标签:method 自定义 定义 image 关系 传递 事件 src name
Vue常用的三种传值方式有:
父传子
子传父
非父子传值
引用官网的一句话:父子组件的关系可以总结为 prop 向下传递,事件向上传递。父组件通过 prop 给子组件下发数据,子组件通过事件给父组件发送消息
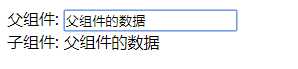
1. 父组件向子组件进行传值

父组件:
<template> <div> 父组件: <input type="text" v-model="name"> <!-- 引入子组件 --> <child :abc="name"></child> </div> </template> <script> import child from ‘./child‘ export default { components: { child }, data () { return { name: ‘‘ } } } </script>
子组件:
<template> <div> 子组件: <span>{{abc}}</span> </div> </template> <script> export default { // 接受父组件的值 props:[‘abc‘] } </script>
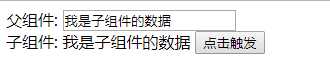
2. 子组件向父组件传值

<template> <div> 子组件: <span>{{childValue}}</span> <!-- 定义一个子组件传值的方法 --> <input type="button" value="点击触发" @click="send"> </div> </template> <script> export default { data () { return { childValue: ‘我是子组件的数据‘ } }, methods: { send() {
//第一个参数自定义abc的函数 //第二个参数this.childValue是需要传的值 this.$emit(‘abc‘, this.childValue) } } } </script>
父组件:
<template> <div> 父组件: <span>{{name}}</span> <br> <br> <!-- 引入子组件 定义一个on的方法监听子组件的状态--> <child v-on:abc="get"></child>//触发自定义abc的函数,此处的自定义abc的函数就是get函数 </div> </template> <script> import child from ‘./child‘ export default { components: { child }, data () { return { name: ‘‘ } }, methods: { get: function (childValue) { // childValue就是子组件传过来的值 this.name = childValue } } } </script>
3. 非父子组件进行传值
公共bus.js
//bus.js import Vue from ‘vue‘ export default new Vue()
组件A:
<template> <div> A组件: <span>{{elementValue}}</span> <input type="button" value="点击触发" @click="elementByValue"> </div> </template> <script> // 引入公共的bug,来做为中间传达的工具 import Bus from ‘./bus.js‘ export default { data () { return { elementValue: 4 } }, methods: { elementByValue: function () { Bus.$emit(‘val‘, this.elementValue) } } } </script>
组件B:
<template> <div> B组件: <input type="button" value="点击触发" @click="getData"> <span>{{name}}</span> </div> </template> <script> import Bus from ‘./bus.js‘ export default { data () { return { name: 0 } }, mounted: function () { var vm = this // 用$on事件来接收参数 Bus.$on(‘val‘, (data) => { console.log(data) vm.name = data }) }, methods: { getData: function () { this.name++ } } } </script>
Vue2.0的三种常用传值方式、父传子、子传父、非父子组件传值
标签:method 自定义 定义 image 关系 传递 事件 src name
原文地址:https://www.cnblogs.com/ycg-myblog/p/10381213.html