标签:ext cnp 127.0.0.1 cnpm https 网页 target 选择 mamicode
首先-->搞了几天的SpringBoot玩的差不多了,领导直接说, 别项目组需要做前后端分离,说前端缺少人手,没有办法咯,只能硬着头皮去了, 说先学一下‘vue‘,给我个文档让我学学,说是前半年的重点项目,那就开是搞吧!
这几年没有搞过前端了, 对前端实在是生疏,搞了一上午, 也没搞出来一个什么道道出来, 原本以为像 jQuery RasyUI类似,直接一个引入js就可以使用了,没想到还需要装各种东西,反正有很多, 因为觉得流程上很麻烦, 就写个文档记录一下, 以后自己还可以用,下面就捋一捋怎么搞吧.
根据vue官方文档说明,首先得安装node.js,因为vue依赖于node的"NPM"的管理工具来实现, 根据自己电脑配置下载 Node.js下载
第一步:下载好了后 傻瓜试安装,这种安装一般不会出什么问题, 如果有问题那就管理员权限运行吧,安装完成后 重新打开cmd命令窗,输入 :node -v 出现版本号,则说明安装成功.
就像这样子:

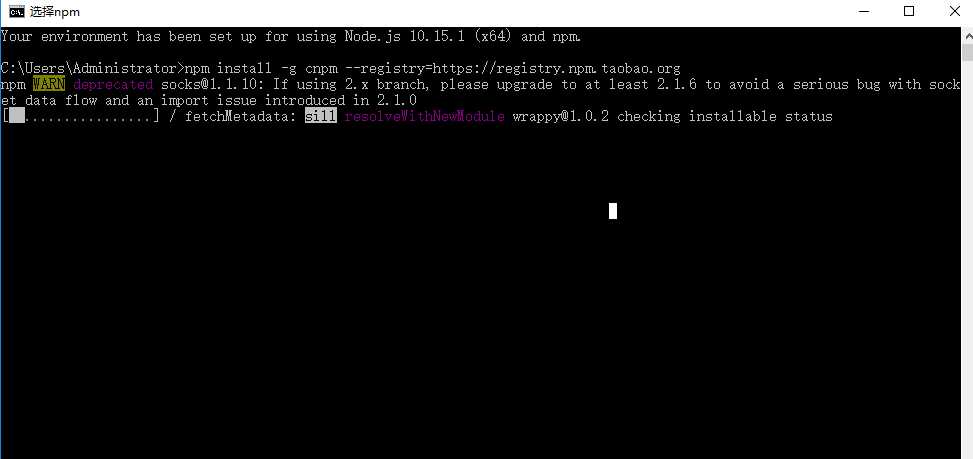
第二步:安装npm,直接在输入命令:npm install -g cnpm --registry=https://registry.npm.taobao.org,看到下面图这样子

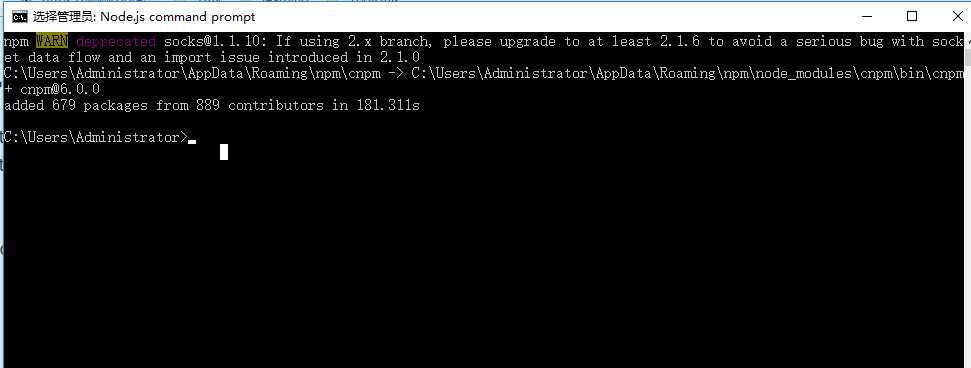
最后完成关闭就好了:

