标签:div hello 统一 导致 资源 get 模板文件 建立 info
URL 的概念及格式:
URL的引入:客户端:知道了url 就可以去进行访问;
服务端:设置好了url,别人才能访问到我
URL :网址(全球统一资源定位符);由 协议,域名(ip port) ,路径,参数,锚点等组成

django路由系统:
当一个请求到来时:
1、首先到项目目录下的urls.py(URLconf 根路径配置模块),查找路由规则;

2、根URLconf模块,里面定义了 urlpatterns 变量
3、urlpatterns 是一个(django.urls.path, django.urls.re_path 对象)列表
4、按顺序运行每个 url 模式,在第一个匹配的模式停止
5、一旦匹配,django 导入并调用给定的视图(views.py 文件)

6、如果中间出错,或者没有匹配到,返回404
django 搜索 url 只搜索路径部分,跟参数,与请求方法(get ,post)无关;
path 和 re_path:
path基本规则:

path(route, view, kwargs=None, name=None)
route 是一个字符串的 url 规则
view 是个视图
kwargs 额外参数,传递给 view ,必须是一个字典
name url的命名
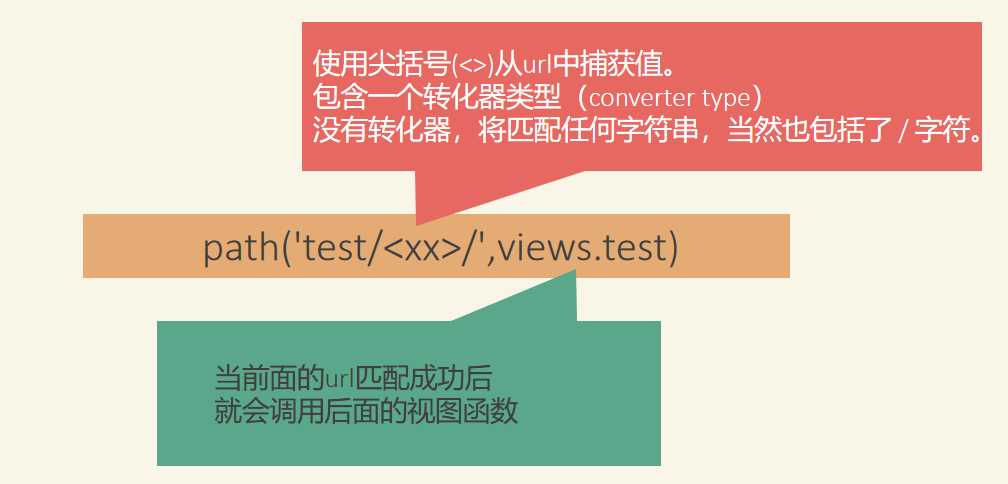
在 url 中捕获参数:
在 url 规则中使用 <变量名> 可以捕获 url 中的值传递给视图 (捕获的值是字符串)
路径转换:
转换器的使用:
1、设置 url:
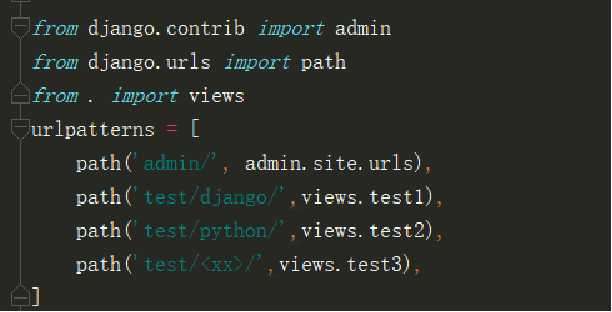
from django.urls import path
urlpatterns = [
path(‘test/<int:xx>‘,views.test),
]
2、在视图中将获取到的参数和参数的类型打印出来:
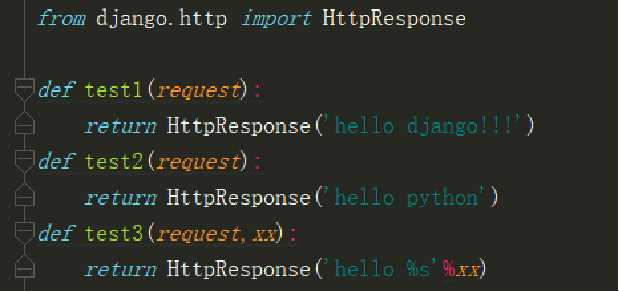
from django.http import HttpResponse
def test3(request,xx):
print(xx,type(xx))
return HttpResponse(‘hello %s‘%xx)
注:同一个试图的变量名 (xx)要一致
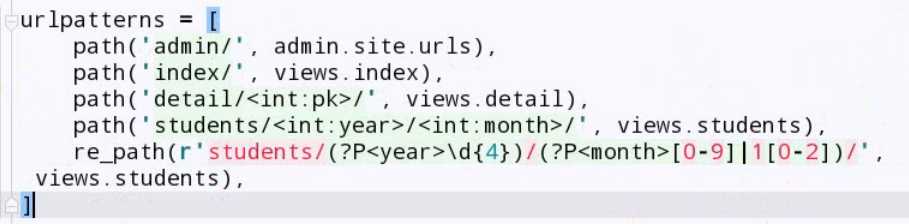
常用的转换器:
str 匹配除了路径分隔符 / 之外的非空字符串,这是默认的形式
int 匹配正整数,包含0
slug 匹配字母,数字及横杠,下划线组成的字符串;任意ASCII码
uuid 匹配格式化的 uuid ,如 075194d3-6885-417e-a8a8-6c931e272f00
path 匹配任何非空字符串,包含了路径分隔符
re_path 正则匹配:
格式:
from django.urls import re_path
urlpatterns = [ re_path(r‘test/(?P<变量名>正则),views.test), ]

