标签:定义 技术 ISE 连续 bin jsp code 多少 解构赋值
基本语法:
输出:console.log()
1:let 声明变量
es6之前:(var)
1):变量没有作用域
2):可以声明一样的变量多次
3):var 可以提升声明
es6之后:(let)
1):变量有作用域
2):不可以重复声明同样的变量
3): let 没有提升声明的功能
4): 可以声明常量
5):定义常量 ,不可修改,必须声明时赋值
6):解构赋值
//数据解构
let[x,y,z] = [1,2,3];
对象解构:
let user ={name:‘lili‘,age:18};
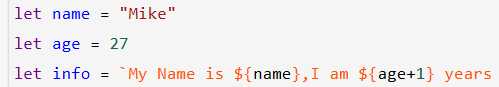
7):模板字符串:
---->1:
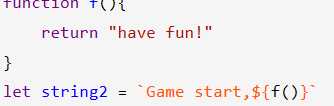
-----> 2:
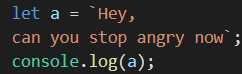
------>3:多行字符串,这个是用 "" 表示不了的,"":只能表示连续的。
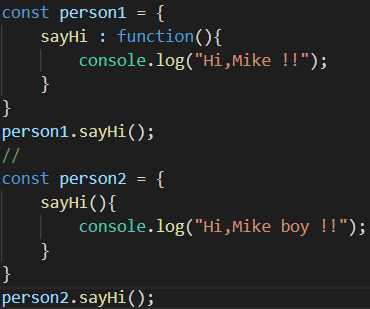
8):声明对象简写/定义方法简写
----------------------声明对象
const age = 18;
传统:
const person1 = {age: age, name: name}
es6 之后:
const person ={name,age};
---------------------定义方法
9:对象扩展运算符 (扩展运算符 ...:用于取出参数对象所有可遍历的属性拷贝到当前对象)
1:拷贝对象
let user1 ={
name:‘李彬燊‘
age :25
}
let someone1 = user1; //传统的
let someone2 = {... user1}//es6之后的
2:合并对象
let name ={name :"李嘉诚"}
let age ={age :18}
let human ={...name,...age}
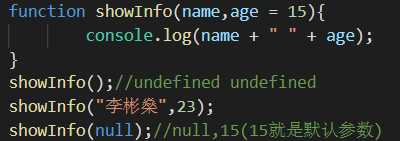
10:函数的默认参数:
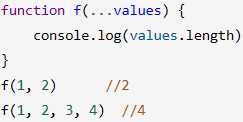
11:不定参数
12箭头函数:
要诀:(函数参数、函数体)
1):
2):
3):
最原始的写法:
var f1 = function(a){
console.log(a);
}
简单一点:
var f1 = (a) =>{
console.log(a)
}
f1(6)
最简单:
var f2 = a => a
console.log(f2(6))
13:Promise
额外补充:js中的定时器和匿名函数;
setTimeout(要执行的代码或函数 , 在执行代码之前要等待多少毫秒);
-----------------------------------------Vue
官网:
2:使用Vue需要引用 Vue.min.js
let app = new new Vue({
el:指定Vue的起作用的范围
})
3:构建代码片段
4:v-bind :把普通的属性变成了刻意渲染变量的模型属性.将Vue端的值View 简化: :
v-on:div使用View中的事件 简化写法 :@click()
客户端渲染:HTML
服务器端渲染:jsp
5:双向数据绑定:
v-model:将view端修改的值同步到Vue
6:
前端知识:es6 以及 基础的 Vue
标签:定义 技术 ISE 连续 bin jsp code 多少 解构赋值
原文地址:https://www.cnblogs.com/linux66-a/p/10385894.html