如果不放心检查是否安装成功:输入命令:npm -v

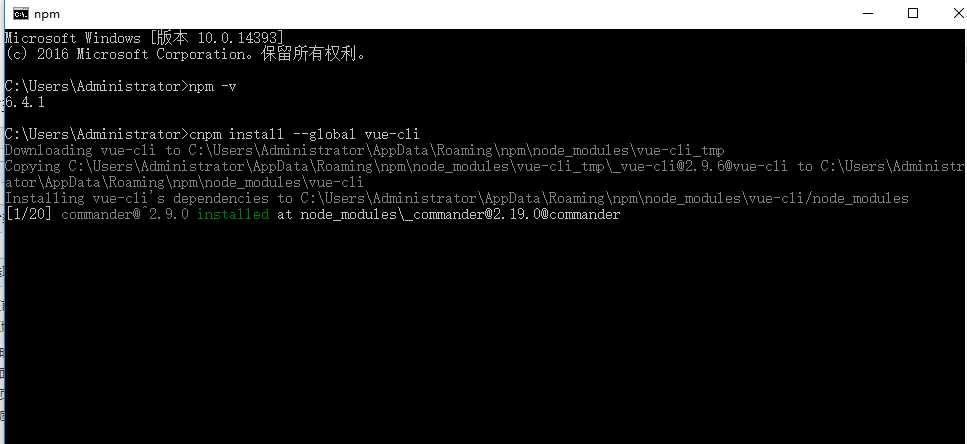
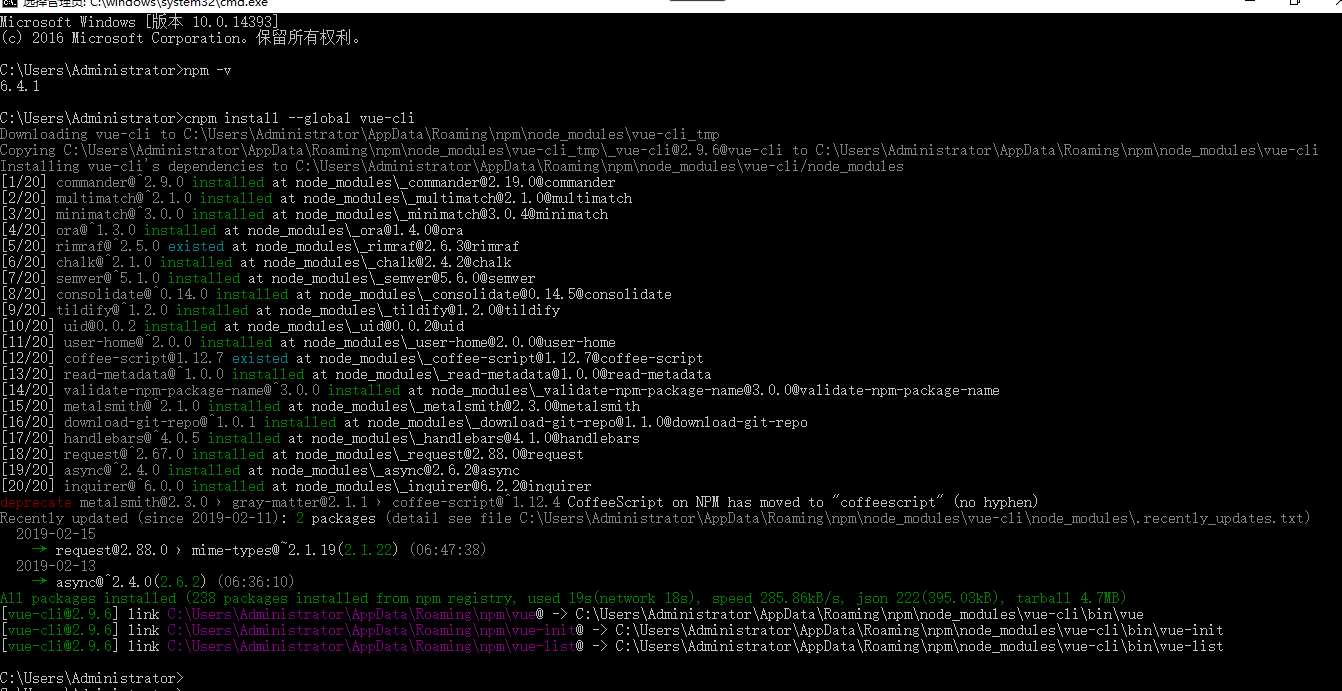
第三步:安装 "vue.cli" 脚手架,直接输入命令安装就好了:cnpm install --global vue-cli

下载完了:

