标签:技术 ade header family element bsp 区域 lex mil
用于布局的容器组件,方便快速搭建页面基本结构
<el-container> : 外层容器。当子元素包含 <el-header> 或 <el-footer> 时,全部子元素会垂直上下排列,否则水平左右排列
<el-header> : 顶栏容器
<el-aside> : 侧边栏容器
<el-main> : 主要区域容器
<el-footer> : 底边栏容器
这些组件均采用 flex 布局。<el-container> 的子元素只能是后四者,后四者的父元素也只能是 <el-container>
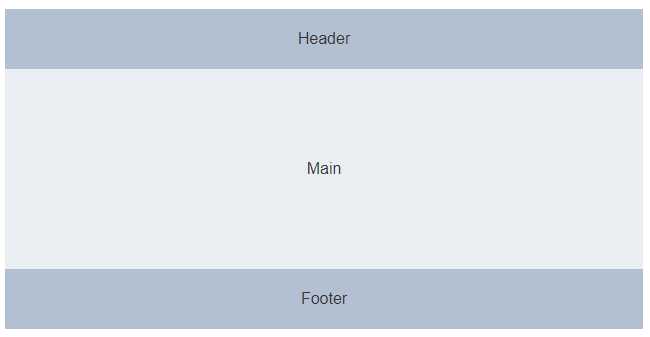
1 <el-container> 2 <el-header>Header</el-header> 3 <el-main>Main</el-main> 4 <el-footer>Footer</el-footer> 5 </el-container>

(tips : 开头红字:<el-container> 包含<el-header> 或 <el-footer> 时,子元素会垂直排列。故此,设置包含再包含的写法)
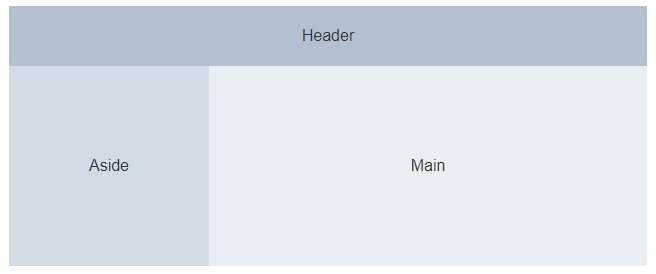
<el-container> <el-header>Header</el-header> <el-container> <el-aside width="200px">Aside</el-aside> <el-main>Main</el-main> </el-container> </el-container>

elementUI 学习入门之 container 布局容器
标签:技术 ade header family element bsp 区域 lex mil
原文地址:https://www.cnblogs.com/xsmile/p/10407629.html