标签:ase 加载 load src htm nbsp rip use 图片
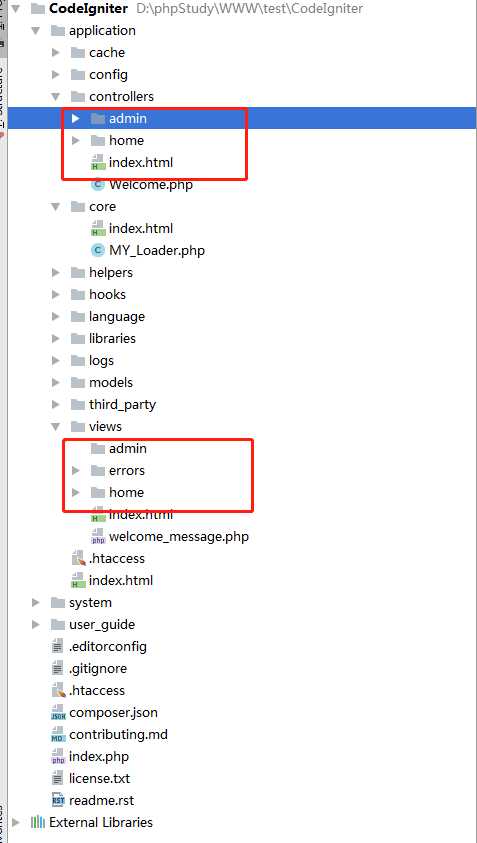
一、建立合理的目录结构

admin与home为后台和前台的控制器和模板文件夹
二、定义前后台视图路径常量
在constants.php中添加如下代码:
//定义前台视图路径常量 define(‘HOME_VIEW_DIR‘, ‘views/home/‘); //定义后台视图路径常量 define(‘ADMIN_VIEW_DIR‘, ‘views/admin/‘);
三、创建扩展加载器
在core文件夹中创建MY_Loader.php,代码如下:
<?php /** * Created by PhpStorm. * User: Administrator * Date: 2019/2/16 0016 * Time: 下午 1:31 */ defined(‘BASEPATH‘) OR exit(‘No direct script access allowed‘); class MY_Loader extends CI_Loader { /** * @Description: 设置前台模板页面路径 * @Author: Yang */ public function set_home_view_dir() { $this->_ci_view_paths = array(APPPATH . HOME_VIEW_DIR => TRUE); } /** * @Description: 设置后台模板页面路径 * @Author: Yang */ public function set_admin_view_dir() { $this -> _ci_view_paths = array(APPPATH . ADMIN_VIEW_DIR => TRUE); } }
四、创建前台控制器
在home文件夹中添加index.php文件,代码如下:
<?php /** * Created by PhpStorm. * User: Administrator * Date: 2019/2/16 0016 * Time: 下午 1:25 */ defined(‘BASEPATH‘) OR exit(‘No direct script access allowed‘); class Index extends CI_Controller { public function __construct() { parent::__construct(); $this->load->set_home_view_dir(); } public function index() { $this->load->view("home.html"); } }
访问前台结果如下图所示:

五、创建后台控制器
在admin文件夹中添加index.php,代码如下:
<?php /** * Created by PhpStorm. * User: Administrator * Date: 2019/2/16 0016 * Time: 下午 1:25 */ defined(‘BASEPATH‘) OR exit(‘No direct script access allowed‘); class Index extends CI_Controller { public function __construct() { parent::__construct(); $this->load->set_admin_view_dir(); } public function index() { $this->load->view("admin.html"); } }
访问后台结果如下图所示:

标签:ase 加载 load src htm nbsp rip use 图片
原文地址:https://www.cnblogs.com/yang-2018/p/10387600.html