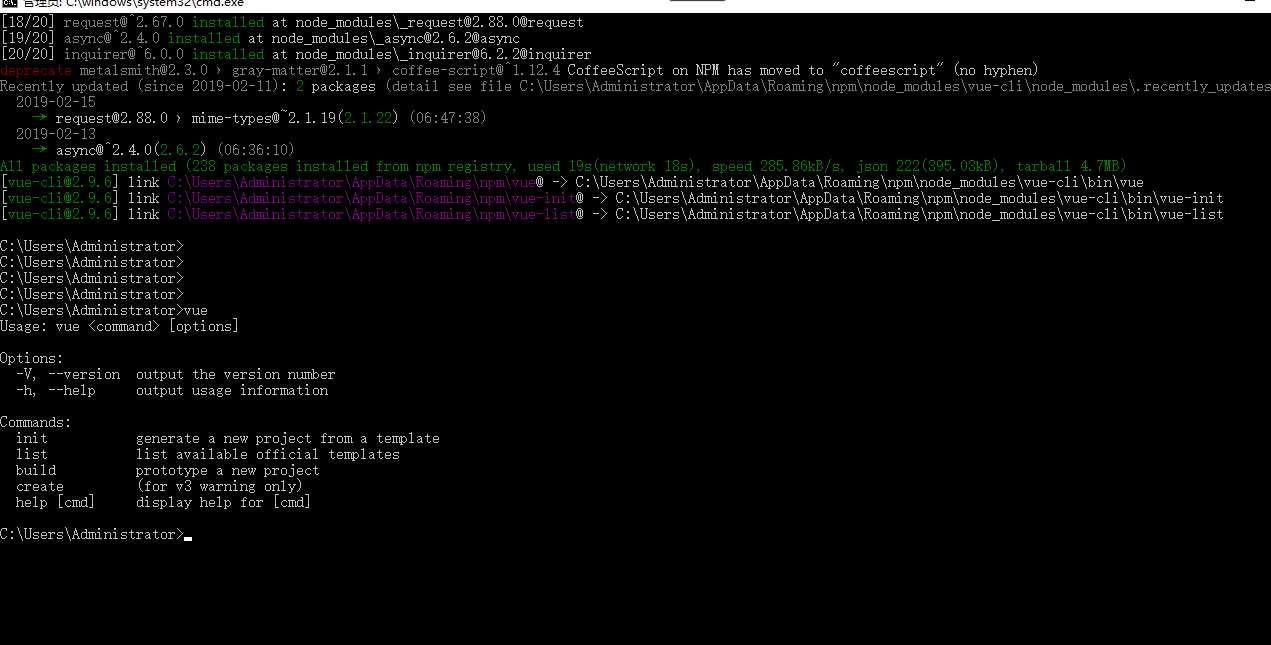
安装完成后检查是否安装成功,直接输入vue 如果出现错误提示则说明安装成功咯!

上面步骤操作完后, 我们就算完成了, 我们可以自己写个小测试项目来检测下是否可以正常使用vue
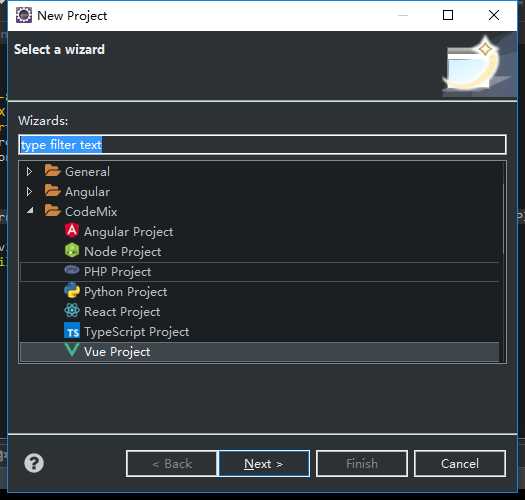
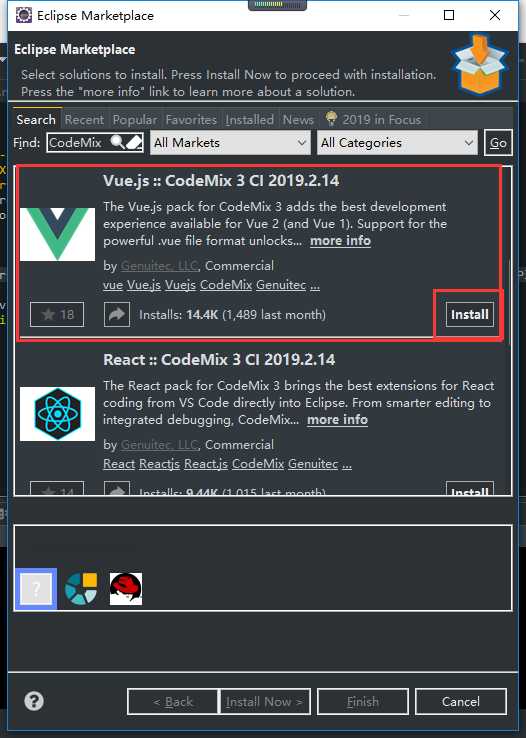
在eclipse里面新建项目选择 File -->New -->Other-->CodeMix-->VueProject,然后点击next 输入项目名, 最后点击finish创建项目:如图

