标签:属性 const log tor 原型对象 name fun src function
1、prototype是函数的一个属性,并且是函数的原型对象。引用它的必然是函数【对象都是通过函数创建的】,
这个prototype的属性值是一个对象(属性的集合,再次强调!),默认的只有一个叫做constructor的属性,指向这个函数本身。
【纯属个人理解】以下代码感觉有点熟悉,有点像Java的类那些,所以我感觉可以将prototype座位穿件一个公共使用的属性和方法的场所,事例创建new一个就好了。
例子
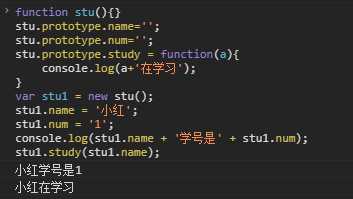
function stu(){}
stu.prototype.name=‘‘;
stu.prototype.num=‘‘;
stu.prototype.study = function(a){
console.log(a+‘在学习‘);
}
var stu1 = new stu();
stu1.name = ‘小红‘;
stu1.num = ‘1‘;
console.log(stu1.name + ‘学号是‘ + stu1.num);
stu1.study(stu1.name);
结果

隐式原型
每个function都有一个prototype,即为原型;而每个对象都有一个__proto__,即为隐式原型
标签:属性 const log tor 原型对象 name fun src function
原文地址:https://www.cnblogs.com/chorkiu/p/10383754.html