标签:getting 参考 解决 open 图片 oschina dax cnpm 访问
部署renren-fast v2.0可参考官方文档https://www.renren.io/guide/#fornt(注意红色部分)
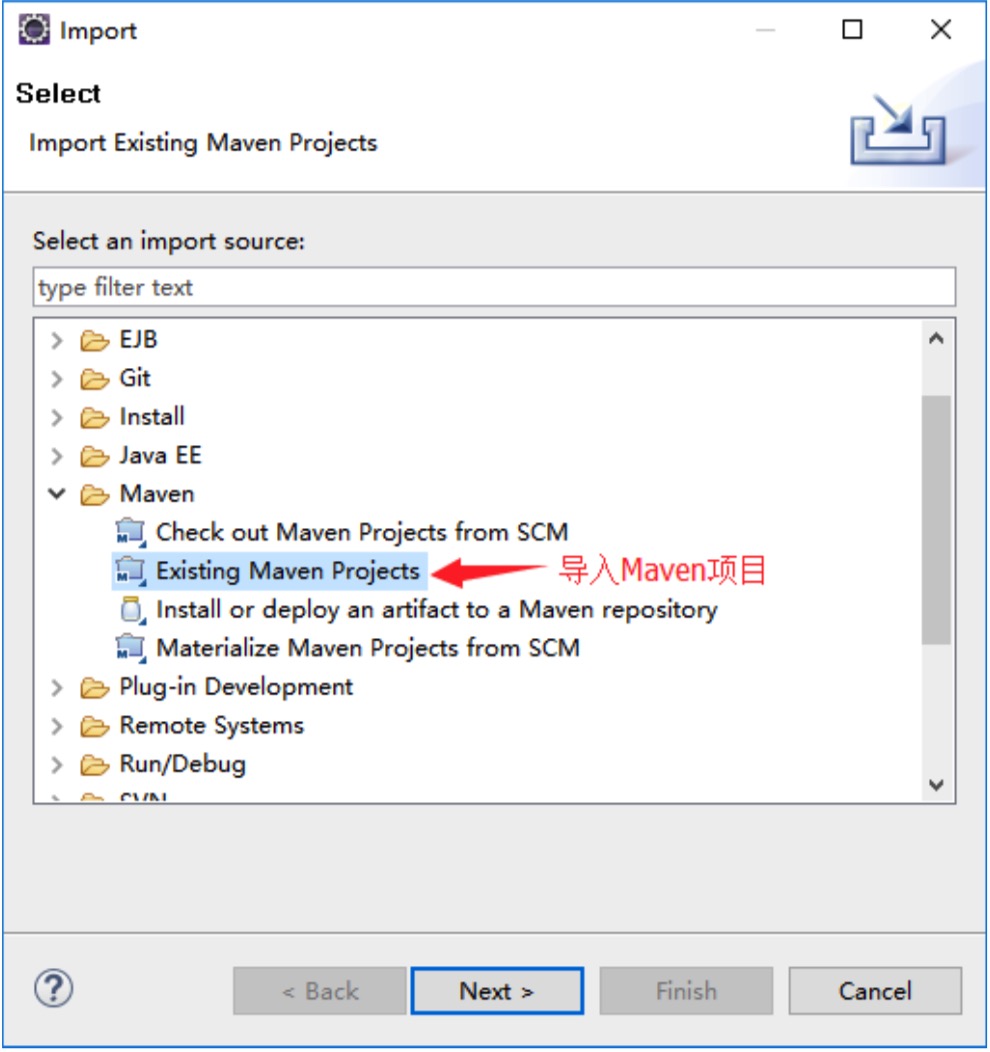
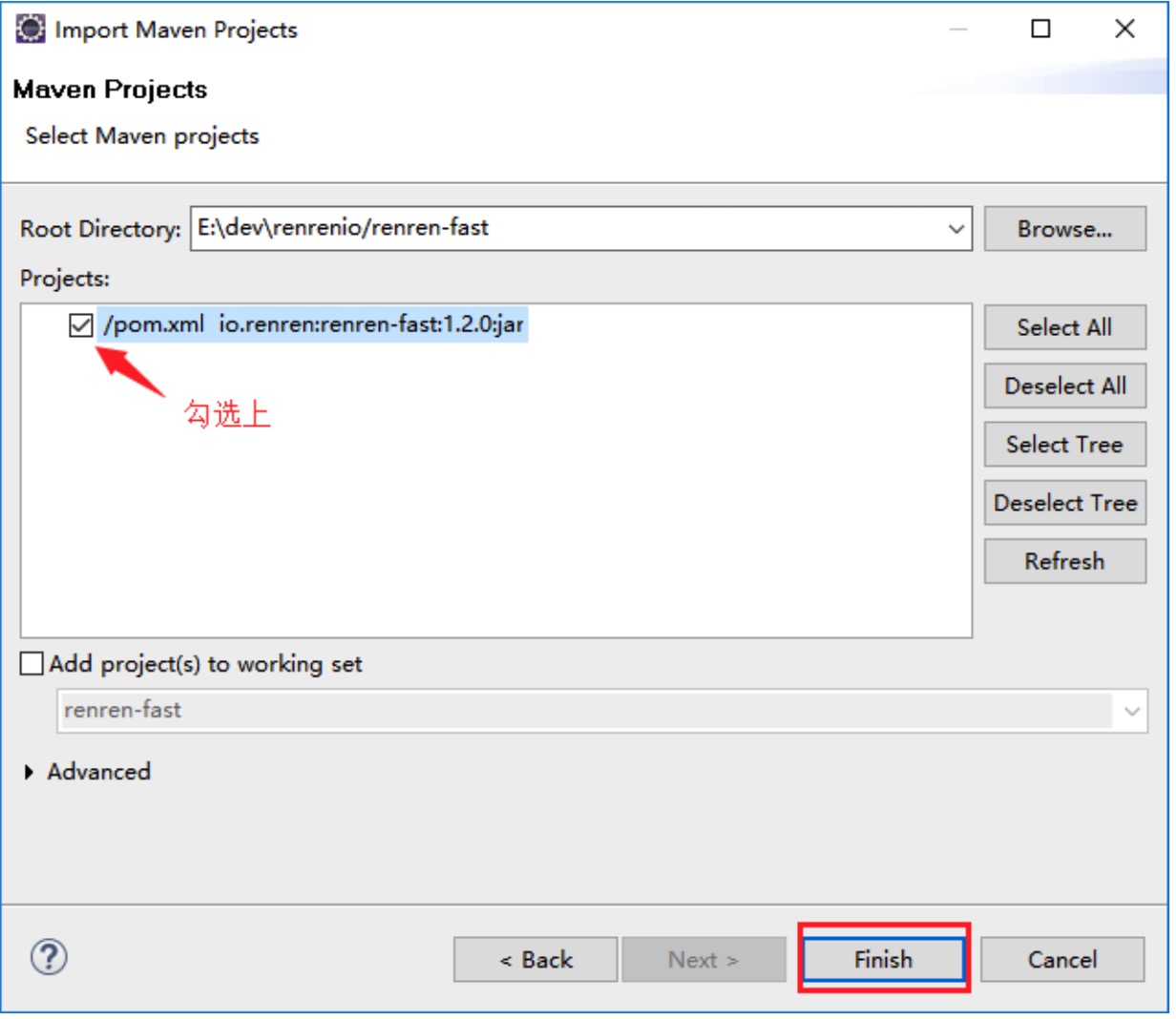
部署后台时一切正常,一下是官方文档内容:
git clone https://git.oschina.net/renrenio/renren-fast.git



以上内容没有任何错误,下面第一行命令就会出错
先将前端部署官方文档写下来:
renren-fast-vue基于vue、element-ui构建开发,实现renren-fast后台管理前端功能,
提供一套更优的前端解决方案。欢迎star或fork前端Git库,方便日后寻找,及二次开发。
# 克隆项目
git clone https://github.com/daxiongYang/renren-fast-vue.git
# 安装依赖
npm install
# 启动服务
npm run dev
# 构建生产环境(默认) npm run build
# 构建测试环境
npm run build --qa
# 构建验收环境
npm run build --uat
# 构建生产环境
npm run build --prod
# 安装Nginx,并配置Nginx server {
listen 80;
server_name localhost;
location / {
root E:\\renren-fast-vue; index index.html index.htm;
} }
# 启动Nginx后,访问如下路径即可 http://localhost
在开发环境部分,建议使用以下方法:
用浏览器访问https://github.com/daxiongYang/renren-fast-vue.git,手动下载,然后直接进行下面的安装依赖的步骤
# 克隆项目
git clone https://github.com/daxiongYang/renren-fast-vue.git
# 安装依赖
# 1
npm install -g cnpm --registry=https://registry.npm.taobao.org
# 2
cnpm install
# 启动服务
npm run dev
具体查看https://github.com/renrenio/renren-fast-vue/wiki/Getting-started
实习初步认识_1:部署renren-fast v2.0遇到的问题及解决方案
标签:getting 参考 解决 open 图片 oschina dax cnpm 访问
原文地址:https://www.cnblogs.com/lgqrlchinese/p/10372299.html