标签:返回 border temp default http msm eid gray idt
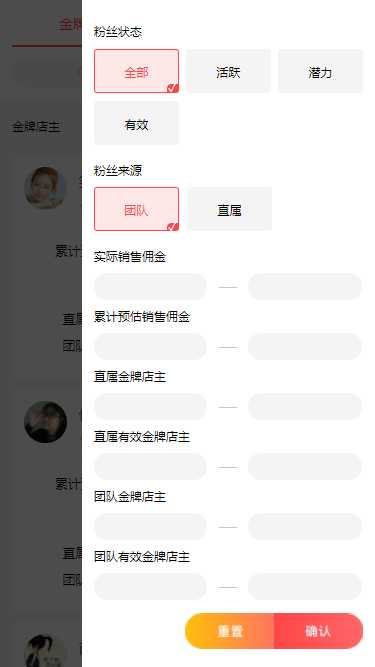
<template> <div class="box agent-home-wrapper"> <!-- <div class="back" @click="back()"> <span class="backbtn"><img src="../../assets/images/index/backbtn.png" srcset=""></span> 返回</div> --> <div class="search"> <div class="tab" v-show="searchFlag"> <ul ref="tabul"> <li v-for="(item,index) in fansTitle" v-bind:key="index" @click="change(item,index)" :class="number == index ? ‘active‘ : ‘‘">{{item}}</li> </ul> </div> <div class="top"> <input type="text" maxlength="15" @focus="goto" v-model="formData.nickNameOrPhone" class="iconfont sousuo" name="" :placeholder="icon"> <input type="button" class="go" @click="grayShowHide()" value="筛选查找"> </div> <!-- <div class="btm" v-show="gray"> <ul> <li v-for="(item,index) in typeList" v-bind:key="index"><a @click="typeChange(index)" href="javascript:">{{item}}</a></li> </ul> </div> --> </div> <div class="topHeight"></div> <!-- <div class="banner" v-show="searchFlag"> <p>粉丝数</p> <div> <h1>{{fansCount}}</h1>人 </div> </div> --> <div class="number"> <span>总人数 <b>{{selectNum}}</b> <i>人</i> </span> {{titleStr}} </div> <div class="cont"> <ul> <template v-for=‘(item,index) in myTeanList‘> <div v-if="item.roleName !== ‘会员‘"> <my-team-item :item="item"></my-team-item> </div> <div v-else> <my-team-item-small :item="item"></my-team-item-small> </div> </template> </ul> </div> <div class="gray" ref="scroll" @click="hide" v-show="gray"> </div> <div class="form" v-show="gray"> <div v-show="currTitle == 15"> <p class="title"> 粉丝状态 </p> <ul class="status"> <li v-for="(item,index) in fansStatus" :class="index == formData.active ? ‘selected‘ : ‘‘" @click="staChange(index)" v-bind:key="index">{{item.val}}</li> <!-- <li class="selected">全部</li> <li>潜力</li> <li>有效</li> <li>活跃</li> --> </ul> </div> <p class="title"> 粉丝来源 </p> <ul class="source"> <li v-for="(item,index) in fansSource" :class="index == formData.generation ? ‘selected‘ : ‘‘" @click="souChange(index)" v-bind:key="index">{{item.val}}</li> <!-- <li>团队</li> <li>直属</li> --> </ul> <div v-show="currTitle > 14"> <p class="title"> 实际销售佣金 </p> <div class="inputList"> <input type="text" v-model="formData.salePrizeTotalStart"> <span></span> <input type="text" v-model="formData.salePrizeTotalEnd"> </div> <p class="title"> 累计预估销售佣金 </p> <div class="inputList"> <input type="text" v-model="formData.expectSalePrizeTotalStart"> <span></span> <input type="text" v-model="formData.expectSalePrizeTotalEnd"> </div> <p class="title"> 直属金牌店主 </p> <div class="inputList"> <input type="text" v-model="formData.zhishujinpaiStart"> <span></span> <input type="text" v-model="formData.zhishujinpaiEnd"> </div> <p class="title"> 直属有效金牌店主 </p> <div class="inputList"> <input type="text" v-model="formData.zhishuyouxiaojinpaiStart"> <span></span> <input type="text" v-model="formData.zhishuyouxiaojinpaiEnd"> </div> <p class="title"> 团队金牌店主 </p> <div class="inputList"> <input type="text" v-model="formData.tuanduijinpaiStart"> <span></span> <input type="text" v-model="formData.tuanduijinpaiEnd"> </div> <p class="title"> 团队有效金牌店主 </p> <div class="inputList"> <input type="text" v-model="formData.tuanduiyouxiaojinpaiStart"> <span></span> <input type="text" v-model="formData.tuanduiyouxiaojinpaiEnd"> </div> </div> <div class="btm"> <ul> <li><img src="../../assets/images/team/reset.png" @click="reset()" alt="" srcset=""></li> <li><img src="../../assets/images/team/confirm.png" @click="confirm()" alt="" srcset=""></li> </ul> </div> </div> </div> </template> <script> import { md5 } from ‘vux‘ import { HttpClient } from ‘./../../utils/http-client‘ import api from ‘./../../utils/api‘ import util from ‘./../../utils/util‘ import MyTeamItem from ‘../../components/MyTeanItem.vue‘ import MyTeamItemSmall from ‘../../components/MyTeanItemSmall.vue‘ export default { data() { return { icon: "\ue72c 输入要搜索的用户昵称", gray: false, myTeanList: [], fansCount: ‘‘, pageSize: 10, pageOffset: 1, totalPage: 0, incId: 0, sign: 0, memberId: 0, nickname: ‘‘, fansTitle: [], currTitle: 17, number: 0, tmpArr: [], roleType: 0, // typeList: [ // ‘全部‘, // ‘会员‘, // ‘金牌店主‘, // ‘钻石店主‘, // ‘皇冠店主‘ // ], searchFlag: true, fansStatus: [ { key: 0, val: ‘全部‘ }, { key: 1, val: ‘活跃‘ }, { key: 2, val: ‘潜力‘ }, { key: 3, val: ‘有效‘ } ], fansSource: [ { key: 0, val: ‘团队‘ }, { key: 1, val: ‘直属‘ }, ], formData: { nickNameOrPhone: ‘‘, active: 0, generation: 0, salePrizeTotalStart: ‘‘, salePrizeTotalEnd: ‘‘, expectSalePrizeTotalStart: ‘‘, expectSalePrizeTotalEnd: ‘‘, zhishujinpaiStart: ‘‘, zhishujinpaiEnd: ‘‘, zhishuyouxiaojinpaiStart: ‘‘, zhishuyouxiaojinpaiEnd: ‘‘, tuanduijinpaiStart: ‘‘, tuanduijinpaiEnd: ‘‘, tuanduiyouxiaojinpaiStart: ‘‘, tuanduiyouxiaojinpaiEnd: ‘‘ }, defaultFormData: {}, obj: {}, selectNum: 0, titleStr: ‘‘ } }, components: { MyTeamItem, MyTeamItemSmall }, watch: { currTitle:function(v,oldv) { if(v == 17) { this.titleStr = "皇冠店主" } if(v == 16) { this.titleStr = "钻石店主" } if(v == 15) { this.titleStr = "金牌店主" } if(v == 0) { this.titleStr = "会员" } } }, created() { this.defaultFormData = JSON.parse(JSON.stringify(this.formData)) window.addEventListener(‘scroll‘,this.scroll,true) }, destroyed () { window.removeEventListener(‘scroll‘, this.scroll, true) }, mounted() { this.currTitle = this.$route.query.roleId if(this.currTitle == 17) { this.titleStr = "皇冠店主" } if(this.currTitle == 16) { this.titleStr = "钻石店主" } if(this.currTitle == 15) { this.titleStr = "金牌店主" } if(this.currTitle == 0) { this.titleStr = "会员" } this.formData.generation = this.$route.query.generation this.incId = this.$route.query.incId this.sign = this.$route.query.sign this.memberId = this.$route.query.memberId this.getTeamNum(this.memberId,this.incId,this.sign) // this.getFansDRM(this.currTitle + 1,this.incId,this.pageSize,this.pageOffset,this.sign,this.roleType,this.nickname) }, methods: { getTeamNum(memberId,incId,sign) { var that = this HttpClient.get(api.getTeamNum(memberId,incId,sign)).then((res) => { if(res.data.code===0){ that.fansTitle = res.data.data // console.log(that.fansTitle,1) // for(var i in that.fansTitle){ // console.log(i) // that.tmpArr.push(i) // } // that.currTitle = that.currTitle if(that.fansTitle.length == 2){ if(this.currTitle == 0) { this.number = 1 } if(this.currTitle == 15) { this.number = 0 } } if(that.fansTitle.length == 3){ if(this.currTitle == 0) { this.number = 2 } if(this.currTitle == 15) { this.number = 1 } if(this.currTitle == 16) { this.number = 0 } } if(that.fansTitle.length == 4){ if(this.currTitle == 0) { this.number = 3 } if(this.currTitle == 15) { this.number = 2 } if(this.currTitle == 16) { this.number = 1 } if(this.currTitle == 17) { this.number = 0 } } this.getFansDRM() } }) }, //我的团队 getFansDRM() { if(this.currTitle == 0) { this.obj = { page: this.pageOffset, size: this.pageSize, roleId: this.currTitle, incId: this.incId, teamMemberQuery: this.formData } } if(this.currTitle == 15) { this.obj = { page: this.pageOffset, size: this.pageSize, roleId: this.currTitle, incId: this.incId, teamGoldQuery: this.formData } } if(this.currTitle == 16 || this.currTitle == 17) { this.obj = { page: this.pageOffset, size: this.pageSize, roleId: this.currTitle, incId: this.incId, teamDiamondsAndCrownQuery: this.formData } } // return new Promise(function(resolve,reject) { // }) HttpClient.post(api.queryTeamDetailInfoApplet(),JSON.stringify(this.obj)).then((res) => { console.log(res,12) if(res.data.code===0){ if(res.data.data.pageOffset == 1) { this.myTeanList = res.data.data.datas }else{ for (var i = 0; i < res.data.data.datas.length; i++) { this.myTeanList.push(res.data.data.datas[i]); } } // this.myTeanList = res.data.data.datas // this.fansCount = res.data.data.ex.fansCount this.pageOffset = res.data.data.pageOffset + 1 this.totalPage = res.data.data.totalPage this.selectNum = res.data.data.totalRecord } }) }, change: function(item,index) { window.scrollTo(0,0) this.number = index if(item.indexOf(‘皇冠店主‘) > -1 ) { this.currTitle = 17 } if(item.indexOf(‘钻石店主‘) > -1 ) { this.currTitle = 16 } if(item.indexOf(‘金牌店主‘) > -1) { this.currTitle = 15 } if(item.indexOf(‘会员‘) > -1) { this.currTitle = 0 } this.pageOffset = 1 // this.currTitle = index this.myTeanList = [] this.reset() var that = this HttpClient.get(api.getTeamNum(that.memberId,that.incId,that.sign)).then((res) => { if(res.data.code===0){ that.fansTitle = res.data.data } }) this.getFansDRM() }, goto: function() { // this.searchFlag = false // this.pageOffset = 1 // this.myTeanList = [] // this.getFansDRM(this.currTitle + 1,this.incId,this.pageSize,this.pageOffset,this.sign,this.roleType,this.nickname) this.$router.push({path:‘/teamlist‘,query:{currTitle:this.currTitle,sign:this.sign,incId:this.incId}}) }, // typeChange: function(index) { // // this.$router.push({path:‘/teamlist‘,query:{roleType:index}}) // // this.searchFlag = false // this.gray = false // this.roleType = index // this.pageOffset = 1 // this.myTeanList = [] // //this.getFansDRM(this.currTitle + 1,this.incId,this.pageSize,this.pageOffset,this.sign,this.roleType,this.nickname) // }, scroll() { var that = this; var scrollTop = document.documentElement.scrollTop||document.body.scrollTop; var windowHeight = document.documentElement.clientHeight || document.body.clientHeight; var scrollHeight = document.body.scrollHeight; console.log(scrollTop+windowHeight,scrollHeight) if(scrollTop+windowHeight==scrollHeight){ if(that.pageOffset <= that.totalPage) { that.getFansDRM(); } } }, staChange(index) { this.formData.active = index }, souChange(index) { this.formData.generation = index }, back() { this.$router.go(-1) }, grayShowHide() { this.reset() if(this.gray == true) { document.body.style.height = ‘unset‘ document.body.style[‘overflow‘] = ‘auto‘ this.gray = false }else { document.body.style.height = ‘100vh‘ document.body.style[‘overflow‘] = ‘hidden‘ this.gray = true } }, hide() { document.body.style.height = ‘unset‘ document.body.style[‘overflow‘] = ‘auto‘ this.gray = false // this.formData = JSON.parse(JSON.stringify(this.defaultFormData)) }, reset() { this.formData = JSON.parse(JSON.stringify(this.defaultFormData)) }, confirm() { this.pageOffset = 1 this.hide() this.myTeanList = [] this.formData.salePrizeTotalStart = this.formData.salePrizeTotalStart * 100 this.formData.salePrizeTotalEnd = this.formData.salePrizeTotalEnd * 100 this.formData.expectSalePrizeTotalStart = this.formData.expectSalePrizeTotalStart * 100 this.formData.expectSalePrizeTotalEnd = this.formData.expectSalePrizeTotalEnd * 100 this.formData.zhishujinpaiStart = this.formData.zhishujinpaiStart * 100 this.formData.zhishujinpaiEnd = this.formData.zhishujinpaiEnd * 100 this.formData.zhishuyouxiaojinpaiStart = this.formData.zhishuyouxiaojinpaiStart * 100 this.formData.zhishuyouxiaojinpaiEnd = this.formData.zhishuyouxiaojinpaiEnd * 100 this.formData.tuanduijinpaiStart = this.formData.tuanduijinpaiStart * 100 this.formData.tuanduijinpaiEnd = this.formData.tuanduijinpaiEnd * 100 this.formData.tuanduiyouxiaojinpaiStart = this.formData.tuanduiyouxiaojinpaiStart * 100 this.formData.tuanduiyouxiaojinpaiEnd = this.formData.tuanduiyouxiaojinpaiEnd * 100 if(this.currTitle == 0) { this.obj = { page: this.pageOffset, size: this.pageSize, roleId: this.currTitle, incId: this.incId, teamMemberQuery: this.formData } } if(this.currTitle == 15) { this.obj = { page: this.pageOffset, size: this.pageSize, roleId: this.currTitle, incId: this.incId, teamGoldQuery: this.formData } } if(this.currTitle == 16 || this.currTitle == 17) { this.obj = { page: this.pageOffset, size: this.pageSize, roleId: this.currTitle, incId: this.incId, teamDiamondsAndCrownQuery: this.formData } } // return new Promise(function(resolve,reject) { // }) var _this = this HttpClient.post(api.queryTeamDetailInfoApplet(),JSON.stringify(this.obj)).then((res) => { console.log(res,12) if(res.data.code===0){ _this.selectNum = res.data.data.totalRecord HttpClient.get(api.getTeamNum(_this.memberId,_this.incId,_this.sign)).then((res) => { if(res.data.code===0){ _this.fansTitle = res.data.data if(_this.fansTitle.length == 2){ if(_this.currTitle == 0) { _this.fansTitle[1] = ‘会员[‘+_this.selectNum +‘]‘ } if(_this.currTitle == 15) { _this.fansTitle[0] = ‘金牌店主[‘+_this.selectNum +‘]‘ } } if(_this.fansTitle.length == 3){ if(_this.currTitle == 0) { _this.fansTitle[2] = ‘会员[‘+_this.selectNum +‘]‘ } if(_this.currTitle == 15) { _this.fansTitle[1] = ‘金牌店主[‘+_this.selectNum +‘]‘ } if(_this.currTitle == 16) { _this.fansTitle[0] = ‘钻石店主[‘+_this.selectNum +‘]‘ } } if(_this.fansTitle.length == 4){ if(_this.currTitle == 0) { _this.fansTitle[3] = ‘会员[‘+_this.selectNum +‘]‘ } if(_this.currTitle == 15) { console.log(_this.fansTitle,22) _this.fansTitle[2] = ‘金牌店主[‘+_this.selectNum +‘]‘ } if(_this.currTitle == 16) { _this.fansTitle[1] = ‘钻石店主[‘+_this.selectNum +‘]‘ } if(_this.currTitle == 17) { _this.fansTitle[0] = ‘皇冠店主[‘+_this.selectNum +‘]‘ } } } }) if(res.data.data.pageOffset == 1) { this.myTeanList = res.data.data.datas }else{ for (var i = 0; i < res.data.data.datas.length; i++) { this.myTeanList.push(res.data.data.datas[i]); } } // this.myTeanList = res.data.data.datas // this.fansCount = res.data.data.ex.fansCount this.pageOffset = res.data.data.pageOffset + 1 this.totalPage = res.data.data.totalPage } }) } } } </script> <style scoped> .number { padding: 0 0.36rem 0.36rem; line-height: 1rem; font-size: 0.36rem; } .number span{ float: right; display: block; } .number span i{ color: #ff4646; font-style: normal; } .number span b{ font-weight: normal; font-size: .48rem; color: #ff4646; } .box{ will-change:auto; width: auto; -webkit-perspective:none; perspective: none; } .search{ /* height: 1.5rem; */ padding: 0 0.36rem 0.3rem; width: auto; background: #fff; position: fixed; left: 0; top: 0; right: 0; z-index: 12; } .search .top{ padding-top: 0.3rem; } .search .top::after{ clear: both; content: ‘‘; display: block; } .search input.sousuo{ float: left; padding: 0 0.6rem; width: 7.9rem; height: 0.9rem; background: #f6f6f6; outline: none; border: none; border-radius: 0.5rem; } .search .go{ background: none; outline: none; border: none; font-size: 0.36rem; height: 0.9rem; line-height: 0.9rem; color: #999; float:left; padding-left: 0.6rem; } .search .btm ul::after{ clear: both; content: ‘‘; display: block; } .search .btm ul li{ float: left; padding: 0.2rem; } .search .btm ul li a{ font-size: 0.36rem; display: block; padding: 0.2rem 0.5rem; background: #f4f4f4; color: #3e3e3e; } .topHeight{ height: 3.3rem; } .banner{ width: 10.53rem; height: 3rem; text-align: center; background: url(‘../../assets/images/team/teambg.png‘) left center no-repeat; background-size: cover; margin: 0 0.36rem; } .banner p{ padding-top: .4rem; font-size: 0.5rem; } .banner h1{ font-size: .8rem; display: inline-block; padding-right: .2rem; } .tab{ width: 100%; height: 1.43rem; line-height: 1.43rem; } .tab ul{ margin: 0px; display: flex; justify-content: space-between; flex-wrap: nowrap; align-items: center; } .tab ul li{ width: 50%; position: relative; text-align: center; font-size: 0.42rem; } .tab ul::after{ content: ‘‘; display: block; clear: both; } .tab ul li.active::after{ content: ‘‘; display: block; width: 100%; height: 2px; border-radius: 2px; background: #ff4646; position: absolute; left: 0; bottom: 0; } .tab ul li.active{ color: #ff4646; } .cont{ padding: 0 0.36rem; } .cont .list{ width: auto; padding: 0 0.36rem; height: 6.42rem; border-radius: 0.2rem; margin-bottom: 0.3rem; } .cont .list .top{ height: 2.3rem; border-bottom: 1px solid #ececec; } .cont .list .btm{ height: auto; } .gray{ background: rgba(0, 0, 0, 0.7); position:fixed; height: 100%; left: 0; top: 0; right: 0; bottom: 0; z-index: 13; overflow-y: scroll; } .form{ position: fixed; padding: 0.46rem 0.36rem; height: 100%; overflow-y:scroll; z-index: 14; width: 8.8rem; top: 0; right: 0; background: #fff; } .form .title{ height: 1rem; line-height: 1rem; } .form ul.status { display: flex; justify-content: space-between; flex-wrap: wrap; align-items: center; } .form ul.status li{ width: 2.55rem; height: 1.32rem; line-height: 1.32rem; margin-bottom: 0.26rem; text-align: center; border-radius: 0.09rem; border: 1px solid #f4f4f4; background: #f4f4f4; float: left; } .form ul.source { display: flex; justify-content: flex-start; flex-wrap: wrap; align-items: center; } .form ul.source li{ width: 2.55rem; height: 1.32rem; line-height: 1.32rem; margin-bottom: 0.26rem; margin-right: 0.25rem; text-align: center; border-radius: 0.09rem; border: 1px solid #f4f4f4; background: #f4f4f4; float: left; } .form .inputList{ position: relative; } .form .inputList::after{ display: block; content: ‘‘; height: 0; clear: both; } .form .inputList input{ display: block; float: left; width: 3.4rem; height: 0.8rem; border-radius: 0.4rem; background: #f4f4f4; color: #ff4646; text-align: center; border: none; outline: none; } .form .inputList span{ display: block; float: left; width: 0.54rem; margin: 0 0.35rem; padding-top: 0.4rem; border-bottom: 1px #cacaca solid; } .form .btm{ padding-top: 0.4rem; width: 5.34rem; float: right; height: 1.08rem; } .form .btm ul li{ float: left; } .form .btm ul li img{ width: 2.67rem; height: 1.08rem; } .form .selected{ position: relative; background: #fee7e7 !important; color: #ff4646; border-color: #ff4646 !important; } .form .selected::after{ display: block; content: ‘\2713‘; line-height: 0.22rem; font-size: 0.12rem; color: #fff; position: absolute; right: 0; bottom: 0; width: 0.33rem; height: 0.22rem; border-radius: 5px 0 0 0; background: #ff4646 !important; } </style> <style lang="less"> @import ‘../../assets/css/index/index.less‘; </style>

标签:返回 border temp default http msm eid gray idt
原文地址:https://www.cnblogs.com/suanmei/p/10395266.html