标签:uri info func main back dde 改变 需要 can
一、requestAnimationFrame
1、requestAnimationFrame怎么用?
设置关键帧动画效果,注重关键帧执行的情况,用法与setTimeout一样
2、requestAnimationFrame与setTimeout的区别? (执行时间,setTimeout是用户设置的时间 ,requestAnimationFrame看起来实现动画效果更流畅)
<style> .demo{ width:100px; height:100px; background:red; position:absolute; left:0; } </style> </head> <div class ="demo"></div> <body> <script> var demo = document.getElementsByClassName(‘demo‘)[0]; function move () { demo.style.left = demo.offsetLeft + 150 + ‘px‘; var timer = requestAnimationFrame(move); if(demo.offsetLeft > 800){ cancelAnimationFrame(timer); } } move(); </script>
requestAnimationFrame
1、页面刷新前执行一次
2、1000ms 60fps -> 16ms (每16ms执行一次)
3、cancelAnimationFrame (取消动画)
4、用法和 setTimeout类似
5、兼容性 (不好)
requestAnimationFrame(f)
cancelAnimationFrame(id)
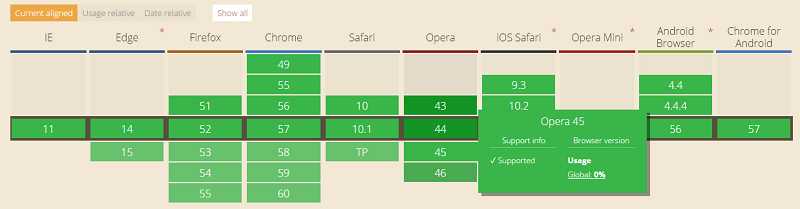
requestAnimationFrame兼容性

requestAnimationFrame
window.requestAnimFrame = (function () { return window.requestAnimationFrame || window.webkitRequestAnimationFrame || window.mozRequestAnimationFrame || function (callback) { window.setTimeout(callback, 1000 / 60); }; })();
cancelAnimationFrame
window.cancelAnimFrame = (function () { return window.cancelAnimationFrame || window.webkitCancelAnimationFrame || window.mozCancelAnimationFrame || function (id) { window.clearTimeout(id); }; })();
二、客户端存储
客户端存储方法
1.Storage: 不会传到服务器
2.Cookie:
(cookie数据会传到服务器,影响性能,且存储量小)
storage
1、localStroage
2、sessionStroage
存储方式:
localStorage.name = ‘aimee‘
localStorage.info = JSON.stringify({name:‘aimee,company: ‘duyi’}) (localStroage隐式类型转换,转换成字符串,用JSON.stringify转换成json字符串)
读取方式:
localStrorage.name
JSON.parse(localStorage.info) (转换成对象)
二者区别:
1、存储有效期
localStorage->永久的,除非手动删除
sessionStorage->临时,窗口关闭就没有了
2、存储作用域
localStorage->文档源限制 (同域下)
sessionStorage->文档源限制+窗口
api
1. setItem(name,val) 设置属性值
2. getItem(name) 获得属性值
3. removeItem(name) 移除属性
4. clear() 清除属性
2.cookie
存储信息到用户的设备上,数据量较小 4k
navigator.cookieEnabled
检测是否启用了cookie
cookie
1.设置cookie值:
document.cookie = “name=aimee”
(每次只能设置一个值,因为浏览器会认为后面的键值对是这个cookie的属性)
2.获得cookie值:
document.cookie
不建议出现分号,逗号,空格的奇怪的符号
encodeURIComponent()
decodeURIComponent()
Cookie封装函数
function getCookie(name) { var name = name + "="; var ca = document.cookie.split(‘;‘); for (var i = 0; i < ca.length; i++) { var c = ca[i]; while (c.charAt(0) == ‘ ‘) c = c.substring(1); if (c.indexOf(name) != -1) return c.substring(name.length, c.length); } return ""; }
Cookie的存储周期
1.设置cookie存储期限
document.cookie = “name=scott;max-age=1000”;
单位 秒
2.expires 当前时间加上保存时间
var timestamp = (new Date()).getTime() + 10000;
var expires = new Date(timestamp).toGMTString();
document.cookie = “name=scott;expires=“+expires;
3.domain
4.path
cookie
1.删除cookie max-age=0
需要带上键值对
document.cookie = ‘name=scott;max-age=0’;
2.expires 设置为之前的时间
document.cookie = ‘name=scott;expires= …’;
Cookie和storage的区别

三、历史记录
History对象方法
1、history.back()
2、history.forward()
3、history.go(n)
HTML5中新增的方法
通过修改hash和hashchange事件来实现历史纪录管理
1、pushState
history.pushState(state, title, url); 添加一条历史记录
2、replaceState
history.replaceState(state, title, url); 替换当前的历史记录
参数:
state:一个与指定网址相关的状态对象,popstate事件触发时,该对象会传入回调函数中。如果不需要这个对象,此处可以填null。
title:新页面的标题,但是所有浏览器目前都忽略这个值,因此这里可以填null。
url:新的网址,必须与当前页面处在同一个域。浏览器的地址栏将显示这个网址。
History上新增的事件
1、popstate 事件
历史记录发生改变时触发
调用history.pushState()或者history.replaceState()不会触发popstate事件
<script> history.pushState({ name:‘abc‘, }, null, ‘#index‘); window.addEventListener(‘popstate‘,function(e){ console.log(e); }) </script>
2、hashchange事件
当页面的hash值改变的时候触发,常用于构建单页面应用
标签:uri info func main back dde 改变 需要 can
原文地址:https://www.cnblogs.com/tianya-guoke/p/10393223.html