标签:1.5 img size this const touch 节点 hand cli
一 : 前景以官方的Demo为例子(HelloWorld)
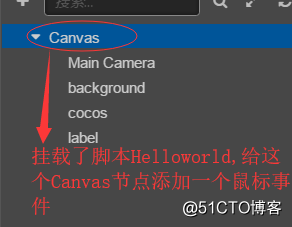
①-> UI层级结构
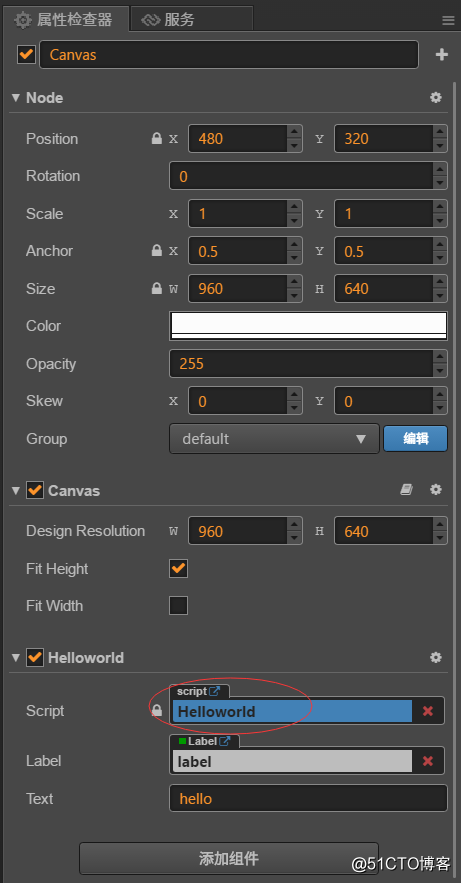
②-> Canvas的属性
const {ccclass, property} = cc._decorator;
@ccclass
export default class Helloworld extends cc.Component {
@property(cc.Label)
label: cc.Label = null;
@property
text: string = ‘hello‘;
start () {
// init logic
this.label.string = this.text;
this.listener2Handler(true);
}
private listener2Handler( $isAdd : boolean ) : void{
if( $isAdd ){
!this.node.hasEventListener(cc.Node.EventType.TOUCH_END) && this.node.on( cc.Node.EventType.TOUCH_END , this.onClick , this );
}else{
this.node.hasEventListener(cc.Node.EventType.TOUCH_END) && this.node.off( cc.Node.EventType.TOUCH_END , this.onClick , this );
}
}
private onClick( $e : cc.Event.EventTouch ) : void{
switch ($e.currentTarget) {
case this.node:
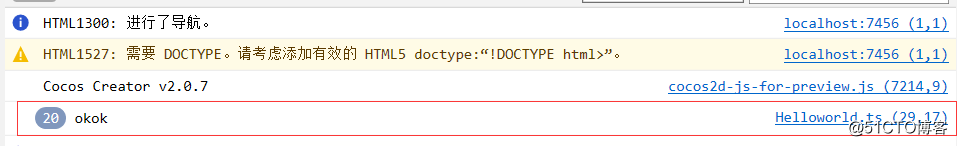
console.log("okok");
break;
}
}
onDestroy() : void{
this.listener2Handler(false);
}
}

标签:1.5 img size this const touch 节点 hand cli
原文地址:http://blog.51cto.com/aonaufly/2352091