标签:style blog http color ar 使用 sp div 2014
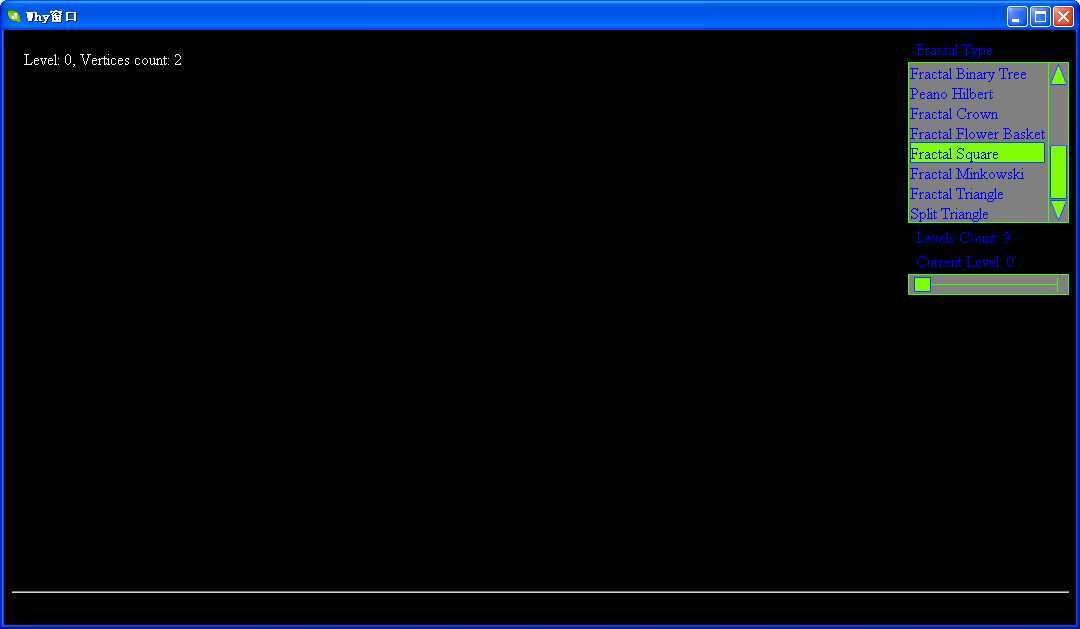
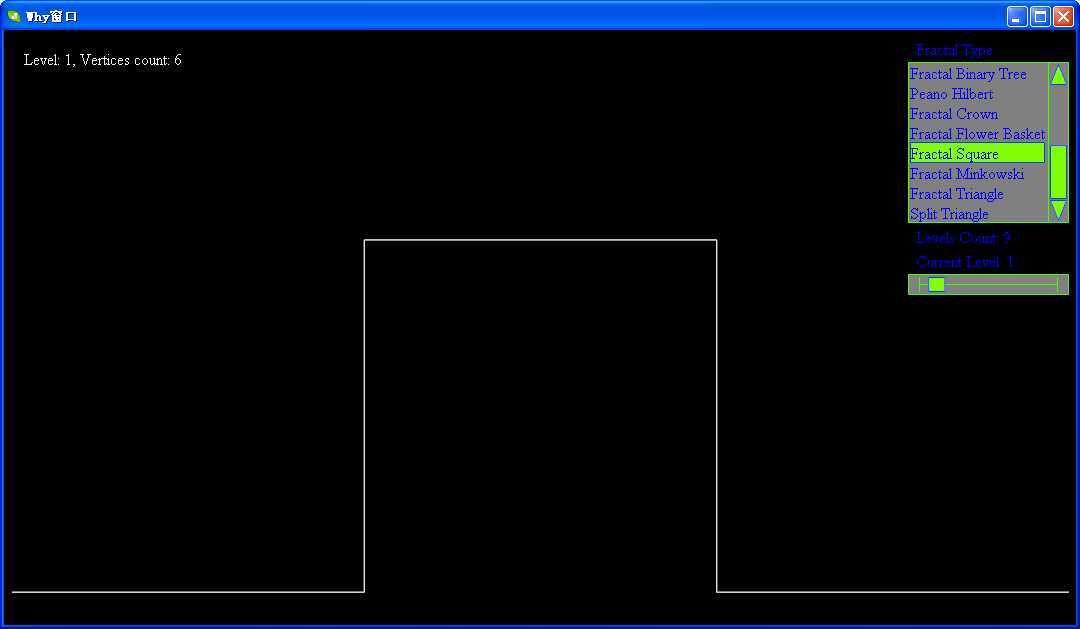
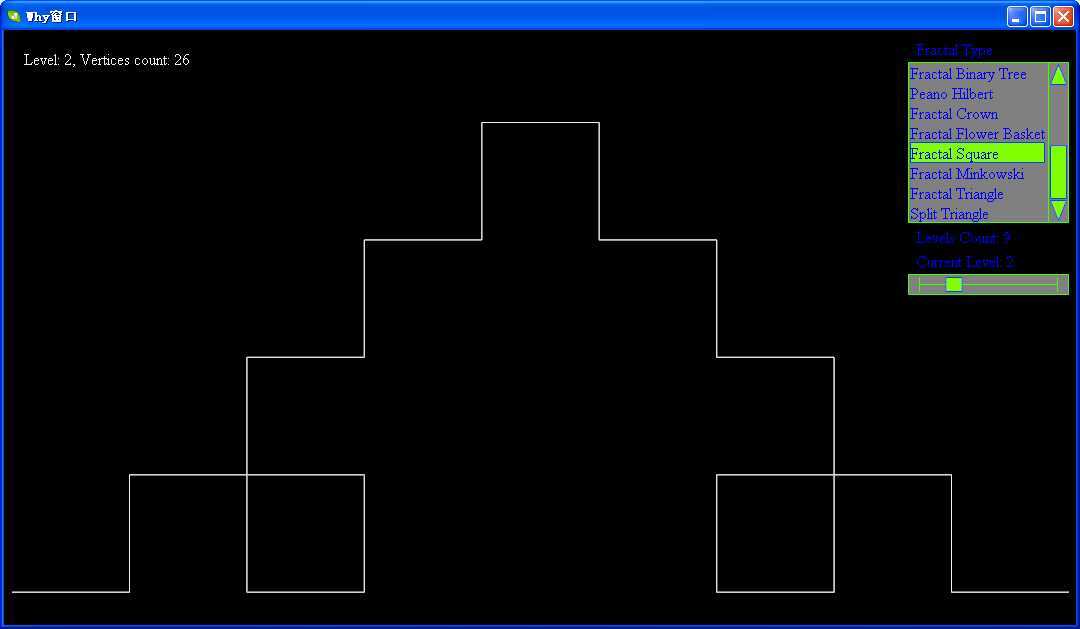
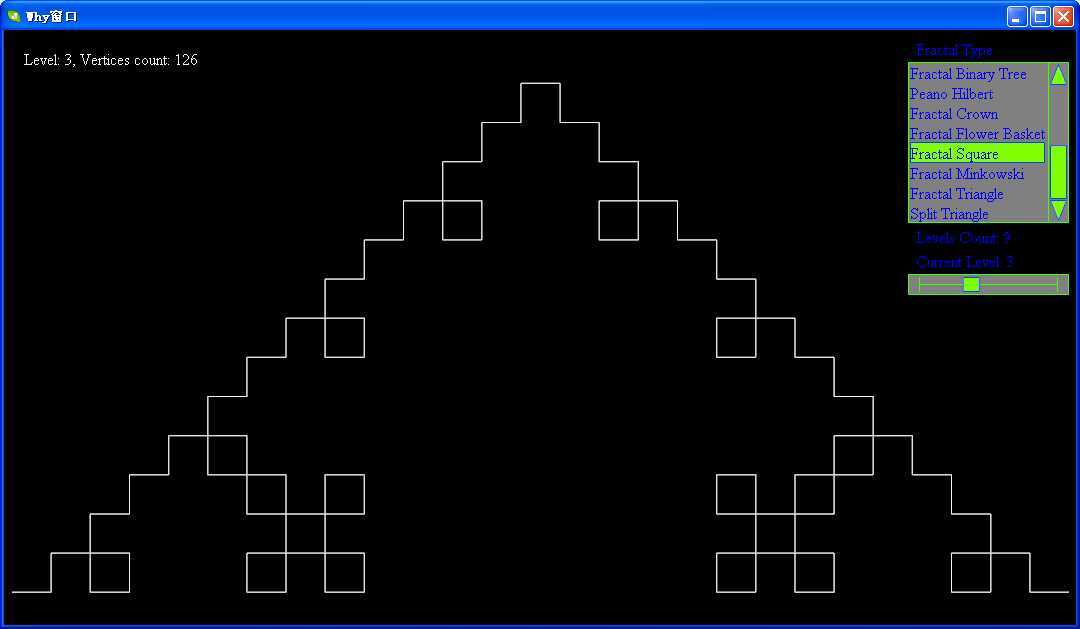
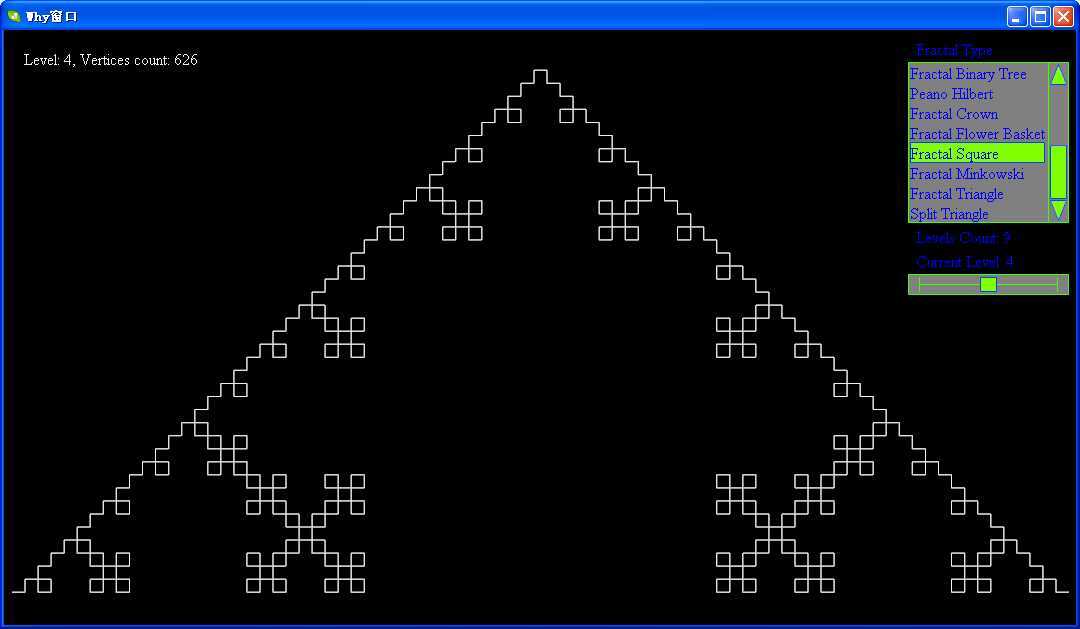
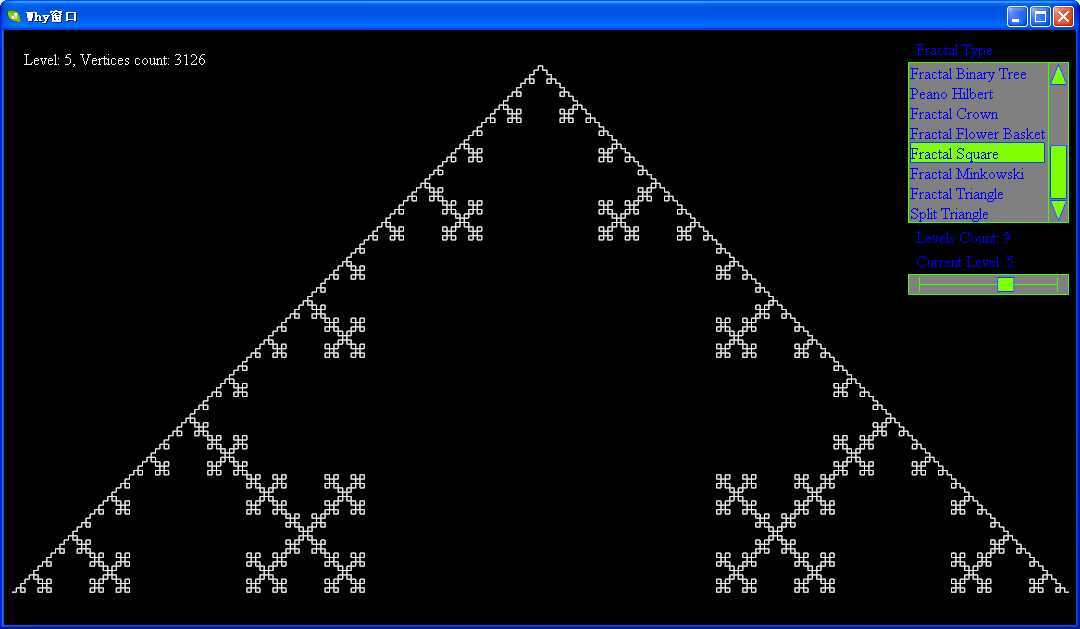
