标签:登陆 code 方法 个人 组织 信息 部分 mamicode 校验
从之前的mvc到现在的mvvm都是为了实现大型项目的可维护性的一种代码组织结构,将数据 逻辑 界面分离,各自管好分内的事情。
继续看下去你需要知道:
基于verdaccio的npm私有服务器
使用storybook开发业务行组建
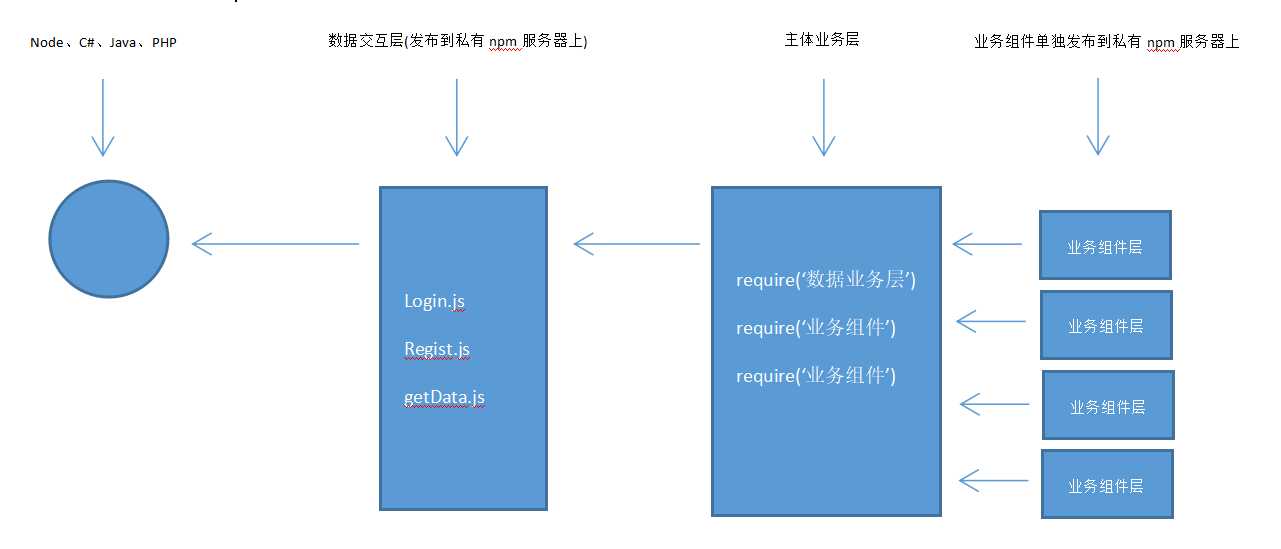
最近一直在研究基于npm的代码分离模式,将前端代码分为三个部分,三个部分物理上属于三个项目,假设分别由三个人维护
1:数据交互层 即软件与外部进行数据沟通的部分,主要包括 调用服务器端接口 调用本地数据
2:业务组件层 即将软件功能分为大大小小的独立的业务行层间
3:主体项目层 主要是将通过组织业务组件和在适当的时候使用数据交互层 实现软件功能,他的作用类似于搭积木,而该部分的代码类似于胶水或者螺丝钉
具体如何实现呢?
数据交互层应该具有的:
1:对应服务器端接口的前端调用部分,比如说登陆接口 注册接口 列表接口等
2:对于本地缓存信息获取的抽象方法 比如获取本地缓存用户信息方法 保存本地缓存信息方法等
3:数据的校验 在提交数据到服务器的时候 前端需要数据校验,该部分是放在主体项目层还是数据交互层呢,我认为应该放在数据交互层,这样做到每个层都做自己分内的事情,同时减少了主体业务层的复杂度
业务组件层应该具有的:
1:对具体业务的抽象,却不依赖具体数据和使用环境,他本质上是对某一功能的具体封装,类似于纯函数,输入变量 返回结果
主体业务层应该具有的:
1:通过npm install形式引入数据交互层和业务组件层后,根据具体的软件功能进行拼装
所以最终应该是这个样子的
使用npm做到前端模块化
标签:登陆 code 方法 个人 组织 信息 部分 mamicode 校验
原文地址:https://www.cnblogs.com/mrzhu/p/10373612.html