标签:android style blog http color io os ar 使用
Highcharts简介: Highcharts是一款纯javascript编写的图表库,能够很简单便捷的在Web网站或Web应用中添加交互性的图表,Highcharts目前支持直线图、曲线图、面积图、柱状图、饼图、散点图等多达18种不同类型的图表,可以满足你对Web图表的任何需求 !
Highcharts支持目前所有的现代浏览器,包括IE6 +、iPhone/iPad、Android。Highcharts在标准(W3C标准)浏览器中使用SVG技术渲染图形,在遗留的IE浏览器中使用VML技术来绘图。
Highcharts是开源的,更多信息可以到官方网阅读:
http://www.highcharts.com/ (英文)
http://www.hcharts.cn/index.php (中文官方网);
类似的图表库:ECharts 这个是百度团队开源的,也是纯javascript 编写的,功能也很丰富。
首先看个官方简单的demo:
本例固定链接:http://www.hcharts.cn/demo/index.php?p=10
Html 代码:
<div id="report1" style="min-width: 800px; height: 400px"> </div>
JavaScript 部分代码:
$(function () { $(‘#container‘).highcharts({ title: { text: ‘Monthly Average Temperature‘, x: -20 //center }, subtitle: { text: ‘Source: WorldClimate.com‘, x: -20 }, xAxis: { categories: [‘Jan‘, ‘Feb‘, ‘Mar‘, ‘Apr‘, ‘May‘, ‘Jun‘,‘Jul‘, ‘Aug‘, ‘Sep‘, ‘Oct‘, ‘Nov‘, ‘Dec‘] }, yAxis: { title: { text: ‘Temperature (°C)‘ }, plotLines: [{ value: 0, width: 1, color: ‘#808080‘ }] }, tooltip: { valueSuffix: ‘°C‘ }, legend: { layout: ‘vertical‘, align: ‘right‘, verticalAlign: ‘middle‘, borderWidth: 0 }, series: [{ name: ‘Tokyo‘, data: [7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2, 26.5, 23.3, 18.3, 13.9, 9.6] }, { name: ‘New York‘, data: [-0.2, 0.8, 5.7, 11.3, 17.0, 22.0, 24.8, 24.1, 20.1, 14.1, 8.6, 2.5] }, { name: ‘Berlin‘, data: [-0.9, 0.6, 3.5, 8.4, 13.5, 17.0, 18.6, 17.9, 14.3, 9.0, 3.9, 1.0] }, { name: ‘London‘, data: [3.9, 4.2, 5.7, 8.5, 11.9, 15.2, 17.0, 16.6, 14.2, 10.3, 6.6, 4.8] }] }); });
需要引入 jquery.js 和highcharts.js 文件
效果图大家可以到上面那个链接地址去看看,这里就不贴出来了。
接着分析highcharts使用方法
var chart = new Highcharts.Chart(options); //options参数必须指定展示对象ID : chart: {renderTo:‘container‘}
或
$("#div").highcharts(options..)
首先设置图表展示区域的div对象,初始化时调用 highcharts方法,options参数是个可变的数组;
options主要参数列表:
| 英文名 | 中文名 | 描述 |
|---|---|---|
| lang | 语言文字对象 | 所有Highcharts文字相关的设置 |
| chart | 图表 | 图表区、图形区和通用图表配置选项 |
| colors | 颜色 | 图表数据列颜色配置,是一个颜色数组 |
| credits | 版权信息 | Highcharts在图表的右下方放置的版权信息及链 |
| drilldown | 向下钻取 | 向下钻取数据,深入到其中的具体数据 |
| exporting | 导出模块 | 导出功能配置,导出即将图表下载为图片或打印图表 |
| labels | 标签 | 可以放置到图表区域内任何位置的HTML标签 |
| legend | 图例 | 用不同形状、颜色、文字等 标示不同数据列,通过点击标示可以显示或隐藏该数据列 |
| loading | 加载中 | 加载选项控制覆盖绘图区的加载屏的外观和文字 |
| navigation | 导航 | 导出模块按钮和菜单配置选项组 |
| noData | 没有数据 | 没有数据时显示的内容 |
| pane | 分块 | 针对仪表图和雷达图专用的配置,主要设置弧度及背景色 |