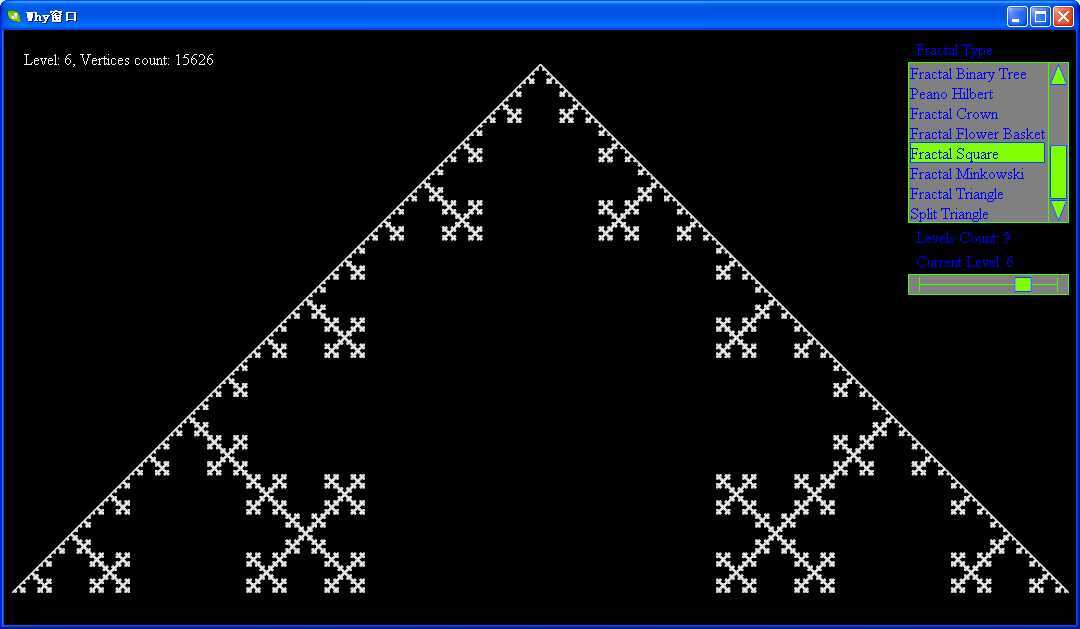
这种分形图形是将一条线段拆分成五条线段,其中第一条线段使用原线段的前三分之一,最后一条线段使用原线段的后三分之一。中间三条线段围成一个开口的正方形。
核心代码:
static void FractalSquare(const Vector3& vStart, const Vector3& vEnd, Vector3* pVertices) { Vector3 vSub = vEnd - vStart; Yreal len = D3DXVec3Length(&vSub); pVertices[0] = vStart; pVertices[5] = vEnd; Vector3 vMiddle; vMiddle.x = (vStart.x + vStart.y + vEnd.x - vEnd.y) / 2; vMiddle.y = (vEnd.x + vEnd.y + vStart.y - vStart.x) / 2; vMiddle.z = 0.0f; pVertices[1] = vStart + vSub/3.0f; pVertices[4] = vStart + vSub/1.5f; pVertices[2] = (vStart + vMiddle*2.0f)/3.0f; pVertices[3] = (vEnd + vMiddle*2.0f)/3.0f; }
软件截图:







软件下载地址:http://files.cnblogs.com/WhyEngine/Fractal.7z
标签:style blog http color ar 使用 sp div 2014
原文地址:http://www.cnblogs.com/WhyEngine/p/4020597.html