标签:截图 通用 html alt 手机 实例 好的 图标 位置
<nav> 元素,或者,如果使用的是通用的 <div> 元素的话,务必为导航条设置 role="navigation" 属性,这样能够让使用辅助设备的用户明确知道这是一个导航区域。
<nav class="navbar navbar-default"> navbar-default:灰色 navbar-inverse:反色 <div class="container-fluid"> <div class="navbar-header"> <button class="navbar-toggle collapsed" data-toggle="collapse" data-target="#mynavbar"> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">Brand</a> </div> <div id="mynavbar" class="collapse navbar-collapse"> <ul class="nav navbar-nav"> <li> <a href="#">起步</a> </li> <li> <a href="#">全局CSS样式</a> </li> <li> <a href="#">组件</a> </li> <li> <a href="#">javascript插件</a> </li> <li> <a href="#">定制</a> </li> <li> <a href="#">网站实例</a> </li> </ul> <ul class="nav navbar-nav navbar-right"> <li> <a href="#">Bootstrap中文网</a> </li> </ul> </div> </div> </nav>
截图:
PC端:
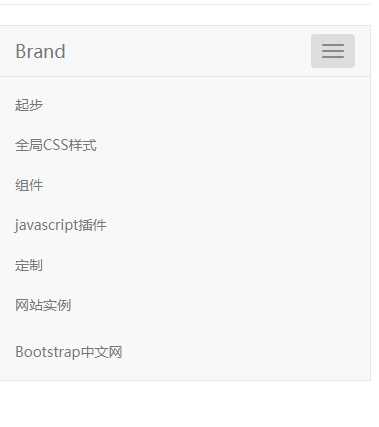
手机端:
<img> 元素即可展示自己的品牌图标。由于 .navbar-brand 已经被设置了内补(padding)和高度(height),你需要根据自己的情况添加一些 CSS 代码从而覆盖默认设置。
<nav class="navbar navbar-default"> navbar-default:灰色 navbar-inverse:反色 <div class="container-fluid"> <div class="navbar-header"> <button class="navbar-toggle collapsed" data-toggle="collapse" data-target="#mynavbar"> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#"> <img src="img/heroplane0.png" height="100%"/> </a> </div> <div id="mynavbar" class="collapse navbar-collapse"> <ul class="nav navbar-nav"> <li> <a href="#">起步</a> </li> <li> <a href="#">全局CSS样式</a> </li> <li> <a href="#">组件</a> </li> <li> <a href="#">javascript插件</a> </li> <li> <a href="#">定制</a> </li> <li> <a href="#">网站实例</a> </li> </ul> <ul class="nav navbar-nav navbar-right"> <li> <a href="#">Bootstrap中文网</a> </li> </ul> </div> </div> </nav>
截图:
<nav class="navbar navbar-default"> navbar-default:灰色 navbar-inverse:反色 <div class="container-fluid"> <div class="navbar-header"> <button class="navbar-toggle collapsed" data-toggle="collapse" data-target="#mynavbar"> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#"> <img src="img/heroplane0.png" height="100%"/> </a> </div> <div id="mynavbar" class="collapse navbar-collapse"> <ul class="nav navbar-nav"> <li> <a href="#">起步</a> </li> <li> <a href="#">全局CSS样式</a> </li> <li> <a href="#">组件</a> </li> <li> <a href="#">javascript插件</a> </li> <li> <a href="#">定制</a> </li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown">网站实例<span class="caret"></span></a> <ul class="dropdown-menu"> <li><a>linux</a></li> <li><a>linux</a></li> <li><a>linux</a></li> <li><a>linux</a></li> </ul> </li> </ul> <ul class="nav navbar-nav navbar-right"> <li> <a href="#">Bootstrap中文网</a> </li> </ul> </div> </div> </nav>
