标签:解决 具体化 自己 自己的 使用 png block 目的 基于
“KISS(Keep It Simple,Stupid)——保持简单、直接的描述。涉及UI的部分可以直接上图,也可以画表格,不要写长篇累牍的文字。”——《构建之法》
刚经历了中国新年,辞旧迎新之际少不了过往的总结及新一年的计划,需要准备的文档资料比较多,好多次翻开《draw to win》这本书,也是在想如何将自己的思路,以一种更直接、有效、生动的方式表达出来,后来发现书名即答案——将问题视觉化,简洁、清晰的表达产品理念。
基于这种方法,重新准备了需要与人沟通的资料,效果还不错:
1)10 张PPT,让产品线顺利通过2019年的年度计划评审,获得董事会的一致认同;
2)4张PPT,向销售/潜在客户讲明白产品线的新业务功能;
3)20多张产品原型图,和开发同事完成新业务需求的讨论。
以上PPT胶片及产品原型图均是基于产品的《商业计划书》、《需求规格书》进行整理的。整理过程中,有时候需要对大段文字进行抽象,并转化为图形,有时候又需要对抽象的业务流程进行具体化操作,以多张产品原型图的方式进行直观的呈现。这样一来,当其他人在听我语言表达时,能通过图形帮助他们快速的形成自己的理解。
后来,我又二次整理了《商业计划书》、《需求规格书》这些重文字描述的文档,反过来将PPT里的一些图形资料,放入到文档中,减少了一些大段的文字描述,更直观表达产品设计理念。
在写这篇博客时我也在思考一个问题,无论是图形化或文字化的描述,目的都是让受众明白我们在讲/写的内容,为什么我所准备的业务资料里,图形起到了比较关键的作用,而在写这篇博客时基本是文字描述呢?
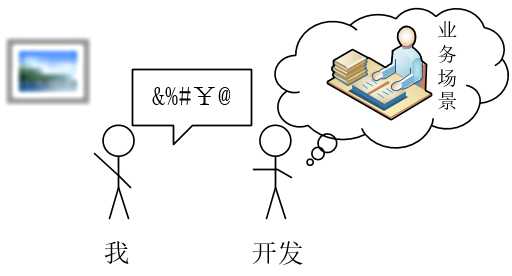
是否是因为,对内的业务资料是为了向同事传递现场的业务场景,解释业务需求的由来,所以图形化的资料能帮助同事在脑海里构建“用户现场”;

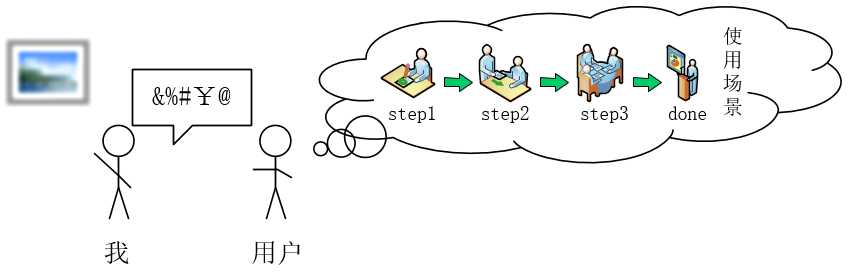
对外的业务资料是为了向潜在客户解释我们的产品是如何解决用户在业务过程中面临的问题,抽象的业务流程图配合直观的产品原型图能让用户在使用产品前,在脑海里构建出具体的“使用场景”。

而这篇博客,是因为我懒了,所以没有进行配图。
ps:还是配2张图吧 ;)
标签:解决 具体化 自己 自己的 使用 png block 目的 基于
原文地址:https://www.cnblogs.com/music-heaven/p/10375883.html