标签:文本框 obj att 删除 委托 else 使用 完成 接下来
如果上面的面试题,您不能很顺利的作答,那么希望这篇文件对您能有一些帮助。如果出现错误,请您及时指正,谢谢。
事件委托也叫事件代理,《Javascript高级程序设计》中写道:事件委托就是利用事件冒泡,只指定一个事件处理程序,就可以管理某一类型的所有事件。
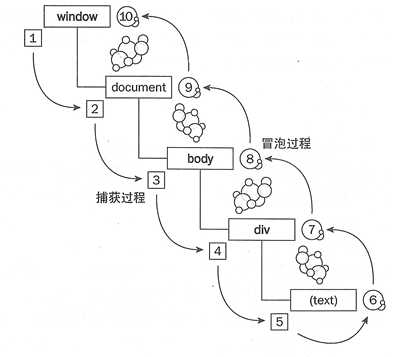
想要理解事件委托,需要先理解js事件流。

图为事件流的全过程,从图中我们可以看出:
观察代码,并说出打印结果
html
<body>
<div style="height: 100px;background: grey;"></div>
</body>js
var oDiv = document.querySelector(‘#div‘);
oDiv.addEventListener(‘click‘,function(){
console.log(‘div‘)
});
document.body.addEventListener(‘click‘,function(){
console.log(‘body‘)
});var oDiv = document.querySelector(‘#div‘);
oDiv.addEventListener(‘click‘,function(){
console.log(‘div‘)
},false);
document.body.addEventListener(‘click‘,function(){
console.log(‘body‘)
},false);var oDiv = document.querySelector(‘#div‘);
oDiv.addEventListener(‘click‘,function(){
console.log(‘div‘)
},true);
document.body.addEventListener(‘click‘,function(){
console.log(‘body‘)
},true);通过上述代码,我们发现:
阻止默认冒泡行为,我们可以用
ev.stopPropagation()现在,我们认识了js事件流,接下来,说一说事件委托。
我们先来看一个场景:

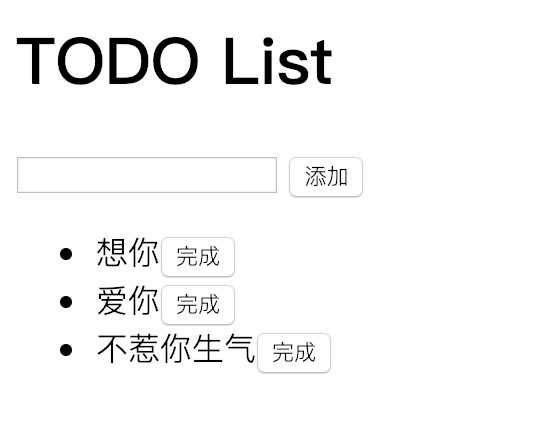
现在有一个todo list,需要实现以下功能:
我们知道的给DOM绑定事件的方法有以下几种:
例如:
<li>想你 <button onclick="complete">完成</button></li>oBtn.onclick = completeoBtn.addEventListener(‘click‘,complete)需求很简单,但是有两点需要注意:
为了解决上述两个问题,‘事件代理’便是完美的解决方案。
实现思路
将事件绑定到父元素ul上,当用户点击按钮时,通过事件流,冒泡到父元素ul,从而执行回调。
事件代理的好处
现在,我们使用事件代理的方式实现上述需求,可是我应该如何判断点击的是‘完成’按钮,而不是其他元素呢?
事件对象是在事件发生时产生,用来记录事件发生时的一些信息。
oUl.addEventListener(‘click‘,function(ev){
var ev = ev || event;
console.log(ev);
})事件对象中记录了点击事件发生时的目标元素,但由于浏览器存在差异,所以兼容性的写法为:
var origin = ev.target || ev.srcElementfunction bindEvent(obj, type, fn) {
if (obj.addEventListener) {
obj.addEventListener(type, eventFn);
} else {
obj.attachEvent("on" + type, eventFn);
}
function eventFn(ev) {
var ev = ev || window.event;
var target = ev.target || ev.srcElement;
fn && fn(target, ev)
}
}标签:文本框 obj att 删除 委托 else 使用 完成 接下来
原文地址:https://www.cnblogs.com/yxqd/p/10369392.html