如果找不到 "Vue Project", 是因为你的eclipse 少装了一个插件,自己脑补下装一下吧

创建新项目,等待构建完成,
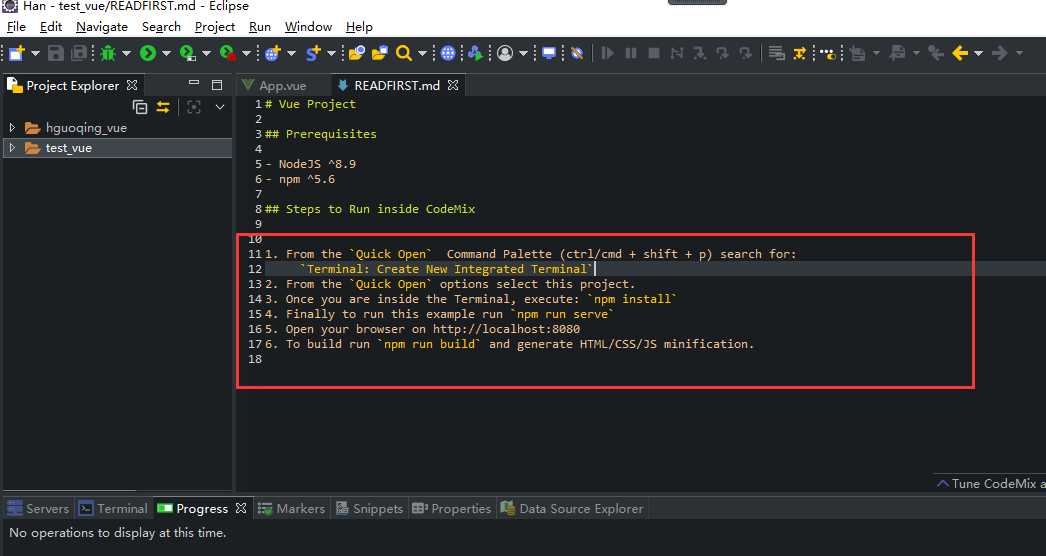
完成后会弹出如下图,注意看红框内的内容, 跟着照做就可以了.

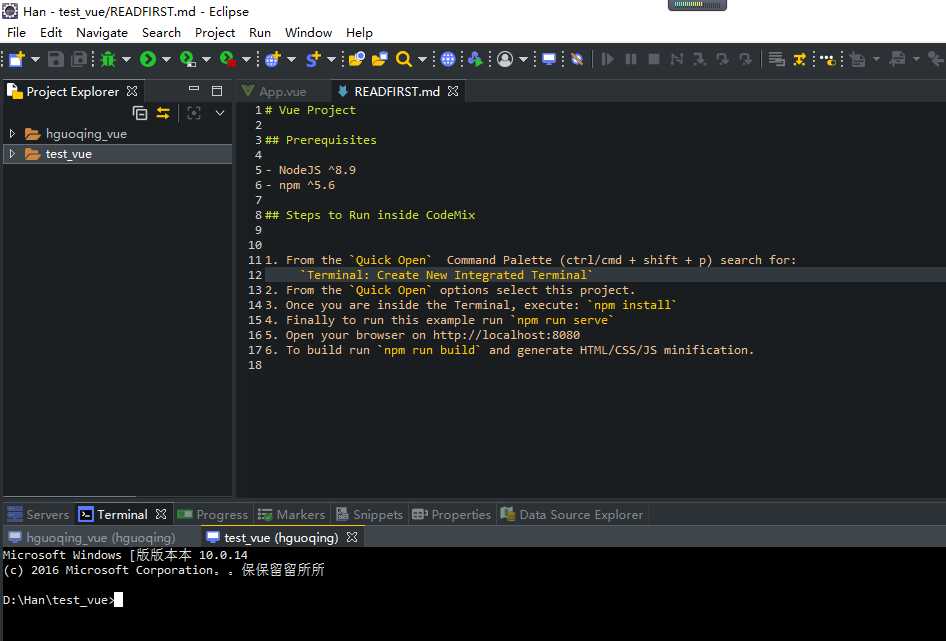
在eclipse中的Vue项目中打开系统终端,先打开项目根目录的任何文件, 比如READFIRST.md 或 README.md, 然后默认使用快捷键 Ctrl + Alt + T 即可打开终端,如下图, 终端目录地址是项目根目录:如果上述快捷键打不开,则输入 Ctrl + Shift + P 打开搜索框, 输入 terminal关键字查找到 "Open Local Terminal on Selection" 选项,按回车即可打开终端.

