function ajax(option) {
function objtostring(obj){
if(typeof obj===‘object‘ && !Array.isArray(obj)){
var arr=[];
for(var i in obj){
arr.push(i+‘=‘+obj[i]);
}
return arr.join(‘&‘);
}else{
throw new Error(‘请输入对象‘);
}
}
var ajax = new XMLHttpRequest();
//默认参数配置
option.type = option.type || ‘get‘;
option.data = option.data || ‘‘;
//判断接口地址是否存在
if(!option.url) {
throw new Error(‘请输入接口地址‘);
}
//数据传输
if(option.data && typeof option.data === ‘object‘ && !Array.isArray(option.data)) { //对象
option.data = objtostring(option.data);
} else { //其他
option.data = option.data;
}
//是否异步
if(option.async== ‘false‘ || option.async == false) {
option.async = false;
} else {
option.async = true;
}
//get方式
if(option.data && option.type == ‘get‘) {
option.url += ‘?‘ + option.data;
}
//post方式
ajax.open(option.type, option.url, option.async);
if(option.type == ‘post‘) {
ajax.setRequestHeader(‘content-type‘, ‘application/x-www-form-urlencoded‘);
ajax.send(option.data);
} else {
ajax.send();
}
if(!option.async) { //同步
if(ajax.status === 200) {
option.success && option.success(ajax.responseText);
} else {
option.error && option.error(‘接口地址有误‘ + ajax.status)
}
} else { //异步