| plotOptions | 数据点配置 | 针对不同类型图表的配置。Highcharts所有图表类型请看下表 |
| series | 数据列 | 图表上一个或多个数据系列,比如图表中的一条曲线,一个柱形 |
| title | 标题 | 包括即标题和副标题,其中副标题为非必须的 |
| tooltip | 数据点提示框 | 当鼠标滑过某点时,以框的形式提示改点的数据,比如该点的值,数据单位等 |
| Axis | 坐标轴 | 包括x轴和y轴。多个不同的数据列可共用同一个X轴或Y轴,当然,还可以有两个X轴或Y轴,分别显示在图表的上下或左右。 |
上面的demo数据列series是静态的,一般在项目中实际使用时,数据是动态获取的,下面演示下动态设置highcharts数据列series
<html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title>无标题页</title> <script src="../../Scripts/jquery-1.7.2.min.js" type="text/javascript"></script> <script src="../../Scripts/Highcharts-4.0.3/highcharts.js" type="text/javascript"></script> </head> <body> <form id="form1" runat="server"> <div> <div id="report1" style="min-width: 800px; height: 400px"> </div> </div> </form> </body> </html> <script> $(function() { var mychartOptions = { chart: { type: ‘line‘ //指定图表的类型,默认是折线图(line) }, title: { text: ‘年度发贴报表统计‘ //指定图表标题 }, subtitle: { text: ‘2014年‘ }, xAxis: { //指定x轴分组 categories: [‘1月‘, ‘2月‘, ‘3月‘, ‘4月‘, ‘5月‘, ‘6月‘, ‘7月‘, ‘8月‘, ‘9月‘, ‘10月‘, ‘11月‘, ‘12月‘] }, yAxis: { min: 0, title: { text: ‘发帖数量‘ //指定y轴的标题 } }, plotOptions: { line: { dataLabels: { enabled: true }, enableMouseTracking: true } }
}; // $("#report1").highcharts(mychartOptions); //动态加载报表数据 $.ajax({ type: ‘post‘, url: ‘Report.ashx?type=1‘, dataType: ‘json‘, async: ‘true‘, //异步 cache: ‘false‘, success: function(data) { //data=[{"name":"测试系统","data":[0,0,0,0,0,0,0,12,14,4,0,0]},{"name":"3G网络论坛","data":[0,0,0,0,0,0,0,0,0,8,0,0]}, {"name":"移动内部","data":[0,0,0,0,0,0,0,0,0,2,0,0]}] //动态邦定 mychartOptions.series = data; //初始化highcharts var chart = $("#report1").highcharts(mychartOptions); }, error: function(XMLHttpRequest, textStatus, errorThrown) { $("#report1").html("<span>获取数据失败" + textStatus + "</span>"); } }); }); </script>
还有另一种数据邦定方式:把Html里的table设置为其数据源,table格式有要求的,例如
需要引用 jquery.js ,highcharts.js,Highcharts-4.0.3/modules/data.js

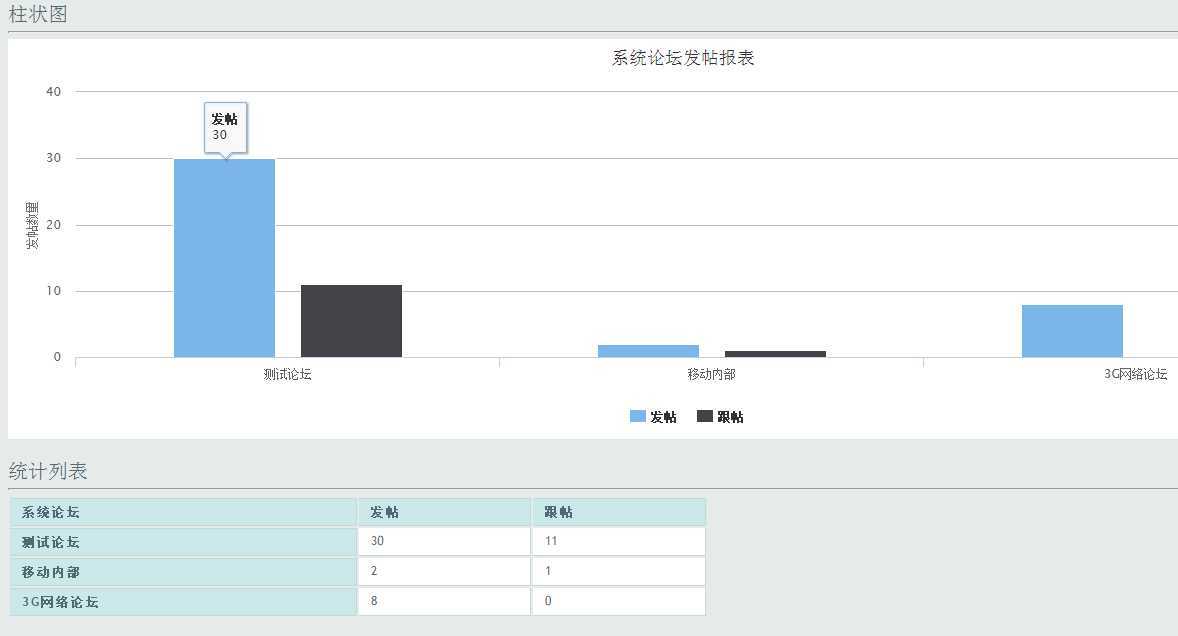
<html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title>无标题页</title> <script src="../../Scripts/jquery-1.7.2.min.js" type="text/javascript"></script> <script src="../../Scripts/Highcharts-4.0.3/highcharts.js" type="text/javascript"></script> <script src="../../Scripts/Highcharts-4.0.3/modules/data.js" type="text/javascript"></script> <style> body { font: normal 11px auto "Trebuchet MS", Verdana, Arial, Helvetica, sans-serif; color: #4f6b72; background: #E6EAE9; } a { color: #c75f3e; } table { width: 700px; padding: 0; margin-right:auto; margin-left:auto; } caption { padding: 0 0 5px 0; width: 700px; font: italic 11px "Trebuchet MS", Verdana, Arial, Helvetica, sans-serif; text-align: right; } th { font: bold 11px "Trebuchet MS", Verdana, Arial, Helvetica, sans-serif; color: #4f6b72; border-right: 1px solid #C1DAD7; border-bottom: 1px solid #C1DAD7; border-top: 1px solid #C1DAD7; letter-spacing: 2px; text-transform: uppercase; text-align: left; padding: 6px 6px 6px 12px; background: #CAE8EA no-repeat; } th.nobg { border-top: 0; border-left: 0; border-right: 1px solid #C1DAD7; background: none; } td { border-right: 1px solid #C1DAD7; border-bottom: 1px solid #C1DAD7; background: #fff; font-size:11px; padding: 6px 6px 6px 12px; color: #4f6b72; } td.alt { background: #F5FAFA; color: #797268; } th.spec { border-left: 1px solid #C1DAD7; border-top: 0; background: #fff no-repeat; font: bold 10px "Trebuchet MS", Verdana, Arial, Helvetica, sans-serif; } th.specalt { border-left: 1px solid #C1DAD7; border-top: 0; background: #f5fafa no-repeat; font: bold 10px "Trebuchet MS", Verdana, Arial, Helvetica, sans-serif; color: #797268; } </style> </head> <body> <form id="form1" runat="server"> <span style="font-size:20px; margin-top:10px">柱状图</span> <hr /> <div id="container" style="min-width: 700px; height: 400px"> </div> <%--<HR style="FILTER: progid:DXImageTransform.Microsoft.Glow(color=#987cb9,strength=10)" color=#fff SIZE=1>--%> <div style="margin-top:20px; font-size:20px">统计列表</div> <hr /> <div id="divTable" style="position:absolute;" ></div> </form> </body> </html> <script> $(document).ready(function() { $.ajax({ type: "POST", dataType: "html", url: ‘Report.ashx?type=2‘, async: false, //设为false就是同步请求 cache: false, success: function(data) { if (data != null) {//得到返回的html,并赋值 $("#divTable").html(data); } } }); $(‘#container‘).highcharts({ data: { table: document.getElementById(‘reportTable‘) //reportTable是table的ID }, chart: { type: ‘column‘ }, title: { text: ‘系统论坛发帖报表‘ }, yAxis: { allowDecimals: false, title: { text: ‘发帖数量‘ } }, tooltip: { formatter: function() { return ‘<b>‘ + this.series.name + ‘</b><br/>‘ + this.y } } }); }); </script>

效果图:

以上是个人使用Highcharts 的个人总结,还有许多强大功能没用到,有时间再慢慢研究。
标签:android style blog http color io os ar 使用
原文地址:http://www.cnblogs.com/jingping/p/4031705.html