在终端中输入 npm -v 后回车,如果显示版本信息则正常, 如果提示找不到命令,就得检查上面步骤npm 是不是真的安装成功了
接下来 就开始按照 READFIRST.md 内容里的3,4,5的步骤顺序执行,
1. 在终端中输入 npm install 后回车,安装完成会生成 node_modules目录,该目录是npm加载的项目依赖模块.
2. 在终端中输入 npm run serve 后回车,则运行Vue项目.
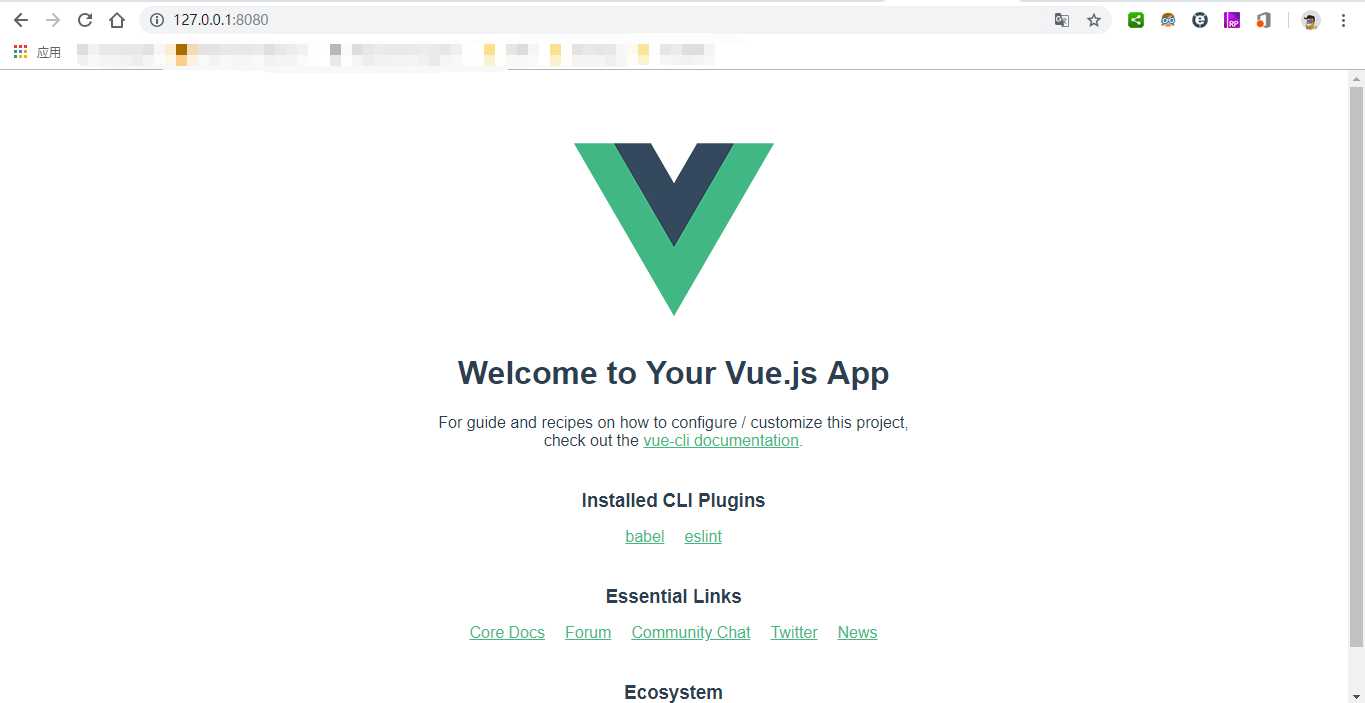
3.打开浏览器输入如图第5条: http://localhost:8080.或者http://127.0.0.1:8080,会打开一个网页,如图:

这样就大功告成了.安装并测试通过,后续的vue的开发, 还得靠摸索了.
<声明> 本人也是第一天学习, 查找了好多资料, 折腾了我一天的时间才弄出来,觉得不喜欢的不要喷我..不喜欢可以不看,我只为记录,以后可以给我们公司新人探讨.有不对的地方请大神指点出来, 我也是个初学着.手下留情.
标签:ext cnp 127.0.0.1 cnpm https 网页 target 选择 mamicode
原文地址:https://www.cnblogs.com/hanqingyi/p/10397162.html