标签:back function 属性 info 对象 targe javascrip use cli
先上结论:
Event.target:触发事件的元素;
Event.currentTarget:事件绑定的元素;
通过下面的例子来理解这两个属性的区别:
使用Event.target属性的例子:(我在<body>和<button>上都绑定了click事件)
1 <body onclick="mouseEvent1()"> 2 <button onclick="mouseEvent2()">点我</button> 3 <script type="text/JavaScript"> 4 function mouseEvent1() { 5 console.log("body触发的"); 6 console.log(event.target); 7 } 8 function mouseEvent2() { 9 console.log("button触发的"); 10 console.log(event.target); 11 } 12 </script> 13 </body>
因为<button>在<body>中,所以点击<button>的同时也相当于点击了<body>(个人理解),触发<button>点击事件的同时也触发了<body>的点击事件。
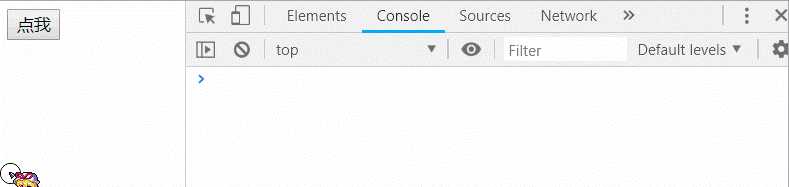
运行效果如下:

我们点击<button>,返回的元素都是<button>元素。
接下来我们把所有target换成currentTarget:
1 <body onclick="mouseEvent1()"> 2 <button onclick="mouseEvent2()">点我</button> 3 <script type="text/JavaScript"> 4 function mouseEvent1() { 5 console.log("body触发的"); 6 console.log(event.currentTarget); 7 } 8 function mouseEvent2() { 9 console.log("button触发的"); 10 console.log(event.currentTarget); 11 } 12 </script> 13 </body>
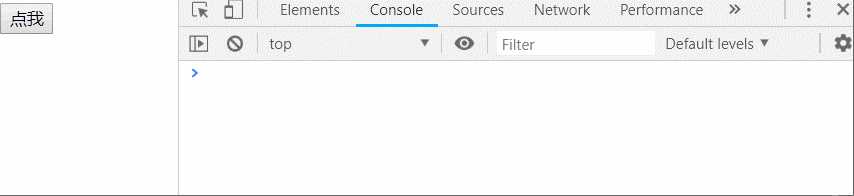
运行效果如下:

点击<button>,返回了<button>元素和<body>元素。
Event对象中的target属性和currentTarget属性的区别
标签:back function 属性 info 对象 targe javascrip use cli
原文地址:https://www.cnblogs.com/cwsb/p/10373694.html