标签:hash typeof 设置 open inner img forward info jpg
BOM 的核心对象是window,它表示浏览器的一个实例。在浏览器中,window 对象有双重角色,它既是通过JavaScript 访问浏览器窗口的一个接口,又是ECMAScript 规定的Global 对象。这意味着在网页中定义的任何一个对象、变量和函数,都以window 作为其Global 对象,因此有权访问parseInt()等方法。
var pageWidth = window.innerWidth,
pageHeight = window.innerHeight;
if (typeof pageWidth != "number"){
if (document.compatMode == "CSS1Compat"){
pageWidth = document.documentElement.clientWidth;
pageHeight = document.documentElement.clientHeight;
} else {
pageWidth = document.body.clientWidth;
pageHeight = document.body.clientHeight;
}
}
resizeTo()接收浏览器窗口的新宽度和新高度,而resizeBy()接收新窗口与原窗口的宽
度和高度之差
//调整到100×100
window.resizeTo(100, 100);
//调整到200×150
window.resizeBy(100, 50);
//调整到 300×300
window.resizeTo(300, 300);
window.open()方法既可以导航到一个特定的URL,也可以打开一个新的浏览器窗口。这个方法可以接收4 个参数:要加载的URL、窗口目标、一个特性字符串以及一个表示新页面是否取代浏览器历史记录中当前加载页面的布尔值。
第二个参数也可以是下列任何一个特殊的窗口名称:_self、_parent、_top 或_blank。
 ?
?
location.assign("http://www.wrox.com"); // 打开一个新的网页
window.location = "http://www.wrox.com"; // 就可以立即打开新URL 并在浏览器的历史记录中生成一条记录
location.href = "http://www.wrox.com";
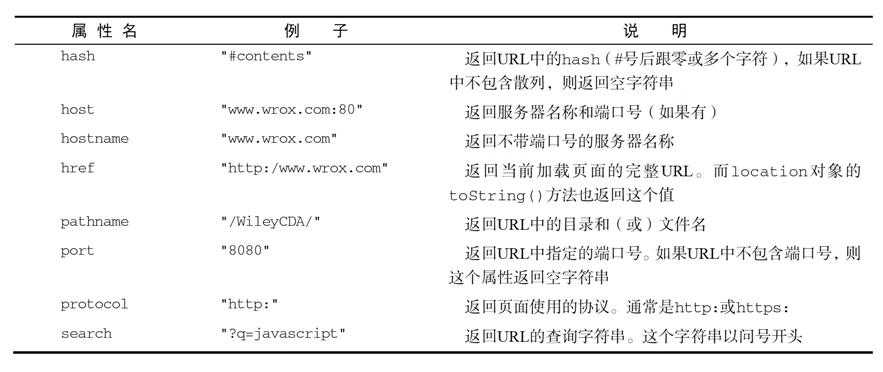
修改location 对象的其他属性也可以改变当前加载的页面。下面的例子展示了通过将hash、search、hostname、pathname 和port 属性设置为新值来改
变URL。
每次修改location 的属性(hash 除外),页面都会以新URL 重新加载。
replace(),只接受一个参数,即要导航到的URL;结果虽然会导致浏览器位置改变,但不会在历史记录中生成新记录。
reload(),作用是重新加载当前显示的页面。
history 对象保存着用户上网的历史记录,从窗口被打开的那一刻算起。因为
history 是window对象的属性,因此每个浏览器窗口、每个标签页乃至每个框
架,都有自己的history 对象与特定的window 对象关联。
1. go(n),传递一个数字或者是URL,数字表示前后跳转,URL表示跳转到此页面,但是RUL必须在history中体现。
2. forward()前进
3. back()后退
标签:hash typeof 设置 open inner img forward info jpg
原文地址:https://www.cnblogs.com/liruijia/p/BOM-de-shi-yong.html