ajax.onreadystatechange = function() {
if(ajax.readyState === 4) {
if(ajax.status === 200) {
option.success && option.success(ajax.responseText);
} else {
option.error && option.error(‘接口地址有误‘ + ajax.status)
}
}
}
}
}
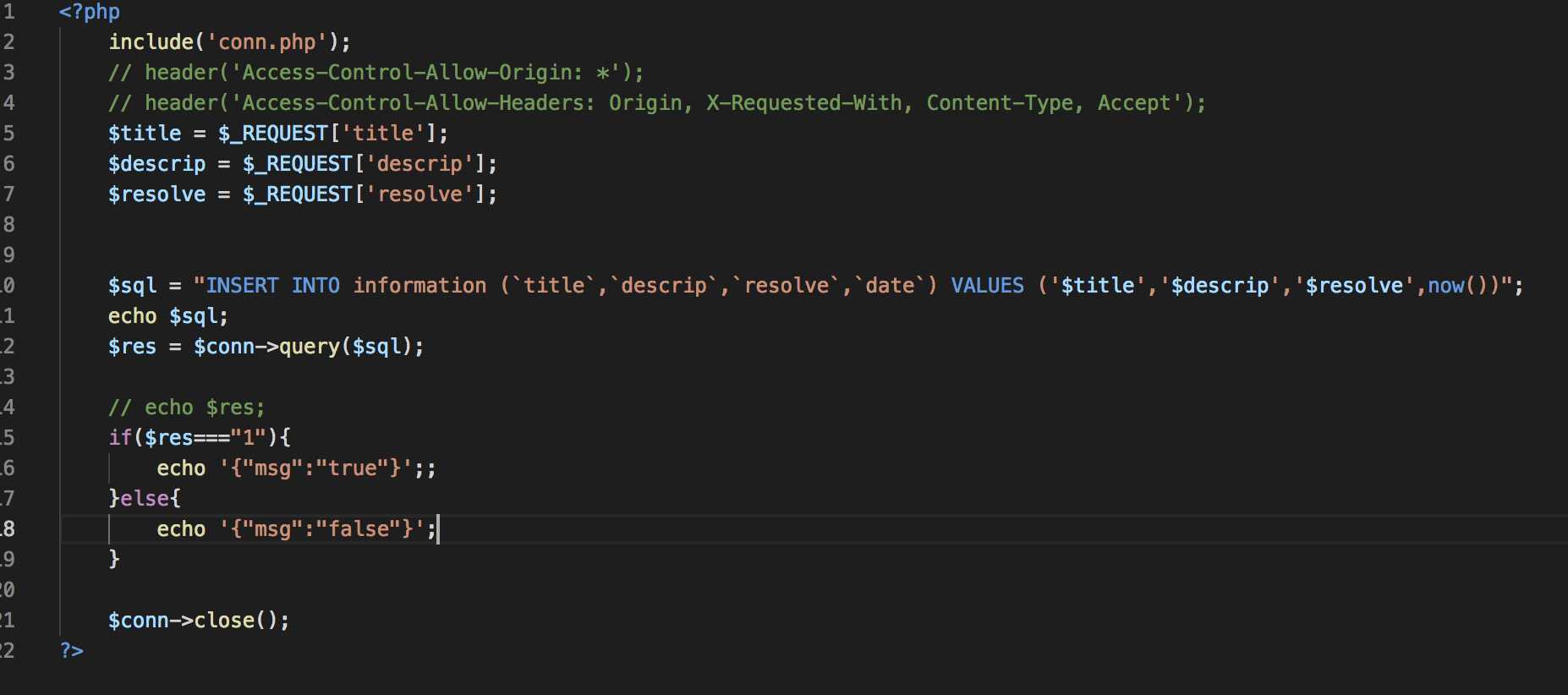
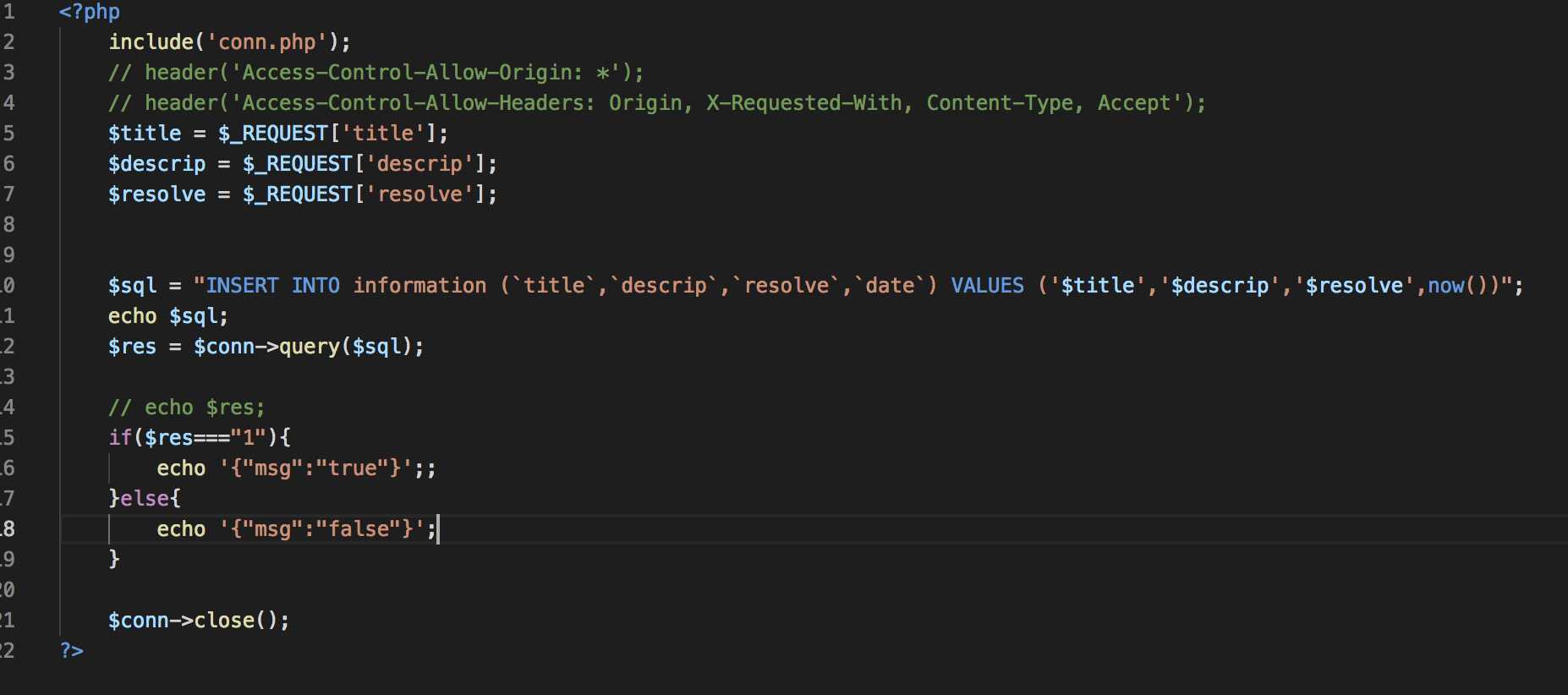
