标签:app https 像素 尺寸 image mic 常用 dpi color
像素和分辨率
像素
中文全称是图像元素,英文为Pixel,简写为PX.我们人眼所看到的图像都是由一个个尺寸微小的色点组成的,例如下图,就是由一个个色点(纯色)组成的,这些色点就是像素。也就是说像素是记录图像的基本单位。像素点非常的小,只有放大到很高的层级才能看到像素点。像素的大小是会变的,会随着分辨率的大小改变(不懂的看下面分辨率概念)

分辨率
分辨率分为图像分辨率和显示/屏幕分辨率
屏幕分辨率(dpi):
是指屏幕图像的精密度,也就是显示器所能显示的像素有多少。分辨率越高,像素点也就也多,图像就越清晰。
图像分辨率(ppi):
是指每英寸图像内的像素点数。分辨率越高,像素点的密度越高,图像越逼真。电子设备常用分辨率为72,印刷常用设备分辨率为300。
像素和分辨率的关系
像素(个数)=分辨率x英寸
例如:
要在一张A4(11.69英寸X 8.27英寸)的纸上打印一幅画,分辨率为300ppi。那在软件中需要建立多大的画布呢?
长:11.69 X 300=3509(像素)
宽:8.27 X 300=2481(像素)
我们平时在压缩图片的时候是保持可视画面尺寸不变,分辨率降低,像素点就变大,图片的质量变低。分辨率升高,像素点就变小,图片也越清晰。所以像素的大小会随着分辨率的改变而改变。
Web常用尺寸
UI设计分辨率:72ppi
常用分辨率表示方法:屏幕X轴上的像素值x Y轴上的像素值。目前普遍最小的电脑显示器分辨率为:1024x768。因此设计时宽度通常要小于等于1024px,常用的宽度有1000px,980px,960px,940px。
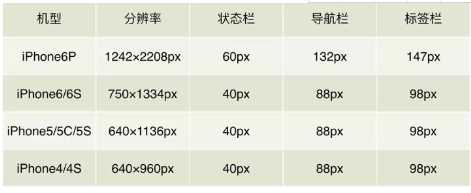
APP常用尺寸

纸媒常用尺寸
常用分辨率:300ppi
广告牌,易拉宝的分辨率可适当降低到150ppi或其他的分辨率。
标签:app https 像素 尺寸 image mic 常用 dpi color
原文地址:https://www.cnblogs.com/bdqnit/p/10397129.html