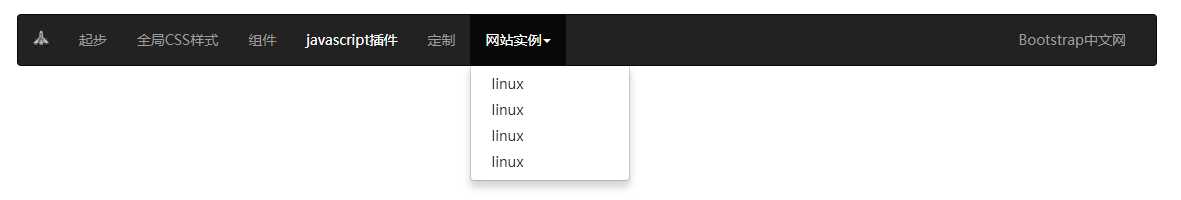
截图:
.navbar-form 之内可以呈现很好的垂直对齐,并在较窄的视口(viewport)中呈现折叠状态。 使用对齐选项可以规定其在导航条上出现的位置。
<nav class="navbar navbar-default"> navbar-default:灰色 navbar-inverse:反色 <div class="container-fluid"> <div class="navbar-header"> <button class="navbar-toggle collapsed" data-toggle="collapse" data-target="#mynavbar"> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#"> <img src="img/heroplane0.png" height="100%"/> </a> </div> <div id="mynavbar" class="collapse navbar-collapse"> <ul class="nav navbar-nav"> <li> <a href="#">起步</a> </li> <li> <a href="#">全局CSS样式</a> </li> <li> <a href="#">组件</a> </li> <li> <a href="#">javascript插件</a> </li> <li> <a href="#">定制</a> </li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown">网站实例<span class="caret"></span></a> <ul class="dropdown-menu"> <li><a>linux</a></li> <li><a>linux</a></li> <li><a>linux</a></li> <li><a>linux</a></li> </ul> </li> </ul> <ul class="nav navbar-nav navbar-right"> <li> <a href="#">Bootstrap中文网</a> </li> </ul> <form class="navbar-form navbar-right"> <div class="form-group"> <input type="text" class="form-control" /> </div> <div class="form-group"> <input type="submit" class="btn btn-primary" value="搜索" /> </div> </form> </div> </div> </nav>
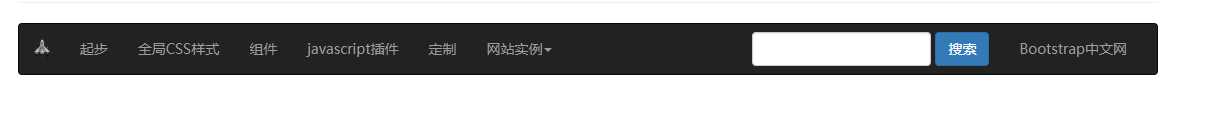
截图:
<button type="button" class="btn btn-default navbar-btn">Sign in</button>
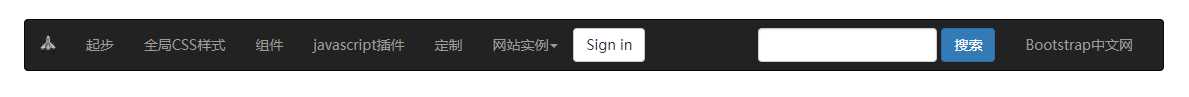
截图:
<p class="navbar-text navbar-right">Signed in as <a href="#" class="navbar-link">Mark Otto</a></p>
截图:
body 元素设置内补(padding)这个固定的导航条会遮住页面上的其它内容,除非你给 <body> 元素底部设置了 padding。用你自己的值,或用下面给出的代码都可以。提示:导航条的默认高度是 50px。
body { padding-top: 70px; }
.navbar-fixed-bottom 类可以让导航条固定在底部,并且还可以包含一个 .container 或 .container-fluid 容器,从而让导航条居中,并在两侧添加内补(padding)。
<nav class="navbar navbar-default navbar-fixed-bottom"> <div class="container"> ... </div> </nav>
body 元素设置内补(padding)这个固定的导航条会遮住页面上的其它内容,除非你给 <body> 元素底部设置了 padding。用你自己的值,或用下面给出的代码都可以。提示:导航条的默认高度是 50px。
body { padding-top: 70px; }
通过添加 .navbar-static-top 类即可创建一个与页面等宽度的导航条,它会随着页面向下滚动而消失。还可以包含一个 .container 或 .container-fluid 容器,用于将导航条居中对齐并在两侧添加内补(padding)。
与 .navbar-fixed-* 类不同的是,你不用给 body 添加任何内补(padding)。
<nav class="navbar navbar-default navbar-static-top"> <div class="container"> ... </div> </nav>
<ol class="breadcrumb"> <li><a href="#">Home</a></li> <li><a href="#">Library</a></li> <li class="active">Data</li> </ol>
截图:
标签:截图 通用 html alt 手机 实例 好的 图标 位置
原文地址:https://www.cnblogs.com/PCBullprogrammer/p/10387191.html