标签:console val hub 回调 inf 引入 ajax 滚轮 文件
Better-scroll这款滚动插件还是很好用的,通常不会有什么问题。但偶尔总会出点意外。今天再次使用better-scroll,记录一下这次顺利的过程,以防下次使用的时候出现意外。
1.需求
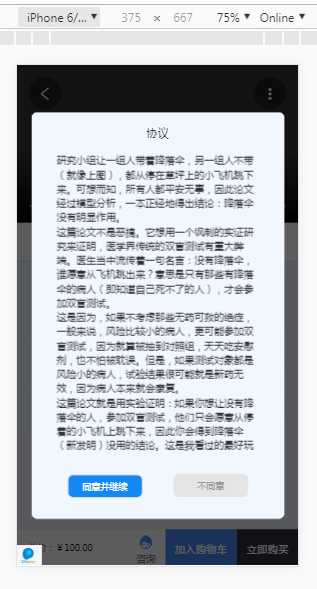
这是一个老项目,在商品详情页,点击购买按钮,会弹出一个协议,修改的需求是把协议弹层大小固定为一屏,协议的内容超出滚动。
效果如图:

2.下载better-scroll并引入项目
(1)因为这是一个传统开发的老项目,我想把插件下载下来引用。我上哪去下载better-scroll呢?去官网看看吧
方法一:打开better-scroll文档,安装-script加载,看看这里有没有。这里提供了一个cdn地址https://unpkg.com/better-scroll@1.14.1/dist/bscroll.min.js,打开,把内容复制到本地项目中的文件,比如建个js文件,取名bscroll.min.js,
方法二:你也可以上github搜索这个插件的项目 ,dist目录下面也有bscroll.min.js,自行保存下来即可。
我是保存在项目的images/utils路径下的
(2)在需要的页面头部引入bscroll.min.js
<script src="images/utils/bscroll.min.js"></script>
3.使用better-scroll
先上html结构代码:
<div class="agreement-pop" id="agreement-pop"> <h4>协议</h4> <div class="content-bs-wrapper"> <div class="content"> </div> </div> <div class="btn-bar"> <a class="btn-base disagree">不同意</a> </div> </div>
重点在content-bs-wrapper这里,其他的无关代码就不讲了。agreement-pop弹出层垂直居中等内容就不讲了。这一篇的重点是滚动。
在需要使用滚动的商品详情页添加以下js代码:
首先,定义一个全局变量用来保存滚动对象,初始化为null
// 协议内容滚动容器对象初始化 let agreenScroll = null;
在需要的地方实例化一个BScroll,我这里是在一个ajax异步请求的回调结果里面,拿到协议的内容后,设置滚动,先检测下有没有实例化过,添加以下代码:
// 获取内容之后,检测滚动对象实例化与否 if (agreenScroll === null) { // 滚动对象未实例化,则进行实例化 agreenScroll = new BScroll(‘.content-bs-wrapper‘, { scrollY: true, // 垂直滚动 mouseWheel: true // 开启滚轮滚动 }) } else { // 滚动对象已存在,则刷新 agreenScroll.refresh(); }
4.CSS是关键,Better-scroll的滚动原理是计算父子元素的高度,所以必须给父元素设置一个固定的高度,滚动才会生效。
.content-bs-wrapper { height: 400px; overflow: hidden; } .content{ }
外层agreement-pop垂直居中怎么做就不讲了,用的是transform:translate(-50%,-50%).
关键给滚动容器的父元素定一个高度,并且超出隐藏。当内容超出时就会触发滚动。
5.问题修复
我发现弹出层打开后,第一次用鼠标滚轮滚动的时候,滚动是无效的,这是为什么呢?
这是因为在弹出层弹出之前,弹出层所有的内容都是display:none,滚动容器是无高度的,所以better-scroll并没有开启滚动模式。
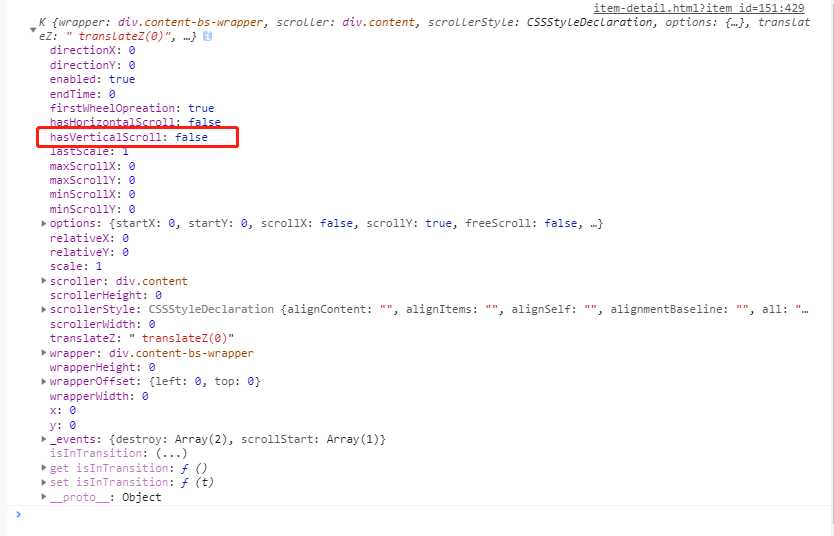
可以打印BScroll实例出来看下,打印代码放在弹出层弹出代码下面
// 弹出层弹出 $(‘.agreement-pop,.w-mask‘).show() console.log(agreenScroll)
hasVerticalScroll: false 表示垂直滚动未开启

