标签:png image nes turn sea href http pen result
这是我的第一个博客,请大家多多包涵,望指教!!!
要使用bootstrap的selectpicker下拉列表必须引入css和js:
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-select/1.10.0/css/bootstrap-select.min.css">
<!-- Latest compiled and minified JavaScript -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-select/1.10.0/js/bootstrap-select.min.js"></script>
<!-- (Optional) Latest compiled and minified JavaScript translation files -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-select/1.10.0/js/i18n/defaults-*.min.js"></script>
下面是jsp部分
<select id="usertype" name="usertype" class="selectpicker show-tick form-control" multiple data-live-search="true">
<option value="0">苹果</option>
<option value="1">菠萝</option>
<option value="2">香蕉</option>
<option value="3">火龙果</option>
<option value="4">梨子</option>
<option value="5">草莓</option>
<option value="6">哈密瓜</option>
<option value="7">椰子</option>
<option value="8">猕猴桃</option>
<option value="9">桃子</option>
</select>
以下是js部分
$(window).on(‘load‘, function () {
$(‘#usertype‘).selectpicker({
isOpen:true,
noneSelectedText:‘请选择‘,
noneResultsText:‘没有找到该选项‘,
selectAll:true,
countSelectedText:function (numSelected,numTotal){
return numSelected==numTotal?"已全选":"{"+numSelected+"}项被选中";
},
selectAllText:‘全选‘,
deselectAllText:‘取消‘,
selectedTextFormat:‘count > 3‘,
width:140,
maxheight:150,
liveSearch:true,
liveSearchPlaceholder:‘输入关键字进行搜索‘,
actionsBox:true,
minheight:80,
});
});
对其取值
$(#usertype).val();
赋值
var ss={0,4,3};
var arr=ss.split(",");
$(‘#usertype‘).selectpicker(‘val‘, arr);
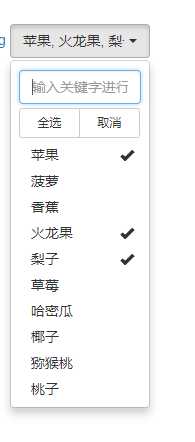
以下为效果图,其中两个按钮都可以取消掉,输入关键字进行搜索也可以取消掉,同理宽度也一样,这些在js中都有,如果是只需要单选的话将jsp中的multiple去掉就好了

标签:png image nes turn sea href http pen result
原文地址:https://www.cnblogs.com/xuanshao/p/10376423.html