标签:选择 time cti smis btn warning mamicode mic linu
<ul class="pagination"> <li> <a>«</a> </li> <li> <a>1</a> </li> <li> <a>2</a> </li> <li> <a>3</a> </li> <li> <a>4</a> </li> <li> <a>5</a> </li> <li> <a>»</a> </li> </ul>
截图:
.pagination-lg 或 .pagination-sm 类提供了额外可供选择的尺寸。<ul class="pager"> <li> <a>上一页</a> </li> <li> <a>下一页</a> </li> </ul>
截图:
将翻页按钮两端对齐:.previous和.next
<ul class="pager"> <li class="previous"> <a>上一页</a> </li> <li class="next"> <a>下一页</a> </li> </ul>
截图:
可选的禁用:.disabled
<span class="label label-default">Default</span> <span class="label label-primary">Primary</span> <span class="label label-success">Success</span> <span class="label label-info">Info</span> <span class="label label-warning">Warning</span> <span class="label label-danger">Danger</span>
截图:
<span class="badge"> 元素,可以很醒目的展示新的或未读的信息条目。
<a href="#">Inbox <span class="badge">42</span></a> <button class="btn btn-primary" type="button"> Messages <span class="badge">4</span> </button>
截图:
<div class="jumbotron"> <h1>Hello, world!</h1> <p>...</p> <p><a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a></p> </div>
截图:
<div class="page-header"> <h1>Example page header <small>Subtext for header</small></h1> </div>
截图:
<div class="row"> <div class="col-xs-6 col-md-3"> <a href="#" class="thumbnail"> <img src="..." alt="..."> </a> </div> ... </div>
截图:
<div class="row"> <div class="col-sm-6 col-md-4"> <div class="thumbnail"> <img src="..." alt="..."> <div class="caption"> <h3>Thumbnail label</h3> <p>...</p> <p><a href="#" class="btn btn-primary" role="button">Button</a> <a href="#" class="btn btn-default" role="button">Button</a></p> </div> </div> </div> </div>
截图:
.alert 类是必须要设置的,另外我们还提供了有特殊意义的4个类(例如,.alert-success),代表不同的警告信息。警告框没有默认类,只有基类和修饰类。默认的灰色警告框并没有多少意义。所以您要使用一种有意义的警告类。目前提供了成功、消息、警告或危险。
<div class="container"> <h1 class="page-header">BootStrap前端框架</h1> <div class="alert alert-success"> <p>linux is very much!linux is very much!linux is very much!linux is very much!linux is very much! linux is very much!linux is very much!linux is very much!linux is very much!linux is very much! linux is very much!linux is very much!linux is very much!linux is very much!linux is very much!</p> </div> <div class="alert alert-info"> <p>linux is very much!linux is very much!linux is very much!linux is very much!linux is very much! linux is very much!linux is very much!linux is very much!linux is very much!linux is very much! linux is very much!linux is very much!linux is very much!linux is very much!linux is very much!</p> </div> <div class="alert alert-danger"> <p>linux is very much!linux is very much!linux is very much!linux is very much!linux is very much! linux is very much!linux is very much!linux is very much!linux is very much!linux is very much! linux is very much!linux is very much!linux is very much!linux is very much!linux is very much!</p> </div> <div class="alert alert-warning"> <p>linux is very much!linux is very much!linux is very much!linux is very much!linux is very much! linux is very much!linux is very much!linux is very much!linux is very much!linux is very much! linux is very much!linux is very much!linux is very much!linux is very much!linux is very much!</p> </div> </div>
截图:
可关闭的警告框:
<div class="alert alert-success"> <span class="close" data-dismiss="alert">×</span> <p>linux is very much!linux is very much!linux is very much!linux is very much!linux is very much! linux is very much!linux is very much!linux is very much!linux is very much!linux is very much! linux is very much!linux is very much!linux is very much!linux is very much!linux is very much!</p> </div>
截图:
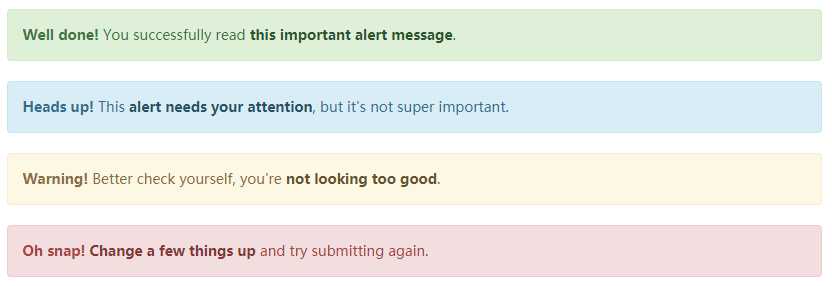
.alert-link 工具类,可以为链接设置与当前警告框相符的颜色。
<div class="alert alert-success" role="alert"> <a href="#" class="alert-link">...</a> </div> <div class="alert alert-info" role="alert"> <a href="#" class="alert-link">...</a> </div> <div class="alert alert-warning" role="alert"> <a href="#" class="alert-link">...</a> </div> <div class="alert alert-danger" role="alert"> <a href="#" class="alert-link">...</a> </div>
截图:
<div class="progress" > <div class="progress-bar" style="width: 50%;"></div> </div>
截图:
默认为蓝色,可设置颜色:progress-bar-success、progress-bar-info、progress-bar-warning、progress-bar-danger
<div class="progress" > <div class="progress-bar progress-bar-striped" style="width: 50%;"></div> </div>
截图:
.progress-bar-striped 添加 .active 类,使其呈现出由右向左运动的动画效果。IE9 及更低版本的浏览器不支持。.progress 中,使它们呈现堆叠的效果。
<div class="progress"> <div class="progress-bar progress-bar-success" style="width: 35%"> <span class="sr-only">35% Complete (success)</span> </div> <div class="progress-bar progress-bar-warning progress-bar-striped" style="width: 20%"> <span class="sr-only">20% Complete (warning)</span> </div> <div class="progress-bar progress-bar-danger" style="width: 10%"> <span class="sr-only">10% Complete (danger)</span> </div> </div>
截图:
标签:选择 time cti smis btn warning mamicode mic linu
原文地址:https://www.cnblogs.com/PCBullprogrammer/p/10387361.html