解决办法:在弹出层弹出代码下面,添加代码刷新一下滚动对象,修改代码如下:
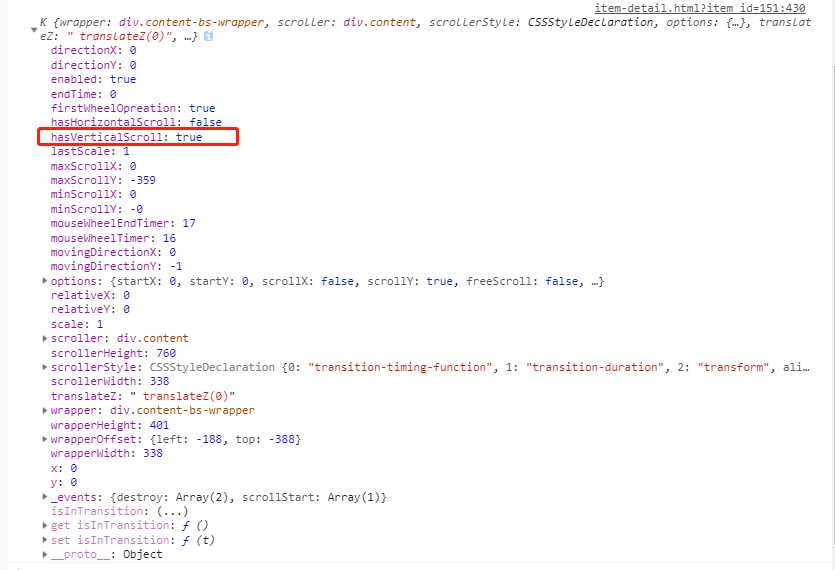
// 弹出层弹出 $(‘.agreement-pop,.w-mask‘).show() agreenScroll.refresh(); // 弹出打开之后,刷新滚动对象 console.log(agreenScroll) // 打印滚动对象
这时候,hasVerticalScroll: true 滚动就正常了,滚动对象打印的结果是:

注:当scrollerHeight大于wrapperHeight时,hasVerticalScroll为true,否则为false
(仅记录工作中的问题)
每日技术总结:Better-scroll应用于弹出层内容滚动
标签:console val hub 回调 inf 引入 ajax 滚轮 文件
原文地址:https://www.cnblogs.com/basic0001/p/10397154.html