包含其他的 URLconfs :用 include
一个project有一个总的urls.py各个app也可以自己建立自己的urls.py用include()函数在project的urls.py文件进行注册
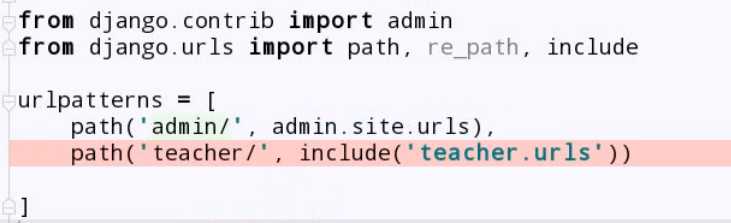
在根目录的 url 配置文件(urls.py)中添加

传递额外参数:
path,re_path 方法中,传递一个kwargs 的字典参数给视图函数;视图函数可以通过 key 获取到
# 写在主 URL 配置文件会给其路径下的每一个路由都加上该参数:
from django.urls import path,include
urlpatterns = [
path(‘test/‘,include(‘test1.urls‘),kwargs={‘key‘:‘value‘})
path(‘test/‘,views.test,kwargs={‘key‘:‘value‘})
]
name的作用:
给一个匹配的 url 地址取名字;一般用于模板,也可以使用 reverse 进行页面重定向

跳转路由:
# views.py 文件里:
from django.shortcuts import redirect,reverse
def article(request,**kwargs)
return redirect(reverse(‘new_artivle‘)) # 这里可以直接使用 刚刚自定义好的 name 值
return redirect(‘http://www.baidu.com‘) # 直接填入要跳转的 url return
redirect(‘/test/test1/‘) # 直接填入自定义的路由
redirect 是重定向,reverse是将 url 的 name 解析成 url 本身的函数
app_name :
定义在 app 文件夹下的 urlconf 模块中
app_name = app 名称
# 当前app 中 urls.py 文件里 app_name = ‘test‘ urlpatterns = [ path(‘test/‘,views.test,name="xx"), ]
# 当前 app 中 views.py 文件里 from django.shortcuts import redirect,reverse def test(request): return redirect(reverse(‘test:xx‘))
这样可以避免两个不同的 app 定义了一样的 name
name 参数可以给这个 url 取一个合适的名字,通过给 url 取名字,以后再 view 或者模板中使用这个 url,就只需要使用这个名字就可以了,这样做的原因是防止 url 的规则更改,会导致其他地方用了这个 url 的地方都需要更改,但是如果取名字了,就不要做任何改动了
模板路径配置:
模板放在哪?
1、再主目录下创建一个 templates 目录用来存放所有的 html 的模板文件;
2、templates 目录里面再创建各个以 app 名字命名的目录来存放各个app中的模板文件
setting.py 中的模板路径配置:
将设置好的存放 html 模板的 templates 目录路径添加到 DIRS 中
‘DIRS‘:[os.path.join(BASE_DIR,‘templates‘)],

模板渲染方式:
1、直接将 html 字符串硬编码 HttpResponse 中
from django.http import HttpResponse def test(request): return HttpResponse(‘<h1 style="color:red">hello world</h1>‘)
2、django.template.loader 定义了函数以加载模板
from django.template.loader import get_template from django.shortcuts import render from django.http import HttpResponse def test(request): t = get_template(‘test/test.html‘) # 这里直接写 templates 里的路径 html = t.render() return HttpResponse(html)
3、使用 render 进行渲染:
from django.shortcuts import render def test(request): return render(request,‘test/test.html‘) # 这里直接写 templates 里的路径
render 方法是 django 封装好用来渲染模板的方法很方便,很好用!
标签:div hello 统一 导致 资源 get 模板文件 建立 info
原文地址:https://www.cnblogs.com/2018-8-31/p/10408547.html