标签:很多 nod src uil str ffffff const 1.5 OLE
一 : 前景介绍为cc.Button添加事件的方法有很多种 , 本篇只讲解使用cc.Component.EventHandler的方法.因为此方案有一个最大的有点 : 可以获得cc.Event.EventTouch.但是此方案,相比如控件拖动方案要复杂一些,所以给出此Blog予以详解
Ⅰ: 构建cc.Component.EventHandler对象
export class ClickEvent2CreatTool{
private static _instance : ClickEvent2CreatTool = null;
public static get Instance() : ClickEvent2CreatTool{
if( !ClickEvent2CreatTool._instance ){
ClickEvent2CreatTool._instance = new ClickEvent2CreatTool();
}
return ClickEvent2CreatTool._instance;
}
public create( $node : cc.Node , $component : string , $handler : string , $param : any ) : cc.Component.EventHandler{
let $event : cc.Component.EventHandler = new cc.Component.EventHandler();
$event.target = $node;
$event.component = $component;
$event.handler = $handler;
if( $param )
$event.customEventData = $param;
return $event;
}
}PS create参数 :
①-> $node : 放置脚本的cc.Node
②-> $component : 脚本的名称
③-> $handler : 脚本中为事件处理的函数
④-> $param : 处理函数的用户自定义的参数
Ⅱ : 设计界面
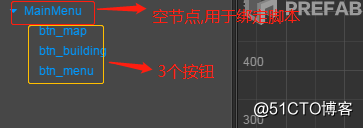
①,结构图如下
②,UI效果图如下
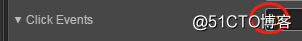
③,BTN不用设置Click Events(我们不用拖控件的方案)
Ⅲ:脚本编写
import {ClickEvent2CreatTool} from "../tool/ClickEvent2CreatTool";
const {ccclass, property} = cc._decorator;
@ccclass
export default class MainMenu extends cc.Component {
@property(cc.Button)
btn_map: cc.Button = null;
@property(cc.Button)
btn_building : cc.Button = null;
@property(cc.Button)
btn_menu : cc.Button = null;
private listener2Btn( $isAdd : boolean ) : void{
if( $isAdd ){
this.btn_map.clickEvents.push(ClickEvent2CreatTool.Instance.create( this.node , "MainMenu" , "clickHandler" , this.btn_map ));
this.btn_building.clickEvents.push(ClickEvent2CreatTool.Instance.create( this.node , "MainMenu" , "clickHandler" , this.btn_building ));
this.btn_menu.clickEvents.push(ClickEvent2CreatTool.Instance.create( this.node , "MainMenu" , "clickHandler" , this.btn_menu ));
}else{
this.btn_map.clickEvents.shift();
this.btn_building.clickEvents.shift();
this.btn_menu.clickEvents.shift();
}
}
clickHandler( $event : cc.Event.EventTouch, $customEventData : any ) : void{
switch( $customEventData ){
case this.btn_map:
console.log("map click");
break;
case this.btn_building:
console.log("building click");
break;
case this.btn_menu:
console.log("menu click");
break;
}
}
start () : void {
this.listener2Btn( true );
}
onDestroy() : void{
this.listener2Btn( false );
}
}PS create参数:
①-> this.node 既是UI中的MainMenu节点 , 这个节点会绑定此脚本
②-> MainMenu 脚本的文件名称
③-> clickHandler 脚本中clickHandler方法为Event处理方法
④-> this.btnmap 自定义的参数
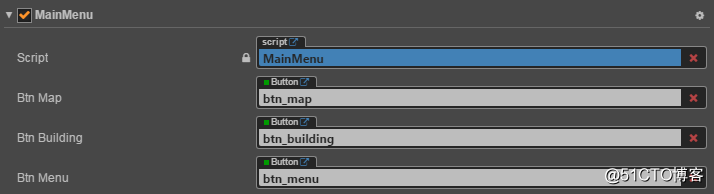
Ⅳ : 在UI中使MainMenu节点绑定脚本MainMenu
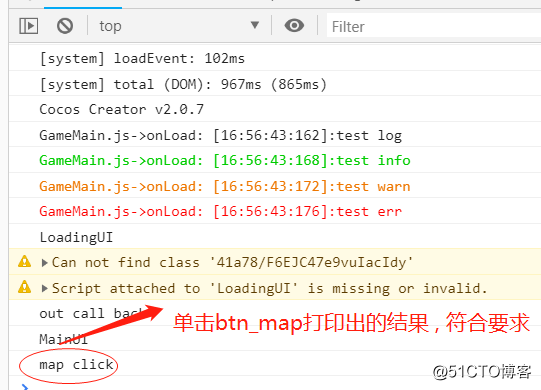
Ⅴ : 结果
标签:很多 nod src uil str ffffff const 1.5 OLE
原文地址:http://blog.51cto.com/aonaufly/2350691