2:前端向后端发送或是添加数据给后端到数据库,后端是如何接收的

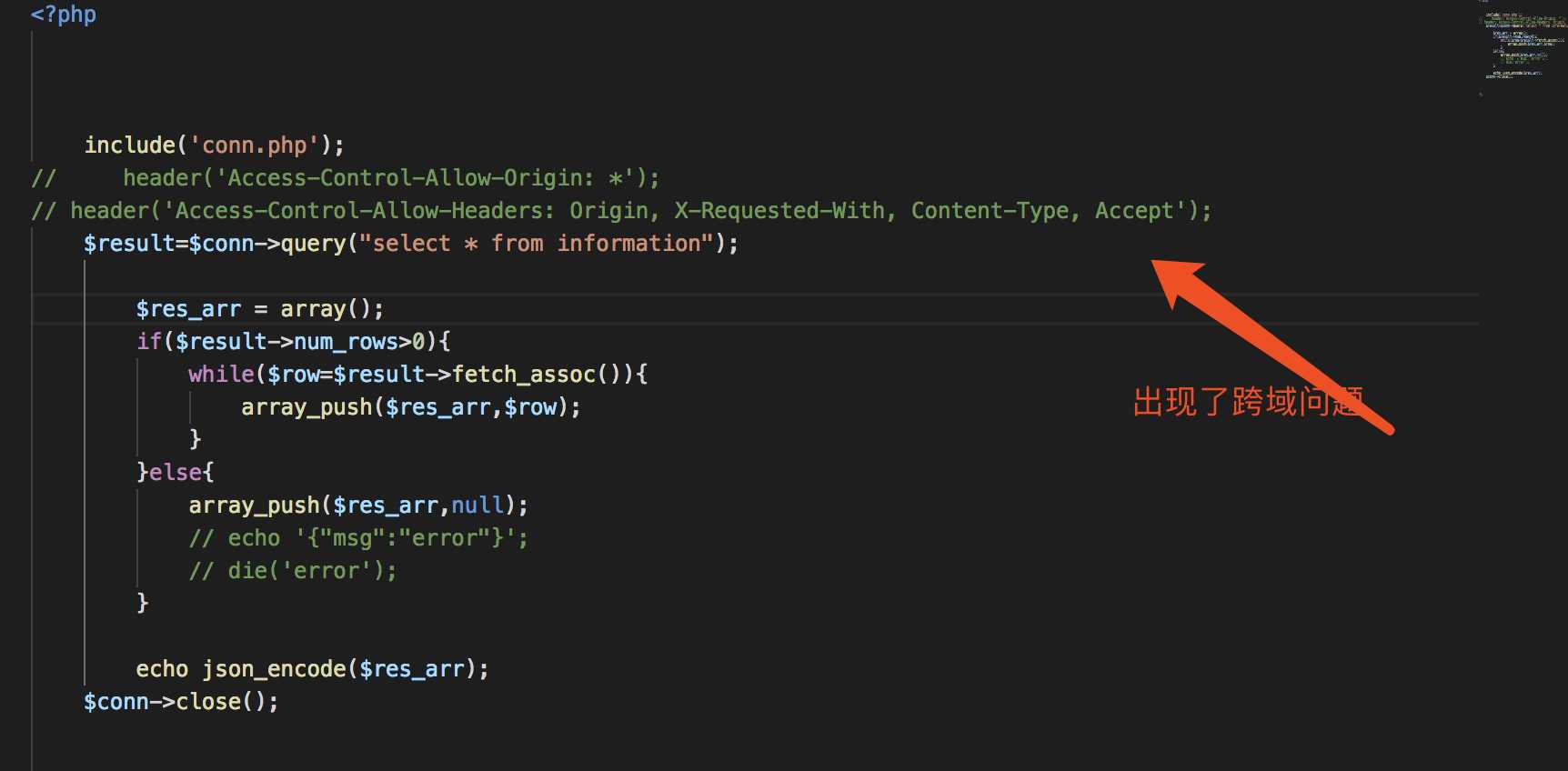
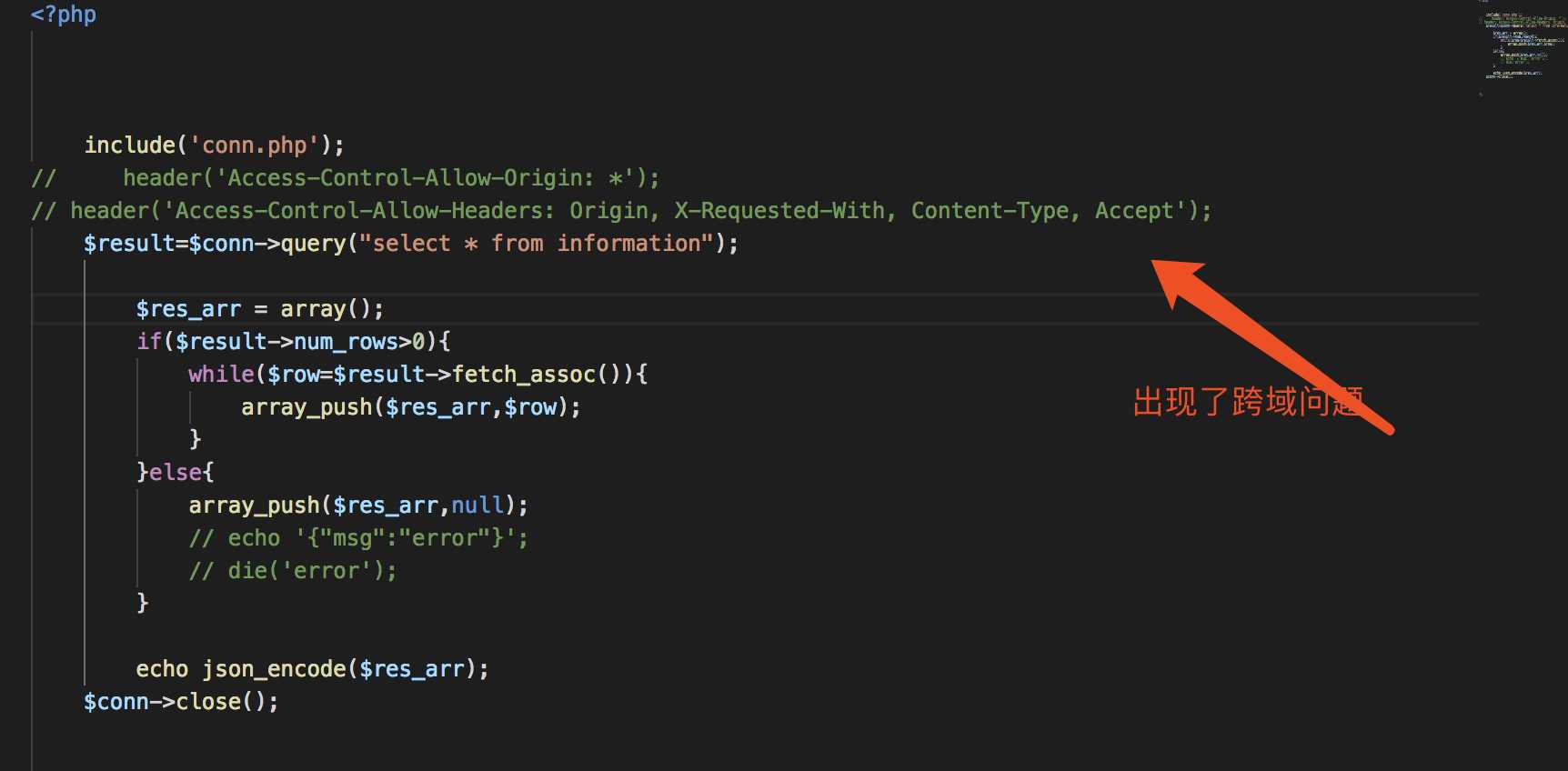
3:后端接收成功数据并且把数据返回给前端

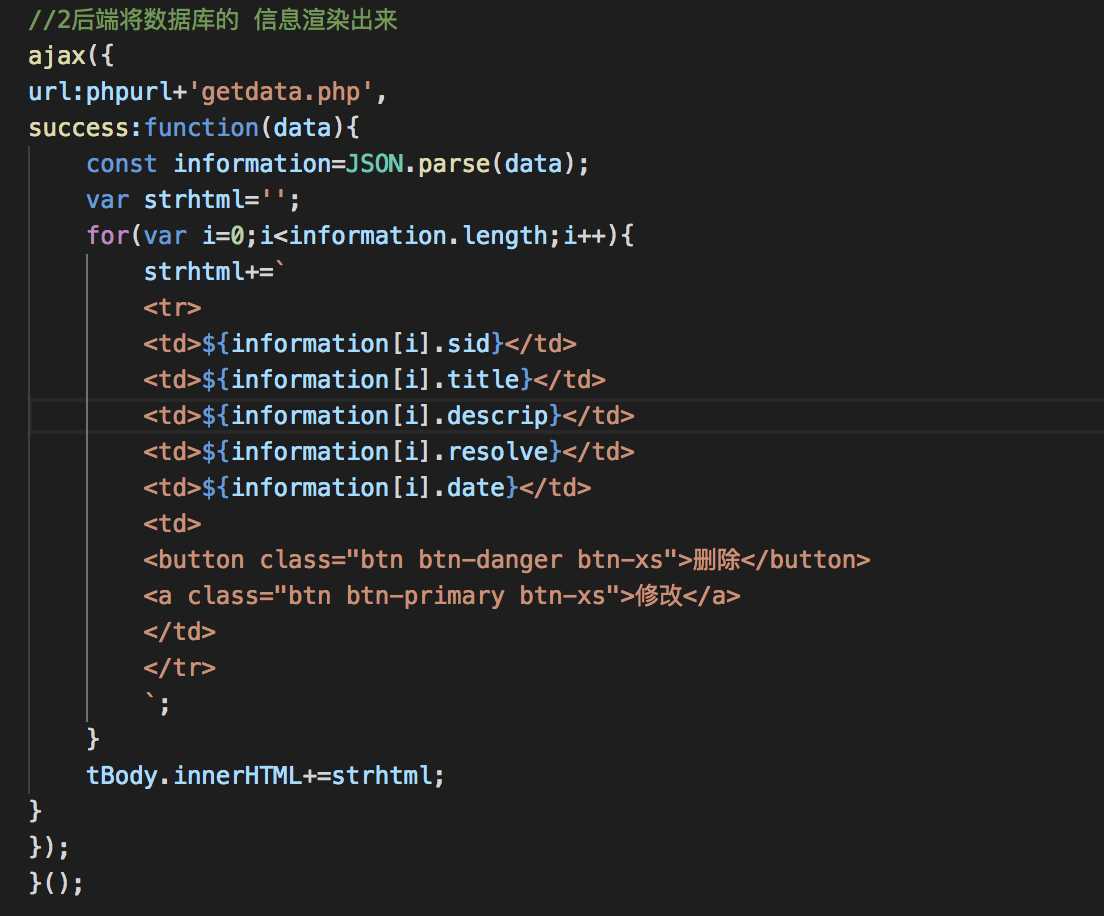
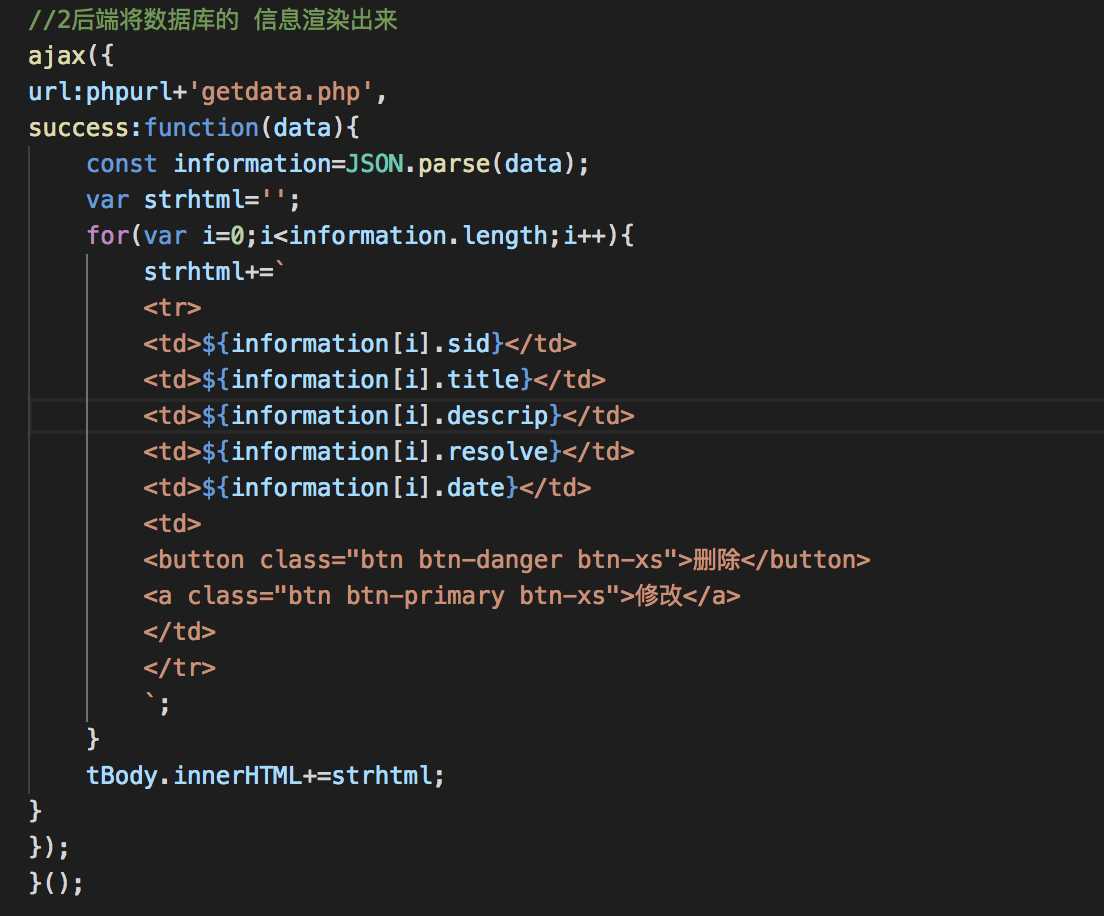
4:通过ajax后端将数据库的 信息渲染出来

5:这个时候前端当用户把信息提交的时候,后台数据库会显示了用户信息