome的autoplay政策在2018年4月做了更改。
新的行为:浏览器为了提高用户体验,减少数据消耗,现在都在遵循autoplay政策,Chrome的autoplay 政策非常简单
1. muted autoplay始终被允许
2. 音乐的autoplay 只有在下面集中情况下起作用:
1. 有用户行为发生像(click,tap,etc).
2. 对于桌面程序,用户已经提前播放了音频
3. 对于移动端用户将音频网址home screen.
那需要怎么解决呢, 我找了很多感觉只能在本机自己修改。我把解决方法放下面 如果您看到了有好的办法请及时给我留言。
解决方案:
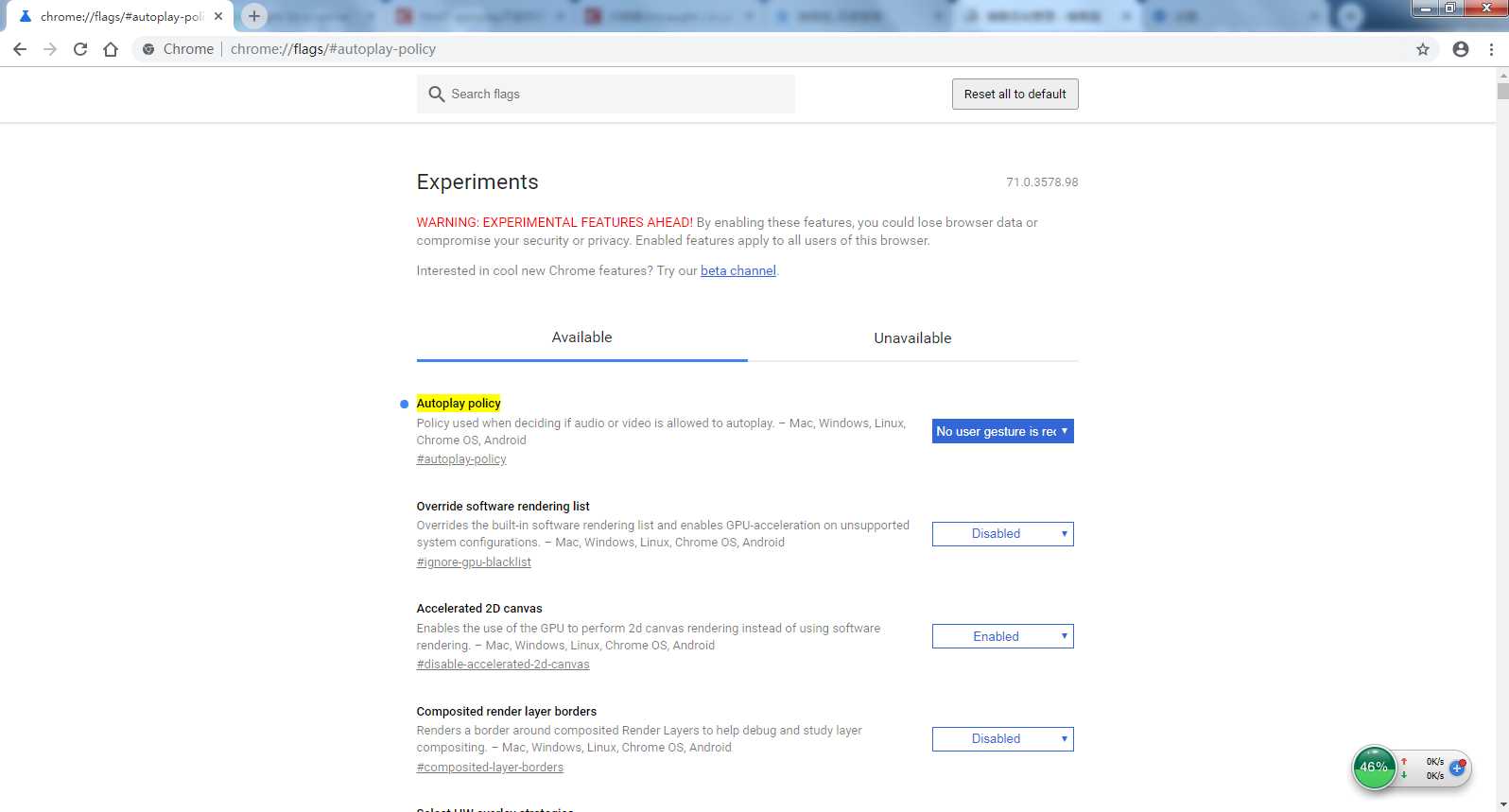
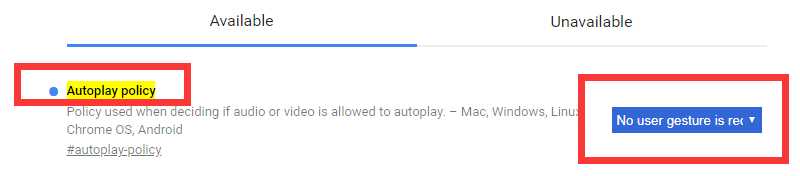
1、chrome://flags/#autoplay-policy 这句话放在浏览器的地址栏之后回车就行,就会出现下面的信息

2、Autoplay policy 这一项 设置成 No user gesture is required

3、重启Chrome浏览器
Chrome浏览器视频自动播放报Uncaught(in promise)DOMException
标签:auto ima 集中 rom user 地址 地址栏 mis dom
原文地址:https://www.cnblogs.com/qq1079596738/p/10369550.html